
SEO
更新日: 2025/11/4
【イラスト付き】代替テキスト(alt属性)とは?SEOへの影響や書き方を解説!

ブルーちゃん。Webページを作る時に、画像には代替テキストを付けるのがいいって聞いたんだけど、代替テキストって何かしら?
代替テキストは、「画像が表示されない、あるいは障害等で見ることができない場合に、画像の情報を把握するための説明」を指すよ。

ユーザビリティが向上するだけでなく、SEOにもある程度効果があると言われているんだ~。


そうなのね!ぜひ詳しく教えてくれないかしら?
おっけ~。書き方やポイントも併せて紹介するね。

代替テキストとは?


冒頭でも言った通り、代替テキストは「画像が表示されない、あるいは障害等で見ることができない場合に、画像の情報を提供するための説明」だよ。

Webページだけでなく、X(旧Twitter)やInstagram、エクセルの画像にも代替テキストを設定できるんだ。
いろんな媒体で代替テキストが使われているのね……。

普段あまり気にしていなかったわ。


画像が見られれば、代替テキストの出る幕はないからね~。
代替テキストを付けるメリット


でも代替テキストはWebページを快適に楽しむために必要なものなんだよ。

具体的には以下のようなメリットがあるんだ~。
1.Webアクセシビリティの向上
2.画像が表示されなくても内容がわかる
3.画像検索で表示されやすくなる
Webアクセシビリティって何?


簡単に言うと、どんな人でもWebを利用できるようにすることだよ。

年齢や心身の状態を理由にWeb上の情報やサービスを受けられないということがないようにするのが目的なんだ。

代替テキストは画像の内容を説明するから、例えば視覚障害を持つ人にも理解してもらえるようになるよ。
確かWebページ上の文章を読み上げてくれるツールがあるのよね?


スクリーンリーダーだね。このソフトを使えば、本文だけでなく代替テキストも読み上げてくれるんだよ。
間口を狭めないためにも、代替テキストは必要不可欠なのね!

