
デザイン
更新日: 2025/2/4
【イラスト付き】CTAとは?効果的なデザインと成功事例3選を紹介!

ねえねえ、イエローちゃん!
どうしたの?


ホームページに資料請求のボタンを作ったんだけど、なかなかクリックされなくて困っているの。
いわゆる「CTAボタン」というものだね。ユーザーの目に留まるデザインにしないと、なかなかクリック率は上がらないよ。


どうやったらうまくできるか、教えて欲しいわ!
じゃあ今回は、CTAについて詳しく説明していくね!

目次
- 1. CTAとは?基本的な意味を知ろう!
- 1-1. 1.CTAの意味・定義
- 1-2. 2.CTAボタンの意味・定義
- 2. クリックされるCTAにするためのポイント
- 2-1. 1.ユーザーの目に留まる場所にCTAボタンを設置する
- 2-2. 2.簡潔で具体的な行動を示すテキストを入れる
- 2-3. 3.CTAボタンの色やデザインにこだわる
- 3. CTAを効果的にするデザインとは?
- 3-1. 1.クリックやタップを促す色
- 3-2. 2.親しみやすいボタンの形状
- 3-3. 3.クリックしたくなるエフェクト
- 3-4. 4.マイクロコピーの活用
- 4. CTAの成功事例を3つ紹介!
- 4-1. 1.【位置の成功例】Airbnb
- 4-2. 2.【文言の成功例】PROGRIT
- 4-3. 3.【デザインの成功例】Amazon
- 5. まとめ
CTAとは?基本的な意味を知ろう!
実は、CTAやCTAボタンというワードをよく聞くけど、あまりわかっていなくて、、


じゃあ、まずはCTA・CTAボタンが何を指すのか解説するね。
お願いします!

1.CTAの意味・定義


CTAとは「Call To Action」の略で、Webサイトやメール、広告などにおいてユーザーに特定の行動を起こさせることを指すよ。
特定の行動って、どんなものがあるのかしら?


たとえば、以下のような行動があるよ。
・お問い合わせ
・購入
・資料請求
・資料ダウンロード
・ユーザー登録
・メルマガ購読の登録
・セミナー申し込み・予約
・電話
これらの行動を起こさせるために、デザインやテキスト、画像、ボタンなどを使うのね。

2.CTAボタンの意味・定義


CTAボタンとは、さっき説明した「特定の行動」を起こすためのボタンのことだよ!
ユーザーが購入や予約、資料請求などの行動を起こしたくなるようなボタン、ということね。


そう!たとえば「この会社の資料が気になるから、ダウンロードしてみよう」とユーザーにボタンをクリックさせる行動を起こさせたら、成功と言えるんだ。

ちなみに、CTAによって得た成果は「CV(コンバージョン)」と呼ぶよ。
私も最高のCTAボタンを作って、CVを上げたいわ!

クリックされるCTAにするためのポイント

じゃあ早速、ユーザーにクリックされるCTAを作るためのポイントを説明していくよ。

具体的には、以下のポイントを意識してみよう!
1.ユーザーの目に留まる場所にCTAボタンを設置する
2.簡潔で具体的な行動を示すテキストを入れる
3.CTAボタンの色やデザインにこだわる
教えてもらったら、すぐに取り入れたいわ。


それぞれ解説していくね。
1.ユーザーの目に留まる場所にCTAボタンを設置する

まずは、CTAを設置する位置が重要だよ!
やみくもに設置するだけじゃダメなのね。


主な設置場所はこれだよー!
1.ページのファーストビュー
・ページのヘッダーフッダー
・記事の途中・直後
・サイドバー
・ポップアップ

ただし、ここに設置したからといって、必ずCVが向上するわけではないよ!
ユーザーの行動を日々分析することが重要ね。

2.簡潔で具体的な行動を示すテキストを入れる

CTAボタンに入れるテキストも、とっても重要だよ!
長すぎるとよくないのかしら?


そう!長いとユーザーがCTAを理解するのに時間がかかってしまうんだ。
それは良くないわね。ユーザーの離脱に繋がってしまうわ。


あとは、ボタンの機能を表記するのではなく、ユーザーの行動を促すテキストにしよう!
「会員登録」ではなく、「14日間無料で体験する」という感じかしら。


うん!ユーザーの行動が明記されていていいね!
3.CTAボタンの色やデザインにこだわる

CTAにするために、デザインの工夫も欠かせないんだ!
同じテキストでも、「色」を変えるだけで全く印象が変わるものね。


あとは、ボタンの「形」でも見栄えが全く変わるんだ。
お堅い印象にしたいときは四角、柔らかいポップな印象にしたい時は丸にする、こんな感じかしらね。

CTAを効果的にするデザインとは?
どんなデザインがCTAに効果的なのかを、もっと知りたいわ。


じゃあ、工夫すべきポイントを紹介するね。
1.クリックやタップを促す色
2.親しみやすいボタンの形状
3.クリックしたくなるエフェクト
4.マイクロコピーの活用

上記の部分にこだわるかどうかで、クリックのしやすさが大きく変わってくるんだ。
ユーザー目線で効果のあるデザインを目指すわ。

1.クリックやタップを促す色


簡単にできる方法は、ボタンの色を変更することだよ。
色がユーザーに与える影響は大きいものね!


