
SEO
更新日: 2024/11/22
【イラスト付き】CLSとは?用語の意味や数値化する方法について徹底解説!

ねえ、ブルー!CLSって何だろう?ブルーは詳しいよね?
もちろん、得意分野だよ。


ぜひ教えて!
いいよー!

CLSとは?


CLSはコアウェブバイタルの1つなんだよ
ウェブバイタルって何?


ウェブバイタルは、Googleが設定しているサイトの健全性を表す指標のことだよ

コアウェブバイタルは、ウェブバイタルを測るなかでコア(中核)となる指標のことをいうんだ

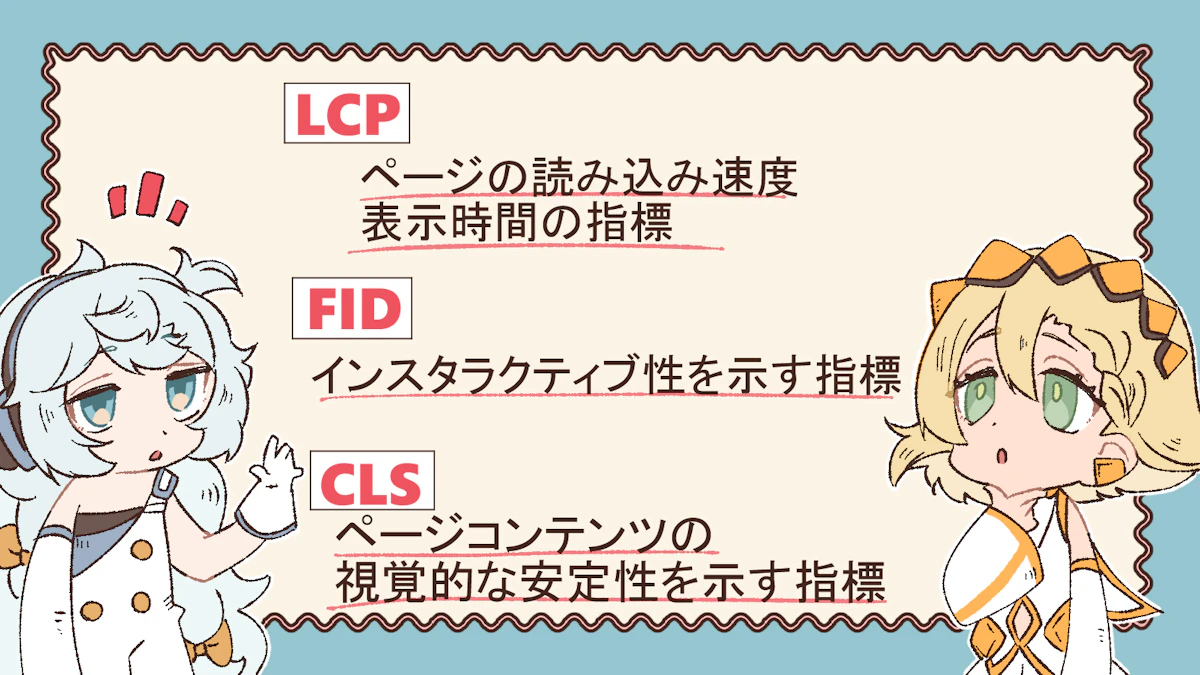
コアウェブバイタルにはLCP、FID、CLSがあるよ

ちなみに、LCP(Largest Contentful Paint)はページの読み込み速度、表示時間の指標で、FID(First Input Delay)はインタラクティブ性を示す指標だよ

インタラクティブ性というのは、サイト内で最初にアクションを起こした時の反応の速さを示す指標だね
リンクへ早く飛べるか、サクサク進むかをみるんだよね!


CLS(Cumulative Layout Shift)は累積レイアウトシフトという意味で、ページコンテンツの視覚的な安定性を示す指標のことだよ

サイトのページ内のレイアウトのずれなどを数値化するんだ

イエローは次のような経験はない?
1.ページにアクセスしたら最初は画像が大きかったのに後から小さくなった
2.本文を読んでいたら、途中で突然画像が出てきて読んでいた文章が下に行ってしまった
3.リンクをクリックしたタイミングで広告が突然表示されて誤って広告ページに飛んでしまった
経験あるよ!急に予期せぬページに飛んだりするからびっくりしちゃうね


このような現象が起きると、UXが下がってしまうんだ
小さなことだけどストレスを感じちゃうね

戻ってやり直せばいいけど、読む意欲を低下させてしまう可能性もあるから、早く改善した方がいいよね!