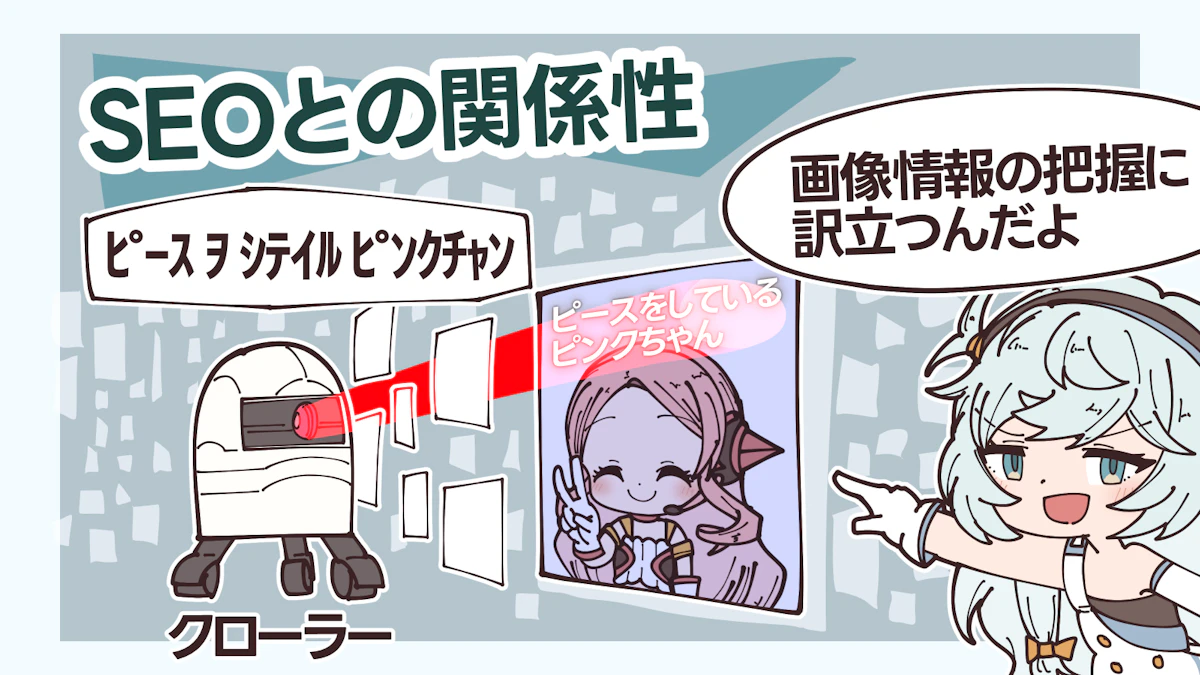
SEOとの関係性


アクセシビリティ向上とも関連するけど、代替テキストの設定はSEOにも影響があると言えるんだ。
メリットにも「画像検索で表示されやすくなる」って書いていたものね。


そうそう。画像検索に出てくるということは、検索エンジンが内容を把握したってことなんだよ。

検索エンジンはクローラーを使って情報を収集しているんだけど、画像はうまく認識できないんだ。

代替テキストで説明を付ければ、画像情報を把握してもらえるから画像検索結果に出てきやすくなるし、Webページ全体のわかりやすさアップにもつながるよ~。
視覚情報はパッと目に付きやすいから、画像検索の上位にあがればサイト訪問者が増えそうね!


もちろん検索エンジンはコンテンツの質も重視するから、代替テキストを付けるだけでSEO効果が急上昇するわけではないよ。

でも間接的には影響があるから、横着せず書くようにしようね~。
代替テキストの書き方を解説!

代替テキストはHTMLの場合、<img>を使うよ。

例えば、「<img src="〇〇" alt="xx">」という形式だね。

1つ目の""内には画像情報を、そして2つ目の""に代替テキストを入力してね。
WordPressの場合はどうするの?


WordPressは画像のアップロード後にそれをクリックし、「添付ファイルの詳細」内の「代替テキスト」欄に書けばOKだよ~。
どちらもそこまで難しそうではないわね!

でも実際にどうやって書くかが問題ね……。


そうだと思って2つ例を用意したから、参考にしてみてよ。
代替テキストの具体例1

猫がご飯を食べている画像だと、どうなるのかしら?


良い例と悪い例はこんな感じかな。
1.良い例:「猫」
2.さらに良い例:「ご飯を食べている猫」
3.悪い例:「犬」
3.悪い例:「猫 ご飯 食事 可愛い ペット」
私が最初に何気なく言った内容でいいのね!


画像の情報を正しく簡潔に表現していたからね。

猫なのに犬、みたいに、嘘の情報を書くのは論外だよ~。
代替テキストの具体例2

真っ赤ないちごが実っている画像はどうなるのかしら?


そうだね。ビニールハウス内で撮られたものだよ。

代替テキストを書くとしたら、こんな感じかな。
1.良い例1:「葉から伸びる真っ赤ないちご」
2.良い例2:「真っ赤ないちごが摘み放題のいちご狩り」
3.悪い例1:「真っ赤ないちごの画像」
3.悪い例2:「今シーズンのいちご狩りは〇月〇日から×月×日までを予定しています。ご来場の際は事前予約が必要です。電話番号は……」
良い例の2つ目はどういうこと?


果樹園や観光にまつわるサイトの、いちご狩りに関するページを想定したんだ。

要素の詰め込みは良くないけど、使う目的に沿ったものならある程度OKだと思うよ。
でも悪い例2はやりすぎなのね。


いちごとかけ離れた情報が載りすぎているからね。

あくまでも画像に関する内容を記述するのが鉄則だよ。
代替テキストを書く時のポイントは?

