
SEO
更新日: 2024/11/22
【イラスト付き】h2とは?使用方法のポイントやSEOへの影響を解説!

ねえねえ、h2について詳しい?
うん、もちろん。


サイト作成の勉強しているんだけど、あまり詳しくなくて、解説してくれない?
いいよ。使い方とかSEOへの影響は知っておいた方がいいからね。


ありがとう!
目次
- 1. h2とは?
- 2. h2タグとウェブページの構成を解説!
- 3. h2タグのSEOにおける重要性を説明!
- 3-1. 1.h2タグとキーワードの最適化
- 3-2. 2.構造化されたコンテンツの重要性
- 4. h2タグを使用する際のポイントを説明!
- 4-1. 1.h2タグを適切な位置に配置する
- 4-2. 2.キーワードを自然に組み込む
- 4-3. 3.ユーザーの読みやすさを考慮する
- 5. h2タグを使用する際に避けるべきポイントは?
- 6. 技術革新とh2タグの進化を説明!
- 6-1. 1.インタラクティブな見出し
- 6-2. 2.ビジュアルデザインの強化
- 6-3. 3.コンテンツセクションの動的表示
- 7. まとめ
h2とは?


h2とは主に、ウェブサイトのページ内のサブセクションのタイトルや見出しを示すタグなんだ~。

h1タグは、ページ全体の主題を示すんだ。

h2はその下の階層、つまりセクションやサブセクションの見出しを表すよ。

h2を使うと、ページの内容が構造的に整理され、ユーザーが情報を探しやすくなるんだよね。
なるほどね!

h2タグとウェブページの構成を解説!

ウェブページの構造化は、情報を整理して表示する際の基礎となるんだ~。

ページの構造において、h2タグは重要な役割を果たすんだよ。

h2タグを活用することで、ページの階層を明確にし、コンテンツの理解を容易にするんだ。
もう少し具体的に教えてくれる?


ウェブページを設計する際、情報を階層的に整理して計画することが重要なんだよね。

h1タグはページの主題を示し、その下に配置されるh2タグは、サブトピックやセクションの見出しとして機能するよ。

h2タグを効果的に使用することで、コンテンツを論理的かつ直感的にナビゲートできるページの構成を作り出すことが可能なんだ~。

こうした構成では、ユーザーが求めている情報を迅速に見つけることができ、全体のユーザーエクスペリエンスが向上するんだ~。
そうね、見出しがある記事は理解しやすいね。


ページの構成を計画するときは、h2を活用して情報を整理することが重要なんだ。
h2タグのSEOにおける重要性を説明!

h2タグはウェブページのSEOに影響を与えるんだよね~。

h2タグを効果的に使用することは、ウェブサイトの検索ランキングの向上に直接関係するんだ。
具体的にどのように影響するのかしら?


