
SEO
更新日: 2025/2/2
【イラスト付き】コアウェブバイタルとは?3つの指標と改善方法を解説!

コアウェブバイタルって、ウェブサイトに関連することなのかな?
うん。サイトの検索順位に関連することだよ~。


詳しく知りたいんだけど、教えてくれないかな?
もちろん。じゃあ、コアウェブバイタルの3つの指標や、改善方法について解説するね。


ありがとう!
目次
- 1. コアウェブバイタルの指標を解説!
- 1-1. 1.LCP(Largest Contentful Paint)
- 1-2. 2.FID(First Input Delay)
- 1-3. 3.CLS(Cumulative Layout Shift)
- 2. LCPの改善方法を3つ紹介
- 2-1. 1.画像最適化
- 2-2. 2.サーバー高速化
- 2-3. 3.JavaScriptやCSSなどの削減
- 3. FIDの改善方法を解説!
- 3-1. 1.ウェブフォントの最適化
- 3-2. 2.JavaScriptの最適化
- 4. CLSの改善方法を説明
- 4-1. 1.画像と動画のサイズ指定
- 4-2. 2.フォントの表示方法の最適化
- 5. コアウェブバイタルの重要性
- 6. まとめ
コアウェブバイタルの指標を解説!

コアウェブバイタルとは、ウェブページのユーザー体験品質を測定するための指標だよ~。

次の3つの指標で構成されているんだ。
1.LCP(Largest Contentful Paint)
2.FID(First Input Delay)
3.CLS(Cumulative Layout Shift)

Googleが検索順位を決めるときの指標にしているんだよ。
それぞれ、具体的に何を評価する指標なのか教えてほしいわ!


もちろん!1つずつ解説していくね。
1.LCP(Largest Contentful Paint)


LCPは、ページの読み込み速度を評価するための指標で、ページの主要コンテンツが表示されるまでの時間を測定するんだ~。

最大のコンテンツ要素が、画面に完全に表示されるまでの時間を秒数で表すよ。
何秒以内を目標にするといいのかしら?


大体2.5秒以内に読み込めるようにしておきたいね。

LCPが2.5秒以内だと、良いサイトだとGoogleからも評価されるんだ~。
そうなのね!

2.FID(First Input Delay)


FIDは、ユーザーがクリック・タップしてから、ブラウザが応答するまでの遅延時間を測定する指標だよ~。

この指標は、ページの双方向性と応答性を評価するために用いられるんだ。

ページがユーザーの入力に対して、どれだけ速く反応できるかを評価するために重要なんだ~。
FIDにも、理想的な値はあるのかしら?


うん!100ミリ秒以下だと良好とされているんだよ。
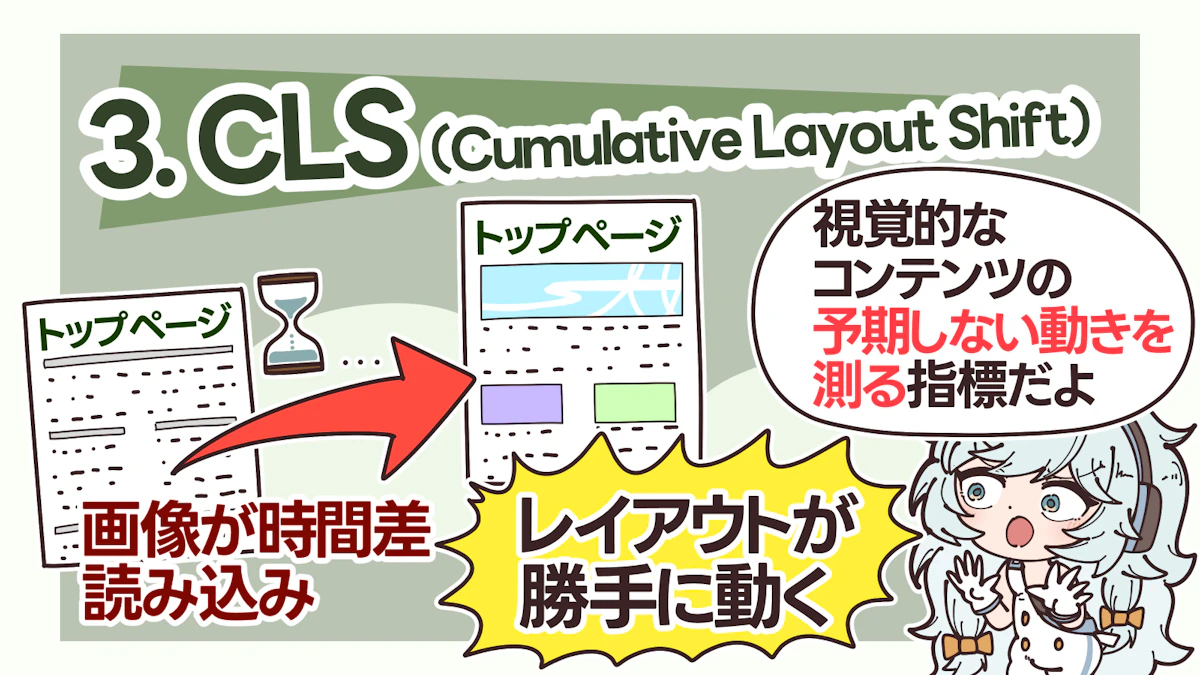
3.CLS(Cumulative Layout Shift)


CLSは、ウェブページの安定性を測定する重要な指標なんだよ。

ページの読み込み中に、どれだけ視覚的なコンテンツが予期せずに動くかを測定するんだ~。
具体的には、どういうことかしら…?