代替テキストの書き方はわかったかな?
そうね、写真の情報をシンプルに伝えることを意識すればいいんだなって思ったわ。

あと、そのサイトの特色に合わせることも大事なのね。


そういうこと。さっきの例で触れられなかったところもあるから、それも含めてポイントを振り返っておこう。
1.具体的&簡潔を意識する(+正確性)
2.キーワードは詰め込まないようにする
3.装飾用の画像には不要
3.「~の画像」はNG
代替テキストのポイント1.具体的&簡潔を意識する

さっきピンクちゃんが言っていた通り、画像の内容を具体的かつ簡潔に書くのが第1目標だよ。

その理由としては、長過ぎちゃうとスクリーンリーダーを使った時に画像の説明が延々と続くことになって、結果的にページ全体の理解がしにくくなってしまうんだ。
わかりにくいだけでなく、煩わしくなってしまいそうね。


クローラーにとっても長すぎるテキストは把握しにくいみたいだから、SEOのためにも短めを心がけよう。

かといって短すぎると情報が乏しくなってしまうから、例えば動物が被写体なら、「何が」「何をしているのか」を押さえておくのがおすすめだよ。
代替テキストのポイント2.キーワードは詰め込まないようにする

SEO対策のためにキーワードをたくさん入れたくなるかもしれないけど、それはおすすめできないよ。
さっきと同じように、スクリーンリーダーを使っている人は困ってしまうものね。

「犬、柴犬、黒、かわいい、子犬……」なんて続けられたらブラウザバックしてしまいそうだわ。


そうそう。さらに検索エンジンに関しては冗長な文の時よりも深刻で、スパム認定されてペナルティが課されてしまう可能性もあるんだよ。

そうなると検索結果の上位に上がるどころか下がってしまうことに繋がるから、いかにキーワードを詰め込むかよりも、いかにコンテンツの質を上げるかに注力しようね。
代替テキストのポイント3.装飾用の画像には不要

代替テキストは大事だけど、なんでもかんでも書けばいいってわけではないんだ。

記事の内容に関係ない、装飾目的で載せている画像には書く必要はないよ。
急に関係ない内容が読み上げられたら混乱してしまうものね。


この場合、HTMLでは「alt=」のあとの「""」内を空欄にすればOKだよ。

そうすれば、スクリーンリーダーに読み上げられることなくスルーしてくれるんだ。
代替テキストのポイント4.「~の画像」はNG

これは特にスクリーンリーダーを考えた場合だけど、テキストの締めは「画像」じゃない方がいいと思うよ。

旅行記や写真で何かを説明するサイトみたいに写真を多用するページだと、「~の画像」が連呼されることになり、うるさく感じてしまうんだ。
「~の猫」「~なサラダ」のように被写体で締めくくればいいのね。


そういうこと!画像の説明だから「~の画像」で締めくくりたくなるかもしれないけど、読み上げられることを想定してテキストを作るようにしようね。
代替テキストが表示されない?確認・表示方法を解説
ブルーちゃん、代替テキストを入力したのに表示されないわ?


画像が表示されているなら、テキストは出ないんだよ。
あらそうなの。設定が間違っているのかと思ったわ。


設定ができているか確認したい時は、画像を右クリックして「検証」を選択すればコードが出てくるから、altの部分を見るといいよ~。
通常時でも表示させたい時はどうすればいいの?


altの前にtitle属性を付けるか、画像の下に直接テキストを書き込むかのどちらかかな。

title属性の場合はカーソルを画像に載せないと見られないから、スマホで見られることも想定するなら直接書き込んだ方がいいかもね。
新聞で、写真の下に短い分が書かれているようなイメージね!

まとめ

代替テキストをまとめるとこんな感じだよ~。
まとめ
◆代替テキストとは、画像が表示されない、あるいは障害等で見ることができない場合に、画像の情報を提供するための説明
◆アクセシビリティ向上やSEO対策に効果がある
◆具体的かつ簡潔に。キーワードの詰め込みはご法度!
Webサイトをより快適に利用してもらうために大切なのね。

今日は教えてくれてありがとう!


どういたしまして。またいつでも聞いてね。
最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






