
デザイン
更新日: 2024/11/22
【イラスト付き】アクセシビリティとは?事例やWebサイトの改善ポイントを紹介!

アクセシビリティって何か知ってる?
もちろん、知ってるよ!

アクセシビリティっていうのは、サービスとか製品の使いやすさを表す言葉だよ!

じゃあ今回は、アクセシビリティについて解説していこうかな

概要や実際の例、Webサイトのアクセシビリティを高める場合に、どこを改善した方がいいかについても紹介するから、参考にしてみてね!

アクセシビリティとは


アクセシビリティとは、サービスや情報がどれだけ使いやすいかを示す指標ってところかな!

アクセシビリティを高めることで、どんな人でも平等に情報やサービスにアクセスできるようになるから、お客様に情報やサービスを提供する企業は、取り組む必要があるんだよ

たとえば、障害を持つ人や高齢者などにもサービスが行き届くようになる感じ!
なるほど!アクセシビリティを高めることで、どんな人にも最高のサービスを提供できるんだね!


あとは「使いやすいサービスを提供している」っていう印象を与えられるから、アクセシビリティの高いサービスや情報を提供している企業は、それだけで競合との差別化が図れるね
なるほど!

アクセシビリティの例
なるほど、アクセシビリティについてはなんとなく理解できたけど、実際、どんなふうにアクセシビリティを意識して商品、情報、サービスが提供されているのかわからないなぁ


そうだよね、そしたら、実際にどんな風にアクセシビリティが使われているのか、具体的な3つの例を紹介するよ!
例1:文字拡大機能


スマートフォンやパソコンで、画面の文字を拡大できる機能があるよね

あれもアクセシビリティの1つだよ
本当だ、あんまり気にしたことなかったけど、画面を120パーセントに拡大したりできるんだね


この機能は、「文字拡大機能」といって、視覚障がいのある人や小さい文字が読みにくくなった高齢者の方向けに提供されている機能だよ

文字サイズを調整して読みやすくすることで、どんな人でも必要な情報にアクセスできるんだ!
確かに、災害とかの緊急事態に必要な情報が読めなかったら大変だもんね


そう、だから、公共施設のデバイスとかWebブラウザとかには必ず文字拡大機能がついているんだよ
例2:ピクトグラム


トイレの入り口や電車のいたるところに表示されているアイコン「ピクトグラム」もアクセシビリティを意識した結果の1つだよ
ピクトグラムって、シンプルな形で構成されている模様のこと?


そう、ピクトグラムは、図やアイコンを使用して情報を伝えることができるから、文字が読めない人とか、日本語がわからない外国の方とかにも情報を伝えられるよ
ピクトグラムってあんまりじっくりみたことなかったけど、今度、アクセシビリティの勉強に、みてみよう!

例3:点字ブロック


点字ブロックもアクセシビリティの1種だよ!

点字ブロックは、視覚に障がいのある人々が歩行時に安全に移動できるようにするための設備だけど、それがあると、警告やナビゲーションを理解できるから、視覚障害者は安全に移動ができるんだよ

たとえば、多くの人が行き交う公共施設や交差点で、何もナビゲーションがないと、視覚障害者は目的の場所に行くことができないよね?

点字ブロックは、社会全体のバリアフリー化を促進し、視覚に障がいのある人々が自立して移動できるという点で、アクセシビリティの1種だと考えられるよ
Webサイトのアクセシビリティを高める場合に改善すべき箇所

じゃあ次は、Webサイトのアクセシビリティを高める場合に改善したい箇所を紹介するよ!
ありがとう、多くの人が使いやすいWebサイトを作りたいと考えてたから、詳しく知りたい!


ちなみに、アクセシビリティを高めるために何をすべきかについては、デジタル庁が提供する「ウェブアクセシビリティ導入ガイドブック」を参考にしているよ!
わかりやすいタイトルをつける


まずは、目的の記事に到達できるようにするということで、わかりやすい記事のタイトルをつけることが大事だね
わかりやすいタイトルって?


例えば、この記事なら「アクセシビリティとは?事例やWebサイトの改善ポイントを紹介!」っていうのがタイトルだけど、このタイトルをみて、どう思った?
アクセシビリティの事例と、改善すべきポイントが書かれているんだって思った…

そうか、タイトルを見るだけで記事に書かれている内容がざっくりわかるんだね!


そうだよ、わかりやすいタイトルっていうのはそういうこと!

読者が検索しているであろうキーワードを盛り込んで、タイトルを作るのがWebサイトのアクセシビリティを高めるために重要なんだよ

あと、ちょっと難しいから簡単に紹介するけど、GoogleがWebサイトの記事を検索結果に表示させるときにも「本文内容をタイトルに反映させる」というのがものすごく重要になるんだ

SEOの観点で重要ってことだね!
なるほど、とりあえずタイトルに本文の内容を含めておくと、多くの人にみてもらいやすいってことだね?


そういうこと!
アンカーリンクにはわかりやすく色をつける


ページから他の記事にリンクを貼るときには、わかりやすく色をつけて表示するのも、アクセシビリティの観点で重要だよ!
なんで重要なの?


間違えてテキストをクリックして、他のページに遷移するのを防ぐためだよ

せっかく、記事をじっくりと読みたいと考えているのに、間違って他のページに飛ばされたらイライラするでしょ?

そういう誤作動を防ぐために、アンカーテキストにはわかりやすく色をつけた方がいいんだよ!
じゃあ、何色をつければいいの?


リンクには青色をというのが、Webサイトの昔からの慣習だから、基本的には青色で表示すればいいよ!

