
SEO
更新日: 2025/7/6
【イラスト付き】アンカーリンクとは?属性の種類や使い方、注意点を解説

ブルーちゃん、ブルーちゃん。
なあに?


アンカーリンクって何か分かる?

教えてほしいな。
いいよ、じゃあ今日はアンカーリンクについて解説するね。

目次
- 1. アンカーリンクとは
- 2. アンカーリンクとリンクの違いについて
- 3. アンカーリンクの使い方は?3つの属性ごとに解説!
- 3-1. href属性:リンク先のURLを指定する
- 3-2. target属性:指定したリンク先を別のタブで開く
- 3-3. id属性:ページ内の特定の位置を指定する
- 4. アンカーリンクに関連するnofollow属性を解説!
- 4-1. nofollow属性:リンク先を検索エンジンに認識させたくないときに使う
- 4-2. nofollow属性を使う理由
- 4-3. nofollow属性を多用してもSEOへの効果はない
- 5. アンカーリンクを使用する際の注意点
- 5-1. アンカーリンクの注意点1.リンクに色をつける
- 5-2. アンカーリンクの注意点2.リンクであると分かりやすいものにする
- 5-3. アンカーリンクの注意点3.id属性でリンクを作るときは重複がないか確認する
- 5-4. アンカーリンクの注意点4.リンク先のページが切れてないか、内容がおかしくないか確認する
- 6. まとめ
アンカーリンクとは


アンカーリンクはWebサイトを作る際に使うものだよ。

Webページ内で、他のページや指定した場所にジャンプさせたいときに使うリンクのことなんだ。
テキストや画像をクリックしたら、他のページに飛ぶやつのことか!


うん。Webページを作ると、どうしても1ページが長くなることがあるんだ。

そこでアンカーリンクを使うと、すぐにジャンプできるから便利だね。

アンカーリンクをちょうどいい場所に配置すると、Webサイトを閲覧するユーザーのストレスが軽減されるから、快適なWebサイトだと思ってもらえるよ。
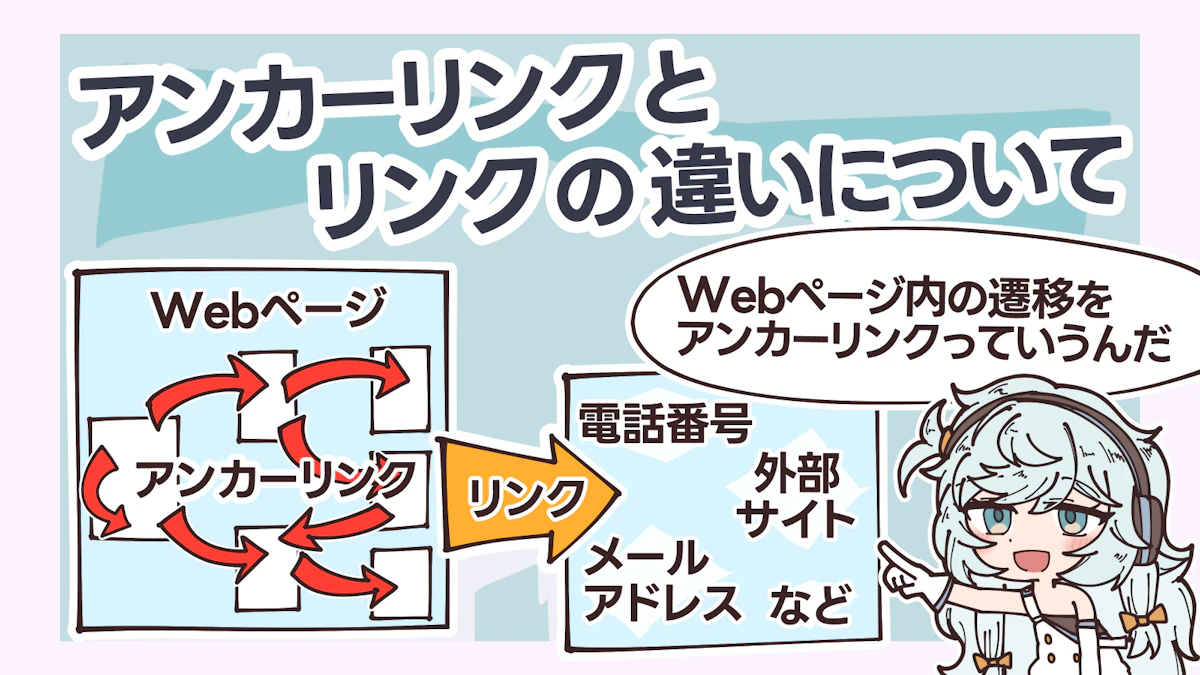
アンカーリンクとリンクの違いについて

アンカーリンクと普通のリンクって、何が違うの?