CLSはどうやって数値化するの?

CLSってどうやって数値化するの?


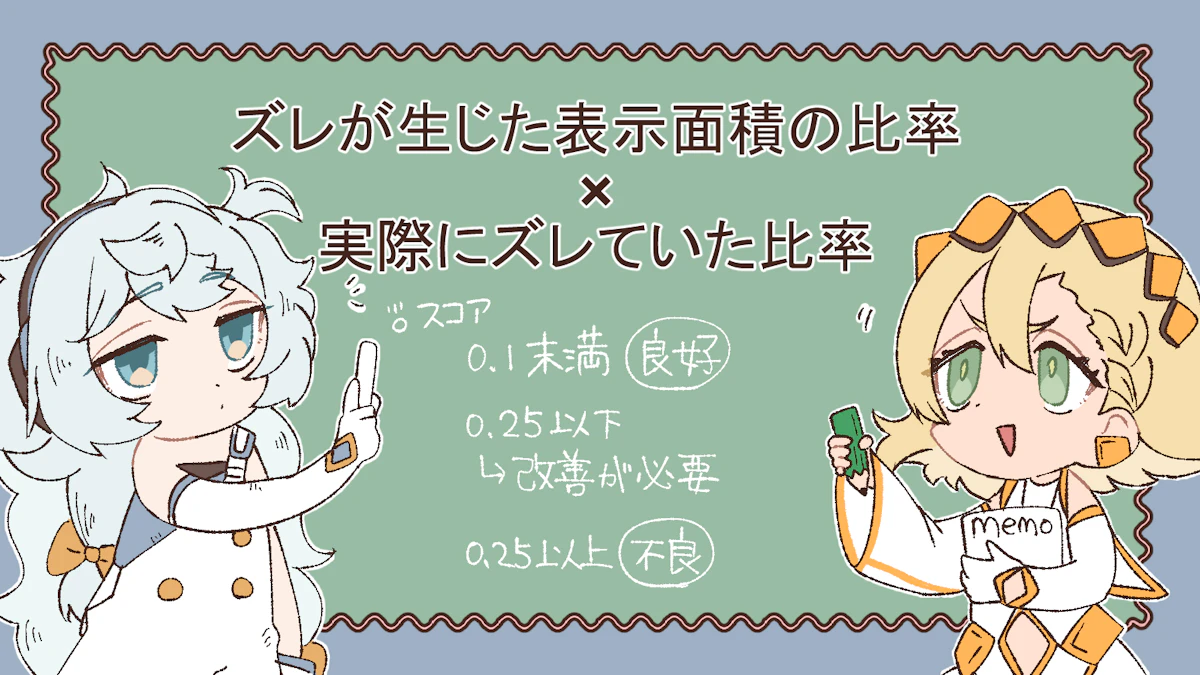
CLSは「ズレが生じた表示面積の比率×実際にズレていた比率」で計算できるよ

スコアが0.1未満なら良好、0.25以下なら改善が必要、0.25以上なら不良と評価されるんだ

例えば、画面のちょうど半分のところに広告が出てきてしまって、その分、文章が下にズレてしまったとするよ

ズレた面積は画面全体の50%(0.5)ということになるよね

広告面積が画面全体の15%(0.15)とすると、計算式はどうなると思う?
「0.5(ズレが生じた表示面積の比率)×0.15(実際にズレていた比率)=0.075」かな?


そうだね。この場合、0.075でスコアが0.1を下回るから良好といえるよ
こういった感じで算出していくんだね〜!

CLSをチェックするには?
CLSをチェックするときは、どうしたらいいの?


CLSをチェックするための万能ツールはないんだ

だから、次のような複数のツールを使い分けていくことが重要なんだよ
1.Google search Console
2.Page Speed Insights
3.ChromeやEdgeの開発者ツール
4.Light House
いろんなツールがあるんだね!

