
SEO
更新日: 2024/11/22
【イラスト付き】ページネーションとは?ページを整理してUXを向上させよう!

ブルーちゃんブルーちゃん
どうしたのピンクちゃん?


ページネーションってなにかしら?
あーページネーションね

じゃぁ今日はページネーションについて説明するね

ページネーションとは?


ページネーションとは、Webサイトのページを区切って分けられたページの番号やそれぞれのページへ遷移するためのリンクのことだよ

情報を分割することでユーザーにわかりやすくWebサイトを閲覧してもらうのがメインの目的だね

掲載する情報量が多い時や文字数が多い時に有効な手段だよね
ページネーションを導入するメリットは?

ページネーションをWebサイトに導入するメリットを具体的に紹介していくよ

ページネーションを導入すると、使いやすくなるだけじゃなくて実はいろいろなメリットがあるんだ!
ページネーションのメリット1.SEO対策に効果あり
.jpeg?w=1200&fm=webp)

ページネーションはSEO対策にも有効とされているよ

ページを分割すると情報が整理されてわかりやすくなるよね

ユーザーにとってわかりやすいWebサイトは、Googleなど検索エンジンにとってもわかりやすいWebサイトだと認識されやすいんだ

SEO効果が高まると検索結果にも上位表示されて流入が増えるよ

ただ、分割されたページをすべて1ページ目に正規化することはGoogleに勧められていないから注意してね
ページネーションのメリット2.PVの増加
.jpeg?w=1200&fm=webp)

ページが適切に分割されていると、ユーザーが次々とページを遷移していくからPVが増加するよ

ページングがない大量の文章を1記事に収めていると、全部読まれても1PVだよね

でも2ページに分かれていたら、2PV獲得することになるんだよ

Webサイト内を遷移する動線ができていると、さらに他の記事やコンテンツにも飛んでもらいやすくなるよね
ページネーションのメリット3.UXの向上


ページネーションを適切に導入すると、UXも向上するよ

膨大な情報が1ページに詰め込まれていて、何度もスクロールしないといけないのは大変だよね

どこにどの情報があるかもわかりづらくて、ユーザーが必要な情報に辿り着けなくなっちゃうよ

ページネーションされて情報が整理されていれば、ほしい情報にすぐたどり着けるんだ

UXが向上するとまたWebサイトに訪問してもらえるようになるよね
ページネーションの事例を2つご紹介!

ページネーションを導入している事例を紹介するよ

普段よく目にしているものもあると思うから参考にしてみてね
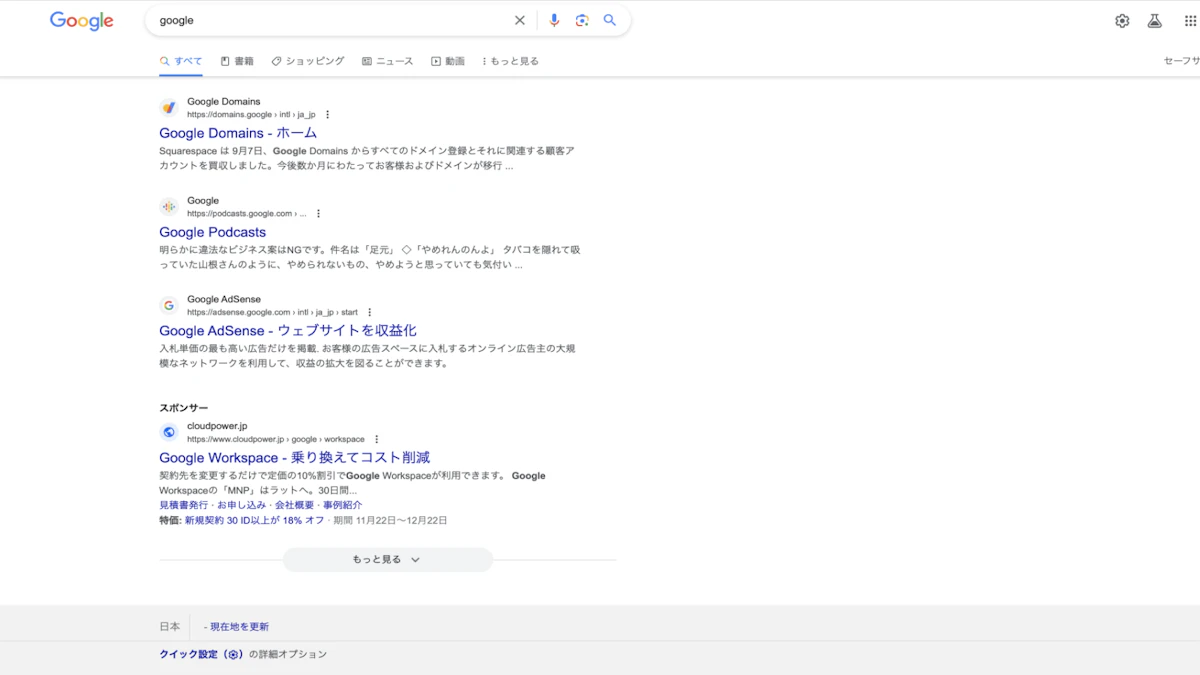
ページネーションの事例1.Google


Googleは膨大な検索結果を「もっと見るボタン」の形でページネーションを表示しているよ

数万件の検索結果が1ページで表示されたら大変な量になるよね、、。

それを防ぐために、paginationを用意して、ユーザー体験(UX)の向上に対応しているんだよ

昔は1,2,3...っていうふうにページ遷移できる形だったけど、今は「もっと見るボタン」に変更されてるから、もしかしたらこっちの方がUXが良いのかもね!
ページネーションの事例2.食べログ


食べログは、全国各地のレストラン情報を掲載しているから件数が膨大になるよね

現在のページに近いページだけでなく、離れたページにも飛びやすいよう工夫されたページングになっているよ

意図した検索条件とソートで、大体この辺りの結果が見たいなというときに便利だよね
wordpressでページネーションの実装方法はどうやるの?

WordPressでページネーションを実現したい場合、主に
1.プラグインでWordPressに組み込む
2.PHPを書いて自作する

という2つのやり方があるよ

プラグインは簡単に組み込めて便利だけど、プラグインの仕様に制限されることもあるんだ

思い通りのページネーションを実現したかったらPHPで実装する方がいいね!

ただ、自分で実装する場合はPHPのスキルや専門知識がある程度必要になるから注意してね
まとめ

最後にページネーションとはなにかまとめておくね
まとめ
◆ページネーションとはWebサイトのページを区切って分けられたページの番号やそれぞれのページへ遷移するためのリンクのこと
◆Webサイトが整理されるのでSEOにも効果がある
◆回遊率が上がることでPVが上がったりUXが高まったり様々なメリットがある
◆実現したいページングによっては専門知識が必要な場合もある
ユーザーが使いやすいページングを実現してみたくなったわ

ありがとうブルーちゃん!


いいページになるといいねぇ
最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