どっちもページ移動するならリンクでいいと思うんだけど。


アンカーリンクとリンクは基本的には同じなんだけど、厳密には少しだけ違うんだ。

アンカーリンクはクリックすると別のWebページに遷移することを指すよ。

一方で、通常のリンクはクリックすると別のページに遷移することを指すんだ。

アンカーリンクはWebページの遷移だけを指すんだけど、通常のリンクはWeb以外も遷移の対象になるよ。
うーん、、難しくてよく分からないや。


例えばExcelでリンクの仕組みを作っても、アンカーリンクとは呼ばないんだ。
なるほど!

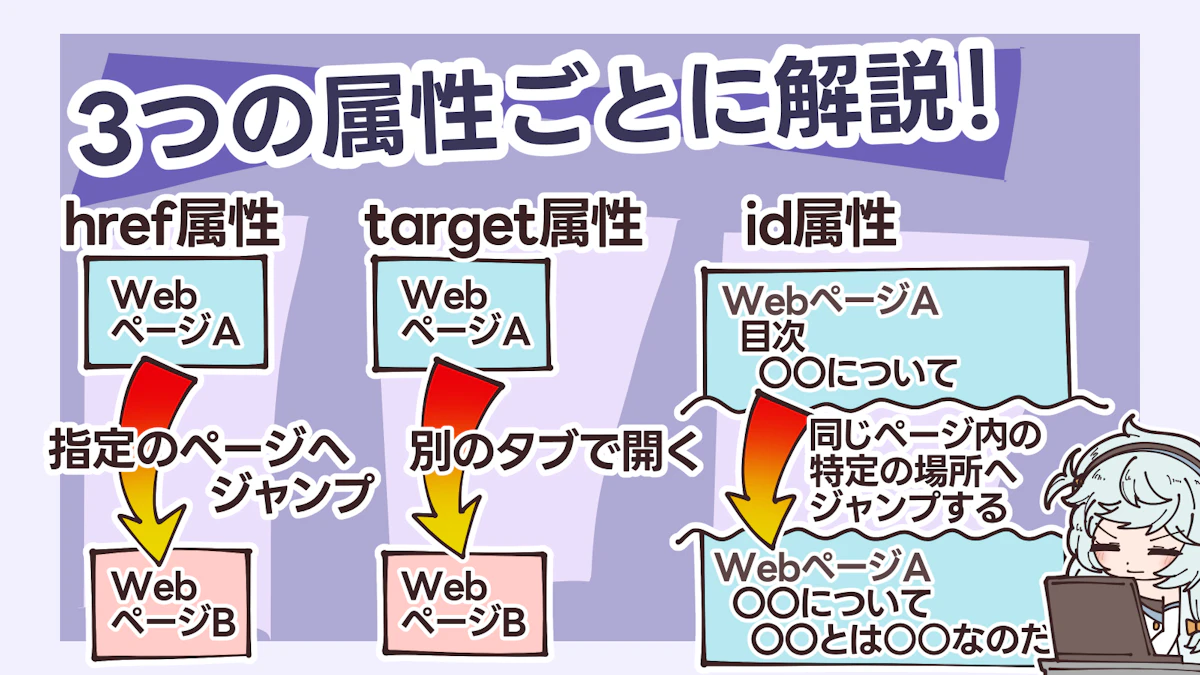
アンカーリンクの使い方は?3つの属性ごとに解説!

アンカーリンクってめっちゃ便利じゃん!どうやって使うの??


じゃあ、次は使い方を説明するね。

そもそも、HTMLのコードにおけるリンクの指定方法は3種類に分かれているんだ。
href属性:リンク先のURLを指定する
target属性:指定したリンク先を別のタブで開く
id属性:ページ内の特定の位置を指定する

3つの属性によって、使い方が違うんだ。

使いたい場面に応じて適切な属性を選ぶことが大切だよ。

それぞれのアンカーリンクについて解説するね。
href属性:リンク先のURLを指定する

別ページに遷移したいときは、href属性を使うんだ。
具体的にはどんなコードを書くの?