1.Google search Console


Google search Consoleは、SEO効果を測定するツールで、サイト全体の診断結果を蓄積しているよ

過去90日分の診断結果を常に蓄積しているし、自動で調査と集計をしてくれるんだ
自動で調査してくれるなんてすごく便利!


ただし、改善点の特定に少し弱くて、サイト内の全ページが漏れなく調査されるわけではないことが注意点だね
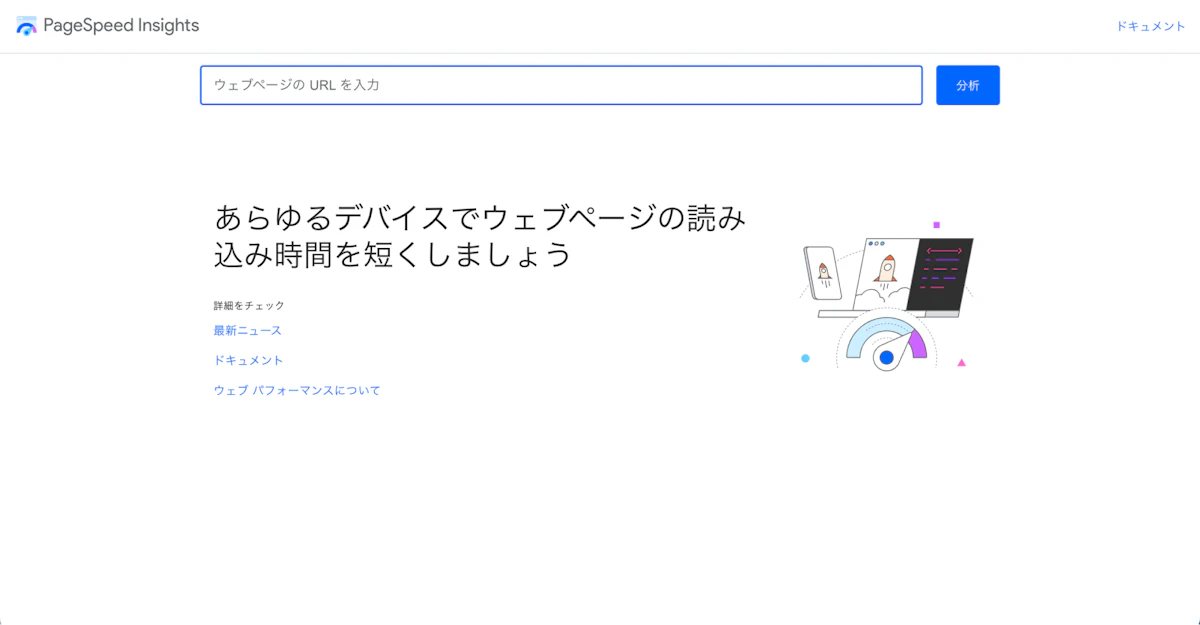
2.Page Speed Insights


Page Speed Insightsは、Googleが提供しているWebサイトを診断するツールだよ

Webサイトから利用できてURLの入力でユーザーがアクセスした環境の実測値とシミュレーションで測定した値を10秒ほどで算出するんだ

ページごとの改善箇所や改善方法が詳しく把握できるよ
Google search Consoleで全体を見て、Page Speed Insightsで細かく見ていくんだね