詳しく解説するね。
1.h2タグとキーワードの最適化
2.構造化されたコンテンツの重要性
1.h2タグとキーワードの最適化


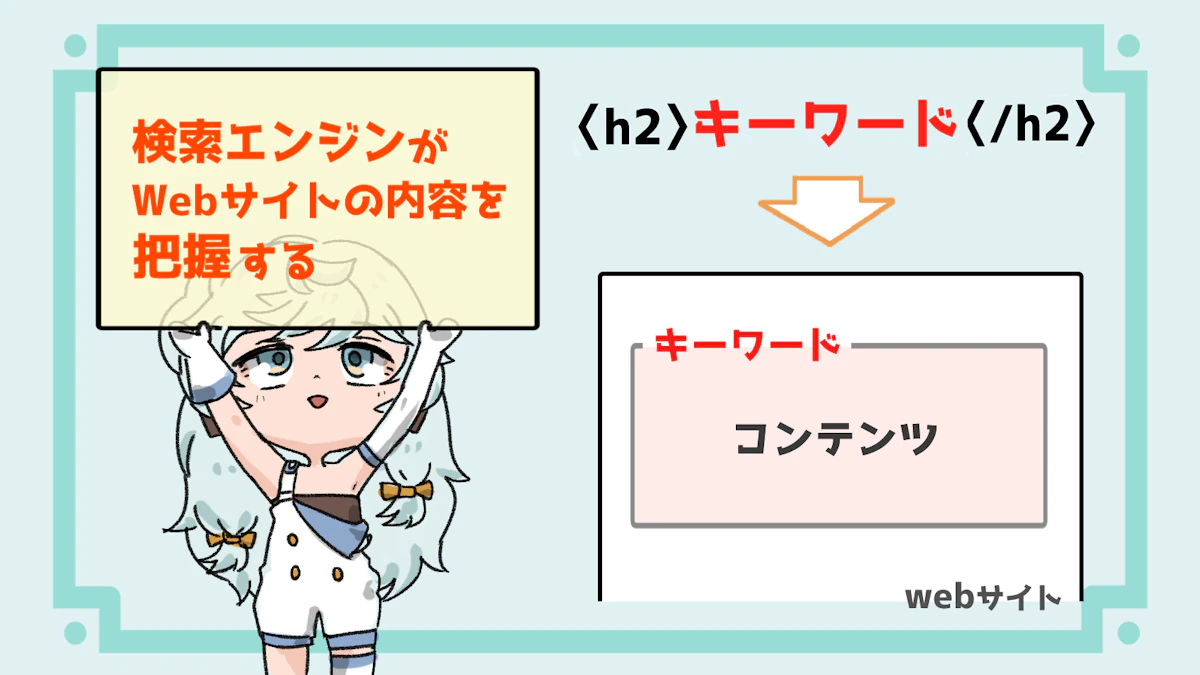
h2タグ内にキーワードを配置することで、ページのトピックやコンテンツの重要な部分を強調することができるんだ。

検索エンジンは、タグを利用してページの構造を理解し、各見出しがどのような情報を含んでいるかを把握するんだよ。

h2タグに関連性の高いキーワードを含めると、サイトが特定のテーマに関して重要な情報を提供しているということを検索エンジンに伝えられるんだ~。
なるほどね!


適切にキーワードを含めることで、キーワードに関連する検索クエリに対して、ページがより高い順位に表示されやすくなるよ。
2.構造化されたコンテンツの重要性


h2タグを使用してコンテンツを構造化すると、ユーザーエクスペリエンスにも良い影響を与えるんだ。

ユーザーが求めている情報を迅速に見つけることができる、見やすいウェブページは、訪問者にとって価値が高く、滞在時間の延長や離脱率の低下につながる可能性があるよ。
確かに見やすいサイトは、いろいろなページを読んでしまうわ。


こうしたユーザーの行動は、検索エンジンにとってページ品質の良い指標となるんだ~。

このようにユーザーエクスペリエンスの良いサイトは、検索エンジンによって高く評価されるよ。
h2タグを使用する際のポイントを説明!

h2タグをウェブページ内で効果的に使用することは、そのページのSEOとユーザーエクスペリエンスの両方に有益だよ。
正しく使うと便利よね!


h2タグを使用する際の主なポイントとして、以下の3つがあるんだ。
1.h2タグを適切な位置に配置する
2.キーワードを自然に組み込む
3.ユーザーの読みやすさを考慮する