<a href="https://○○○.jp">リンク先のURLはこちらから</a>

こんな感じ。「リンク先のURLはこちらから」をクリックすると、指定したURLに遷移するよ。
target属性:指定したリンク先を別のタブで開く

別タブを使って別ページに遷移したいときは、target属性を使ってね。

target属性は、別のタブで新しいページを開くから、元のページを見返せるところが便利だよ。
別タブで開かれるのがhref属性との違いなのね!


うん。コードはこんな感じだよ。

<a href="リンク先のURL" target="_blank">リンク先のURLを新規タブで開く</a>

「リンク先のURLを新規タブで開く」をクリックすると、リンク先のURLに遷移するよ。
id属性:ページ内の特定の位置を指定する

id属性は、ページ内の特定の位置を指定するときに使うんだ。

id属性を使って指定するときは次の2文を書いてね。

<a href="#aaa">ここをクリックしてid属性のリンクを行う</a>

<p id="aaa">id属性のリンク先</p>
どっちが何の役割になっているの?


「<a href="#aaa">ここをクリックしてid属性のリンクを行う</a>」がリンク元。

「<p id="aaa">id属性のリンク先</p>」がリンク先になるんだ。
アンカーリンクに関連するnofollow属性を解説!


せっかくだし、アンカーリンクに関連するnofollow属性についても教えるよ。
どんな属性?


nofollow属性って言うんだ。

リンク先を検索エンジンに認識させたくないときに使うよ。

詳しく解説するね。
nofollow属性:リンク先を検索エンジンに認識させたくないときに使う

nofollow属性は検索エンジンにリンクを辿ってほしくないときに使うんだ。
リンクを辿ってもらった方が良いと思うんだけど、何か理由があるの?


世の中は信頼できないサイトや無関係なページがたくさんあって、低品質なページにリンクを貼らせたくないからだよ。
nofollow属性を使う理由
でもさ、そんなサイトへリンクを貼ること自体がおかしくない?

貼らなければいいだけだと思うんだけど!


Webサイト管理者の意志とは無関係なリンクが作れるサービスがあるんだ。

例えばGoogle AdSense。

ブログの収益を得るためによく貼られる広告だけど、Google AdSenseの中には信頼できないサイトへのリンクが混じることがあるんだ。
ちなみに、低品質なサイトに飛ぶリンクを貼るとどんなメリットがあるの?


検索エンジンは設置されたリンクを見て関連性や信頼性、サイトの価値を判断しているんだよ。

例えば、自分のサイトを見ていた人が、リンク先のサイトにみんな流れて、リンク先のサイトがフィッシングサイトだったらどう思う?
私のサイトのせいでみんなが犯罪に巻き込まれるってこと?私に責任がきそうで嫌だなあ。


そうだよね。自分のサイトの人気を悪用されたくないから、nofollow属性を使うんだ。

nofollow属性を使うと、自分が貼ったリンク先に価値を渡さないようになるよ。

リンク先から見たら、リンク元の関連性や信頼性、サイトの価値を手に入れられなくなる。

リンク先は、リンク元の力を借りずに、自力で検索上位に上げるしかなくなるんだ。
nofollow属性を多用してもSEOへの効果はない
外部サイトへリンクさせるとき、全部nofollow属性をつければいいんじゃない!?

そうすれば、自分のサイトが検索上位になれるかも!


そうでもないんだ。

まず、全部の外部サイトにnofollow属性をつけるのは大変でしょ。

それに、昔はnofollow属性をつけたサイトがSEOの関連サイトとして認められず、他のサイトに流れていたんだけど、2009年時点で既に機能としてなくなったんだ。

nofollow属性をつけてたサイトがSEOの関連サイトとして認められないのはそのままだけど、他のサイトに流れなくなった。

自分のサイトを検索上位に上げる目的で、リンク先にnofollow属性をつけてても意味がなくなったってことだね。
アンカーリンクを使用する際の注意点

アンカーリンクを使うときに気をつけた方が良いことってある?