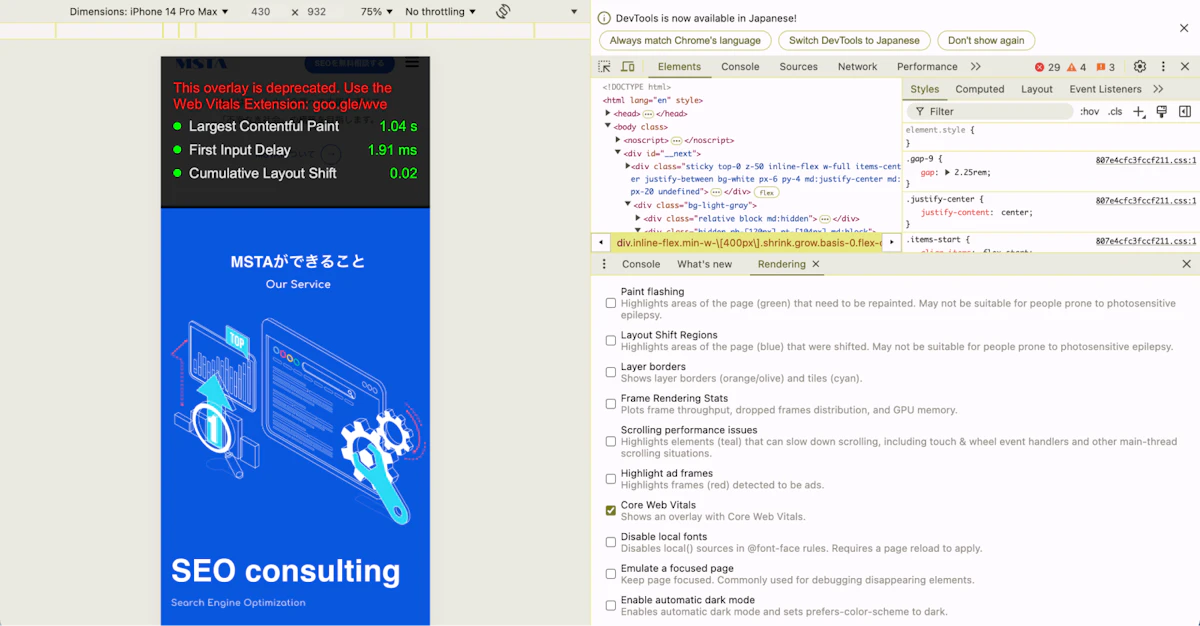
3.ChromeやEdgeの開発者ツール

引用元:株式会社Msta

ChromeやEdgeの開発者ツールは、SEOチェックツールとして活用されているよ

非公開サイトであっても、HTTP/HTTPSプロトコルを通っていてブラウザに表示されていれば使用できるよ
そうなんだ!非公開でも使用できるのはいいよね〜


ただし、チェックするときはPCの通信速度によってスコアが変わる可能性があるから注意してね
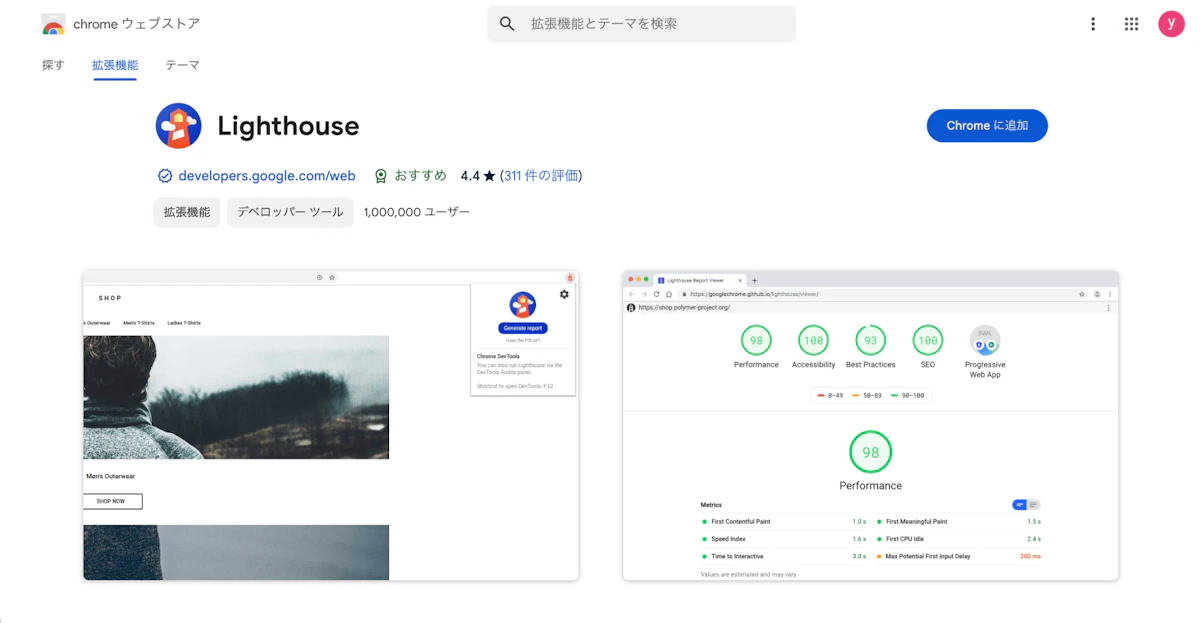
4.Light House