デフォルトでも青色のリンクだから、そのままで大丈夫!
モバイルにも優しいデザインを意識する


次に大事なのは、モバイルからのアクセスを考えて、しっかりと対応させることだよ

これを「モバイルフレンドリー」っていうんだけど、最近はほとんどのユーザーがモバイル端末で検索するから、対応させた方がいいんだ!

もし、モバイル対応させていない状態で読者がWebページに訪れると、パソコンの画面に写っている情報をそのまま切り取ったような状態で表示されてしまうから、画面いっぱいに文字が表示されたり、逆に文字が小さく表示されたりするから気をつけてね
視認性の高い色味を使う


また、視認性の高い色味を使うことも重要だよ
視認性の高い色味って?


薄い色じゃなくて、誰もが理解できる濃い色味にするってこと!

特に、色盲と呼ばれる色の判別が困難な人や、視覚障がいのある人は薄い色だと何が書かれているか全くわからないから、視認性の高い色味を使おうね!
なるほど!

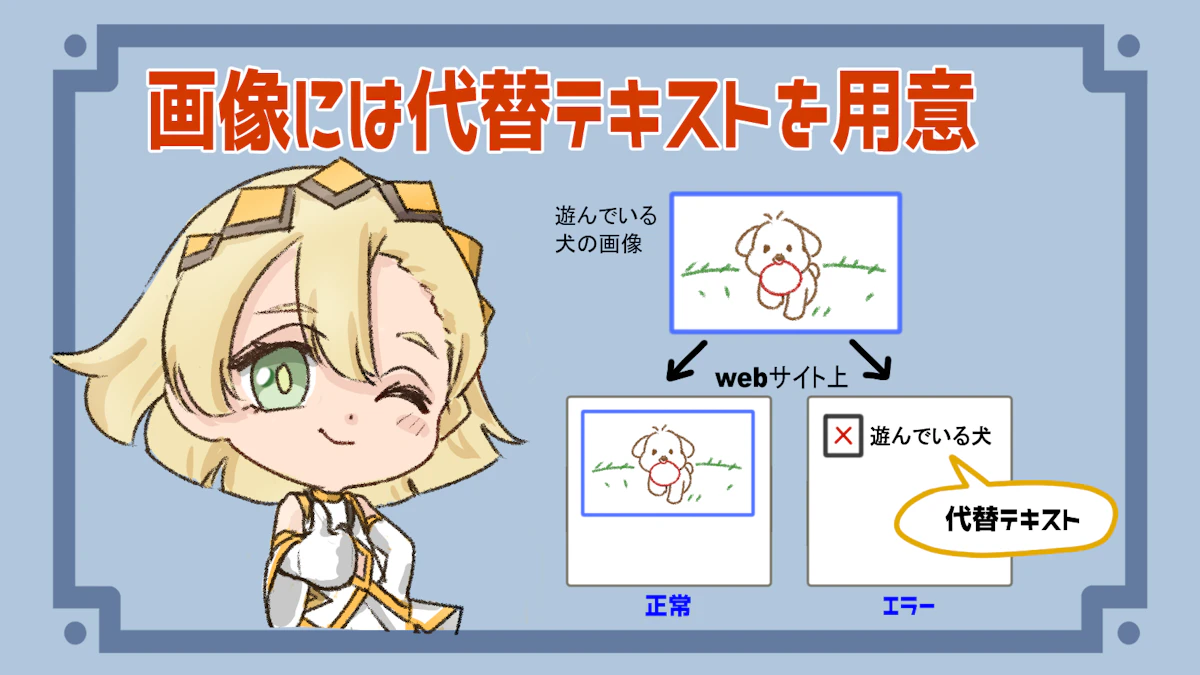
画像には代替テキストを設定しておく


代替テキストもアクセシビリティを高める上で重要だよ
代替テキストって?


代替テキストは、画像が電波障害などによって表示されない場合に、代わりに表示させるテキストのことなんだ

たとえば、遊んでいる犬の画像をサイトに貼り付ける場合に「遊んでいる犬」というように画像の説明を簡潔に文章にするんだ!

そうすると、画像が表示できない場合に、画像の代わりに「遊んでいる犬」って文字が表示されて、読者はそこに表示されていた画像がわかるという仕組みだよ
なるほど!


あとは、画像を見れない視覚障害者に対しても、代替テキストは役立つよ!

スクリーンリーダーのような文字を代わりに読んでくれるツールを使用した場合に、代替テキストも一緒に読んでくれるから、読者は内容を理解できる!
まとめ

最後に、アクセシビリティについてまとめるね
まとめ
◆アクセシビリティはすべての人が情報やサービスにアクセスしやすくするよう、意識しなければならないポイント
◆アクセシビリティについて考えることで、サービスの質が向上し、多くのお客様に喜んでもらえる可能性が高い
◆文字拡大機能やピクトグラム、点字ブロックはアクセシビリティを高めるために考案されている
◆Webサイトのアクセシビリティを高めることでどんな方でも閲覧しやす句なり、サービスの質が向上する

今回は、アクセシビリティについてまとめてきたけど、ブルーはわかった?
うん、わかったよ!

アクセシビリティを意識することで、サービスの質が高まるから「どうすればお客さんに喜んでもらえるか」を考えるべきってことだね!


そういうこと!

特に、Webサイトのアクセシビリティを高める方法は今回紹介した以外にもたくさんあると思うから、どうすればお客さんに喜んでもらえるかを自分で考えることが大事なんだ!

ぜひ参考にしてみてね!
最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