それぞれ解説するよ。
1.h2タグを適切な位置に配置する


h2の基本的な使用方法は、各セクションやサブセクションの開始時にh2タグを配置することなんだ。

そうすることで、セクションのトピックや内容を明確にするんだ。
ユーザーは求めている情報に素早くアクセスできるね。


h2を配置するときは、階層的な構造を守ることも重要だよ。

h1タグの下にh2タグを配置し、必要に応じてh3、h4と続けることで、コンテンツの階層を明確にするんだ~。

ユーザーだけでなく、検索エンジンがページの構造を理解するのにも役立つよ。
2.キーワードを自然に組み込む


キーワードを選択するときは、コンテンツに関連性の高いキーワードを選択することが必要よ。

h2タグには、各セクションで書かれている内容を正確に反映し、かつ検索ユーザーが使用する可能性のあるキーワードを含めるんだ。

また、キーワードは自然な流れで文章に組み込むようにすることも大切だよ。
不自然な文章だと読みづらいよね。


キーワードの強引な使用は、読み手にとっても検索エンジンにとってもマイナスの影響を与えることが多いんだ。
3.ユーザーの読みやすさを考慮する


h2タグで使用する見出しは、そのセクションの内容を簡潔かつ明確に伝えるようにするんだ。

ユーザーが見出しを読むだけで、セクションの内容をある程度理解できるようにするといいよ。
なるほどね~。


また、全体の文書を通じて見出しのスタイルを一貫させることも重要なんだ。

ウェブサイト全体に統一感がでて、読み手も不自然さを感じないよ。
h2タグを使用する際に避けるべきポイントは?

h2タグで避けるべきポイントは、過剰なキーワードの使用、関連性のないキーワードの使用、セクションの内容と合致しない見出しの使用だよ~。

こうした使い方は、ユーザーエクスペリエンスを損ねてしまうんだ。
そうね。キーワードが過剰に使われていると、読みづらいわ!


検索エンジンからペナルティを受けたり、ユーザーの離脱につながるから、検索順位が下がる原因になってしまうんだ。
技術革新とh2タグの進化を説明!

ウェブ開発とSEOの世界は、技術革新に伴い、常に進化しているんだ。

こうした変化の中でh2タグの使用方法も影響されるといわれてるんだ。
どのように影響を受けるのかな。


今後予想されるh2タグの進化として、次の3つのポイントを解説するよ。
1.インタラクティブな見出し
2.ビジュアルデザインの強化
3.コンテンツセクションの動的表示
1.インタラクティブな見出し

アニメーション効果をh2に適用することで、よりユーザーの視覚的な関心を引き、ページ内の重要なセクションへと導くことができるんだ~。

例えば、スクロールに応じて変化するアニメーションや、マウスオーバー時に動く見出しは、ユーザーの注意を引きつける効果があるよ。
見ていて楽しそうね。


例えば、見出しをクリックすると詳細なコンテンツが展開されるような機能をh2タグに組み込むと、情報探索のプロセスがもっと楽しくなるよね~。
2.ビジュアルデザインの強化

h2タグにカスタムフォントやユニークなテキストスタイルを適用することで、視覚的魅力を高めることができるよ。

h2タグの背景に画像やイラストを利用することで、より視覚的なアピールもできるんだ。

ウェブサイトのテーマやストーリーと合致する画像やイラストを利用することで、コンテンツ全体が視覚的に魅力あるものになるよ。
h2を利用するときは、今後はデザインも含めて考えることが必要なんだね。


これは、ウェブページのブランドアイデンティティを強化することにもつながるよ。
3.コンテンツセクションの動的表示

h2にコンテンツの動的な工夫も取り入れることも重要なんだ。

例えば、ユーザーがページをスクロールするにつれて、h2タグを含むセクションが順番に表示されるようにしたりすると、ユーザ体験の向上につながるよ。

また、ユーザーの選択や以前の行動に基づいて、h2タグでマークアップされたコンテンツを動的に変更させると、よりパーソナライズされたユーザー体験を提供できるよ。
これからの技術革新で、色々工夫ができそうね!

まとめ
まとめ
◆h2とは、ウェブサイトのページ内のサブセクションのタイトルや見出しを示すタグ
◆h2タグを使用することで、コンテンツの構造化とユーザーエクスペリエンスに良い影響を与え、結果としてSEO対策になる
◆h2タグを使用する際は、h2タグの配置場所、キーワードの組み込み方、ユーザーの読みやすさに配慮する
◆今後予想されるh2タグの進化は、インタラクティブな見出し、ビジュアルデザインの強化、コンテンツセクションの動的表示の3つ

h2について、理解できた?
ええ、詳しく説明ありがとう!


また分からないことががあったら聞いてね~。
ありがとう。

自分でもウェブサイトを作ってみようかな!

最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