引用元:Lighthouse - Chrome ウェブストア

Light Houseは、自動でレポートを作成して、コアウェブバイタルを含めたウェブバイタル全体を測定するよ

SEO対策が十分に行われているかなども測定してくれるんだ

利用方法が簡単な点も良いポイントだね
今回紹介してくれた4つのツールの意味や使い方を知っておくと、サイトの分析が早くできるね!

CLSが低下する原因と改善方法
そもそも、CLSって何で低下するんだろう?


まず、なぜレイアウトがズレてしまうのかというとリソース(画像など)が非同期的に読み込まれてしまったり、動的に追加されたりするからなんだ
それってどんなとき?


具体的には次のようなことが挙げられるよ
1.画像や動画のサイズ指定がされていない
2.広告がサイズ指定されていない
3.動的コンテンツを多数入れている
4.Webフォントの読み込みに問題がある
1.画像や動画のサイズ指定がされていない


画像や動画のサイズ指定がされていないと、CLSが低下してしまうんだ

ブラウザは軽量なテキストから読み込んでいくんだけど、大きさの指定をしないで画像を読み込むと、画像の大きさの分だけズレてしまうんだよね

画像タグ(〈img〉)や動画のタグ(〈video〉)を付けるときに幅や高さを設定しないといけないよ
そうすることでブラウザが読み込む前から表示枠を確保してくれるんだね!

2.広告がサイズ指定されていない


サイズ指定されていない広告が読み込まれると、レイアウトの表示がズレてしまうんだ

Googleマップやiframe(ページ上に別のWebページを読み込んで表示する)もこれに当てはまるから注意してね

対策としては、広告をできるだけ下部に表示するようにしよう
上部じゃいけないの?


広告が上部にあると、レイアウトの問題もあるけど、SEOの評価から見てもあまり良くないんだ

あとは、画像のときと同じように読み込む前に表示枠を確保しておくといいね
3.動的コンテンツを多数入れている


ユーザーの操作とは関係ないタイミングで挿入される動画コンテンツを入れると、レイアウトが大きくズレてしまう場合がある

静的な表示にするか、タグの設定をするのがおすすめだよ。

それと、動画も画像と同様に画面の下部にレイアウトするようにしよう
ここでも下部にした方がいいんだね!

4.Webフォントの読み込みに問題がある

Webフォントって何?


Webフォントとは、サーバーの中にあるフォントファイルのことだよ

Webフォントを使用すれば、ユーザーの閲覧環境に関係なく同じフォントで表示されるんだ

WebフォントがなぜCLSを低下させるのかというと、「FOIT(Webフォントを読み込むときにテキストが一時的に見えなくなってしまう)」と「FOUT(再レンダリング)」が理由に挙げられるんだ

読み込むWebフォントが多いほどFOITとFOUTの階数も増えるから、文字幅の変化などのズレが起こってしまうんだよ

あらかじめWebフォントのレンダリングの最適化を行ったり、Webフォントの使用を抑えたりすることで改善されるよ
まとめ

CLSについてまとめたよ
まとめ
◆CLSとは、コアウェブバイタルの1つ。累積レイアウトシフトという意味で、ページコンテンツの視覚的な安定性を示す指標のこと
◆CLSは「ズレが生じた表示面積の比率×実際にズレていた比率」で計算され、スコアが0.1未満なら良好、0.25以下なら改善が必要、0.25以上なら不良と評価される
◆CLSをチェックするための万能ツールはなく、Google search ConsoleやPage Speed Insightsなどの複数のツールを使い分けていくことが重要
◆CLSが低下する原因は、画像や動画のサイズ指定がされていない、広告がサイズ指定されていない、動的コンテンツを多数入れている、Webフォントの読み込みに問題があることが挙げられる

CLSはSEO対策にも影響してくる重要なことだから、知っておいて損はしないね
CLSを低下させないように気を付けるよ!

最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