アンカーリンクを使うときは、次の4点に注意するといいよ。
1.リンクに色をつける
2.リンクであると分かりやすいものにする
3.id属性でリンクを作るときは重複がないか確認する
4.リンク先のページが切れてないか、内容がおかしくないか確認する

順番に解説するね。
アンカーリンクの注意点1.リンクに色をつける

アンカーリンクを使うときは、リンクに色をつけると良いよ。

文章は黒で書くと思うんだけど、リンクも黒だと見づらくなってしまうんだ。

せっかくアンカーリンクをつけても、リンクに気づかないユーザーは多いよ。

分かりやすいリンクにするためにも、文章とは違う色をつけることがおすすめだよ。
アンカーリンクの注意点2.リンクであると分かりやすいものにする

アンカーリンクを使うときはリンク先が分かりやすいものにすることも大切だよ。

リンクが分かりやすいとメリットが多いよ。
1.ユーザーがリンクをクリックしやすくなる
2.リンク先の内容とテキストの整合性が取れてるから、SEO検索で上位に上がりやすくなる

リンクの文章が長すぎると、ユーザーがリンクの内容を読むときに負担がかかるから、1行ぐらいに収めるのがおすすめだよ。

あとは、太字にしたり、下線を入れたりして、一目でリンクだと分かると良いね。

ボタンの色や形、大きさを変えるのも手だよ。
アンカーリンクの注意点3.id属性でリンクを作るときは重複がないか確認する

id属性は同じページ内で位置を指定するときに使う属性だったね。

id属性でリンクを作るときは重複なく正しく登録されているか確認することが大切なんだ。
例を挙げてほしいなあ。


OK、例えば次の4文は破綻しちゃうんだよ。

<a href="#aaa">ここをクリックしてid属性のリンクAを行う</a>

<p id="aaa">id属性のリンク先A</p>

<a href="#bbb">ここをクリックしてid属性のリンクBを行う</a>

<p id="aaa">id属性のリンク先B</p>
これだと<p id="aaa">が2文あるね?


そうだね。

「<a href="#aaa">ここをクリックしてid属性のリンクAを行う</a>」をクリックしたときに、これだと遷移先が「id属性のリンク先A」か「id属性のリンク先B」か分からないんだ。

Webサイトの不具合にもつながるから、id属性を使うときは、重複しないように注意しよう。

ページを作ったら、実際にリンクをクリックして想定通りに遷移するか確かめるのも有効だよ。
アンカーリンクの注意点4.リンク先のページが切れてないか、内容がおかしくないか確認する

アンカーリンクを設定しても、リンク先のページが切れていたり、思っていたページと違う場所に遷移したりするときがあるんだ。

特にURLの記載ミスには注意が必要だね。

アンカーリンク先のWebサイトの品質が悪いサイトだと、アンカーリンク元のSEO評価を下げる可能性があるよ。
そんな!


id属性の設定と同様に、ページを作ったら、実際にアンカーリンクをクリックして想定通りに遷移するか確かめると良いよ。
一度作ったアンカーリンクは定期的に確認することが大切なんだね!


うん。最初作ったアンカーリンクを数年後にクリックしたときに、リンク切れを起こしている可能性もあるからね。
まとめ

今回はアンカーリンクについて解説したけど、まとめるとこうだね
まとめ
◆Webページ内で、他のページや指定した場所にジャンプさせたいときに使うリンクのこと
◆主にhref属性、target属性、id属性を使ってアンカーリンクを作成する
◆アンカーリンクを作成する際は、閲覧者にリンクがあると分かりやすく表示することがとても重要

しっかりと理解できたかな?
うん!見やすいサイトを作るために、ちょうどいいところにアンカーリンクを貼るよ!


見やすいサイトが作れれば閲覧者が増えるから、検索の上位にもなれるかもね。
最新の記事一覧

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO

無料のキーワードリサーチツールおすすめ7選!メリットも解説
SEO

ファネル分析とは?メリットや種類を解説!活用する際の注意点も
SEO

SEOガイドラインとは?詳しい内容とチェックポイントを解説!
SEO



最新の記事一覧

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO

無料のキーワードリサーチツールおすすめ7選!メリットも解説
SEO

ファネル分析とは?メリットや種類を解説!活用する際の注意点も
SEO

SEOガイドラインとは?詳しい内容とチェックポイントを解説!
SEO