たとえば、ページがロードされている間にテキストや画像が突然動き出すと、ユーザーは誤ったリンクをクリックするかもしれないでしょ?
確かにそうね。


ユーザーにとっては、予期せぬサイトのコンテンツの動きは、混乱やフラストレーションの原因となるよ。

だからCLSの値は小さいほど良いんだ。具体的には、0.1未満だと良好とされているよ。
LCPの改善方法を3つ紹介

LCPの改善方法は、主に次の3つがあるよ。
1.画像最適化
2.サーバー高速化
3.JavaScriptやCSSなどの削減

LCPを改善すると、ユーザーがページに早くアクセスできるようになり、離脱率が下がって、エンゲージメントを向上させることが期待できるんだ~。
そうね。サイトの反応が迅速だと助かるわ。


LCPの改善方法について、詳しく解説していくね。
1.画像最適化


画像ファイルのサイズを圧縮し、ウェブ用にフォーマットすると読み込み時間を短縮できるんだ~。

たとえば、Googleが開発したWebPというフォーマットを使用するのがいいね。
WebPというものがあるのね!


Lazy Loadを実装して、ビューポート外の画像の読み込みを遅らせることでも、LCPを改善できるよ。

これは、Lazy Loadによって初期のロード時に必要なデータ量が減少して、読み込み時間が早くなるからなんだ。
2.サーバー高速化


LCPの改善には、サーバーを高速化することも有効なんだ。
サーバーを高速化するには、どうしたらいいの?


1番簡単なのは、高速なサーバーホスティングへ移行することだよ。

もしくは、効果的なキャッシング機能を実装して、頻繁にアクセスされるリソースのロード時間を短縮する方法もあるんだ~。
3.JavaScriptやCSSなどの削減


LCP改善には、JavaScriptやCSSなどのスクリプトを削減する方法もあるんだ。

これは、ブラウザの処理負荷を軽減することにつながるから、読み込み時間も短縮される効果があるよ。
なるほどね!


できるだけ不必要なライブラリやフレームワークの使用を避け、必要最小限のコードで機能を実装しよう。
FIDの改善方法を解説!

FIDの改善方法は、主に次の2つ があるんだ~。
1.ウェブフォントの最適化
2.JavaScriptの最適化

FIDが改善されると、ユーザーのインタラクションに対する応答時間を短縮することができるんだ。
具体的にどんな改善方法かな?


それぞれ解説するね~。
1.ウェブフォントの最適化

FIDの改善方法の1つは、フォント表示の最適化だよ。
フォントの表示が関係しているのね!


CSSプロパティのfont-displayを使用して、フォントの読み込み方を制御してみよう。

たとえば、swapオプションを使用すると、フォントの読み込み中にテキストを表示できるから、ユーザーインタラクションが妨げられるのを防げるんだ~。
2.JavaScriptの最適化

FIDは、JavaScriptのコードを分割することでも改善可能なんだ。
具体的には、どうしたらいいのかしら?


大きなJavaScriptファイルを複数の小さなファイルに分割し、必要なものだけを最初にロードするようにするんだよ。

タグにasyncやdefer属性を使用して、スクリプトの実行を遅延させるか、非同期で行う方法もあるんだ~。
コードについての細かい知識が必要ね!

CLSの改善方法を説明

CLSの主な改善方法は、次の2つだよ。
1.画像と動画のサイズ指定
2.フォントの表示方法の最適化

CLSのスコアを改善することで、サイト表示がスムーズになり、ユーザーが快適にサイトを利用できるようになるよ。
詳しく知りたいわ。


それぞれ解説するね~。
1.画像と動画のサイズ指定

CLSは、画像や動画をHTMLに挿入する際に、明確にwidthとheight属性を指定することで改善されるんだ~。

幅や高さを指定すると、ブラウザが正しいスペースを予約できるからだよ。
なるほどね!


そうすることで、リソースが読み込まれるときにページのレイアウトが変動するのを防げるんだよね。

広告のように動的にコンテンツが挿入される場合、事前に十分なスペースを確保しておくことも効果があるんだ。
2.フォントの表示方法の最適化

CLSを改善するためには、フォントの表示方法を工夫することも重要なんだ。

font-displayプロパティは、ウェブフォントが読み込まれる間のテキストの表示方法を制御し、表示のズレを減らすのに役立つんだよ。

ウェブフォントが読み込まれるまでの間、テキストのレイアウトが安定し、ユーザーエクスペリエンスが向上するんだ。
フォントも、サイトの表示がズレたり予期しない動きをしたりすることに影響を与えているのね。

コアウェブバイタルの重要性

コアウェブバイタルは、SEOにおいてもとても重要なんだ。

Googleは2021年から、コアウェブバイタルの指標を検索ランキングの要因として取り入れているんだよ。
SEOにとても重要な指標なのね!


うん。ウェブサイトの開発者やオーナーにとって、LCP、FID、CLSといったコアウェブバイタルの指標を理解し、最適化することは今後さらに重要になっていくんだ。

今後もコアウェブバイタルの指標は、質の高いウェブサイトの作成やユーザー体験の改善に影響を与えていくといわれているよ。
まとめ
まとめ
◆コアウェブバイタルは、ウェブページのユーザー体験品質を測定するための指標。
◆コアウェブバイタルは、LCP、FID、CLSの3つの指標で構成されている。
◆LCP、FID、CLSは、JavaScriptの削除、フォントの最適化や、サーバ高速化などで改善できる。
◆Googleは2021年から、コアウェブバイタルの指標を検索ランキングの要因として取り入れられている。
コアウェブバイタルのことは知らなかったから、いい勉強になったわ。


よかった。
SEOにも重要な影響を与えているのね。


うん。サイトの運営や、ウェブマーケティングの分野で重要なんだよね。
解説ありがとう!

最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