そうなんだ!たとえば、購買意欲を促す色は「赤」だから、商品購入に繋げたい場合は赤のCTAボタンにすると効果的だよ。
適切な色合いはサイトによって変わるから、自社サイトにあった色に調整することも必要ね。

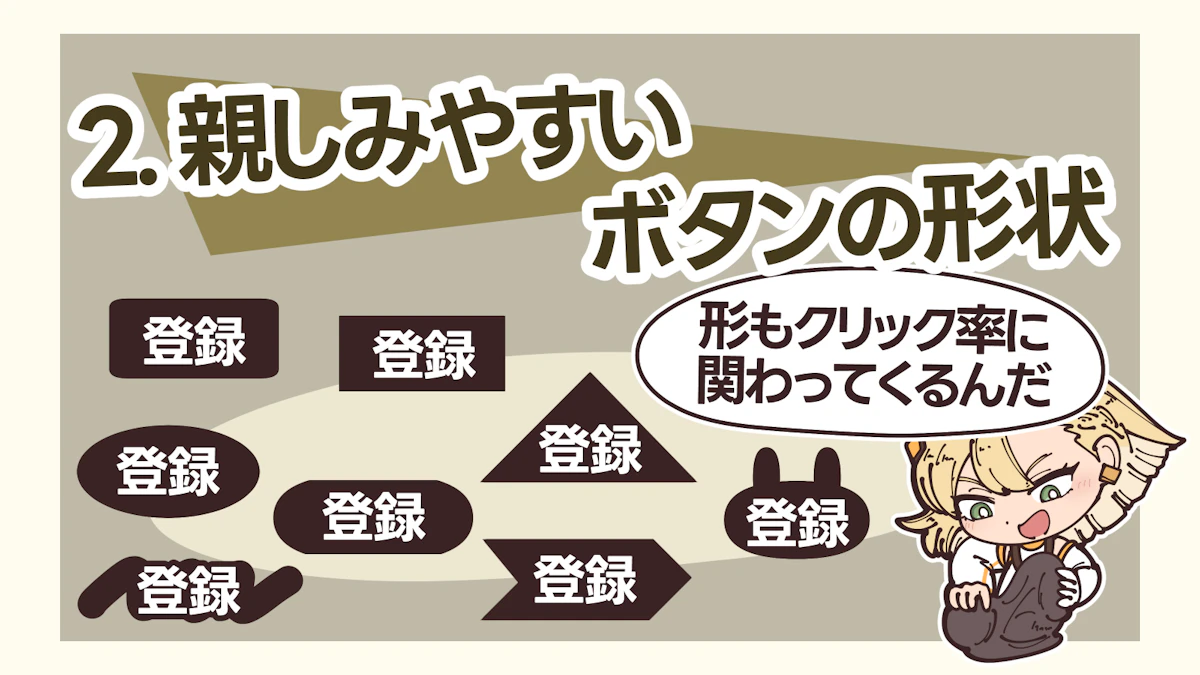
2.親しみやすいボタンの形状


ボタンの形も、クリック率に大きく関わってくるんだ。
丸角や四角などたくさんあるけど、それぞれどんな影響を与えるのかしら?


四角は真面目で信頼感のある印象を与え、丸角は柔らかさや温かさなどの印象を与えるよ。

たとえば、丸角のCTAボタンは子供向けのサイトにぴったりなんだ!
全体の雰囲気に合わせた形を選びたいわね。

3.クリックしたくなるエフェクト


CTAボタンに視覚的な変化を取り入れることで、ユーザーがクリックしやすいボタンを作ることができるよ!
具体的には、どんなエフェクトがあるのかしら?


たとえば、マウスオーバーという、CTAボタンにカーソルを合わせると色やデザインが変化するエフェクトがあるよ。

それから、アニメーションを加えると、CTAボタンの存在をアピールできるんだ!
見た目が変わるだけで全然違うのね。

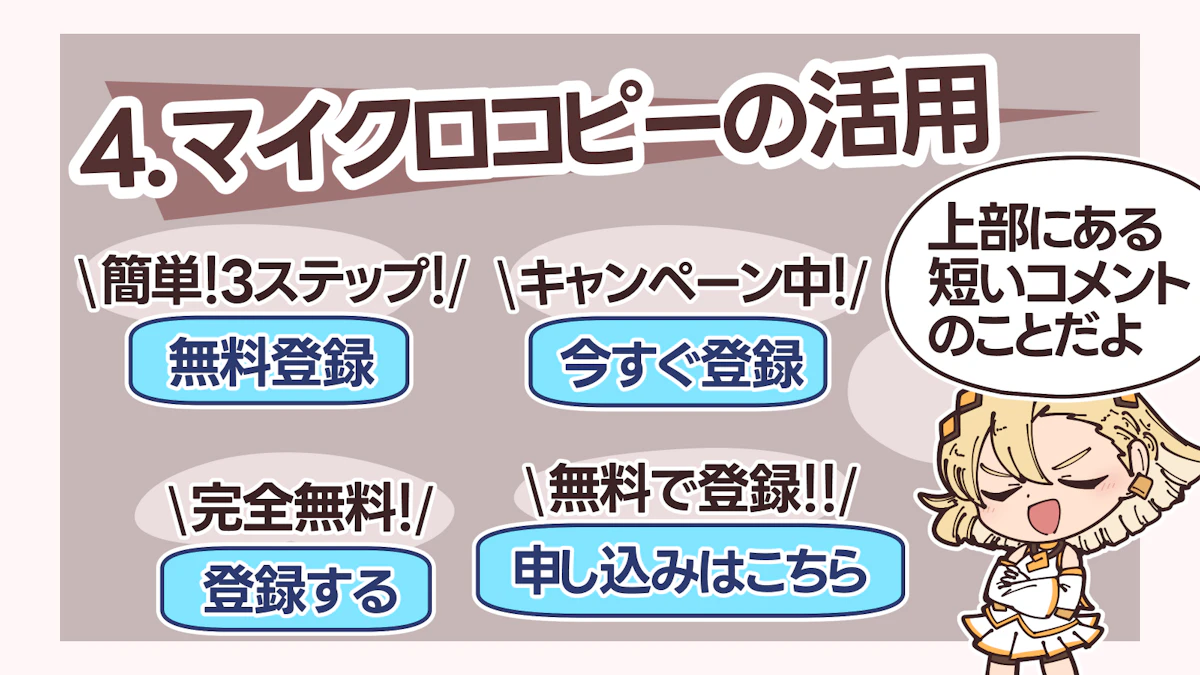
4.マイクロコピーの活用


どれだけクリックしたくなるデザインでも、その先に「何があるのか」が伝わらなければ意味がないんだ。
じゃあ、先回りして、ユーザーがどんなメリットを得ることができるのかを伝える必要があるのね。


その通り!そこで重要となるのが、マイクロコピーだよ!

マイクロコピーとは、CTAボタンの上部に表示されている、短いコメントのことなんだ。
「たった3ステップで申し込みが完了」とか、「完全無料でゲット!」といったテキストかしら。


そうそう!ボタンをクリックするハードルを下げることで、クリック率が格段に上がるんだ〜!
CTAの成功事例を3つ紹介!

もう少しイメージをわかせるために、成功事例を紹介するね。
世の中には、参考にできるサイトがたくさんあるものね!


今回紹介する成功事例は、以下の3つだよ。
1.【位置の成功例】Airbnb
2.【文言の成功例】PROGRIT
3.【デザインの成功例】Amazon
解説お願いしま〜す!

1.【位置の成功例】Airbnb

1つ目はCTAの位置が素晴らしい、「Airbnb」だよ。
Airbnbは、色が少なくてシンプルなサイトね。


そうなのー!だからこそ、コーポレートカラーである「ピンク」を使ったCTAボタンがとっても際立つんだ。
ほんとだ!これは迷わず予約に遷移できるわね!

2.【文言の成功例】PROGRIT

2つ目は、強力なコピーでユーザーを惹きつける「PROGRIT」だよ
CTAボタンの近くにある「あなたの英語学習を劇的に変える60分」というコピーには、かなりのインパクトがあるわね。


これはコピーも素晴らしい上に、具体的な数字を入れることで信頼度を高めているんだ。
カウンセリング予約を促すCTAボタンには、「30秒」や「無料」と記載することで、アクションを起こすハードルを下げているわね。

3.【デザインの成功例】Amazon

3つ目は、最大規模のECサイトである「Amazon」だよ!
「今すぐ買う」ボタンと「カートに入れる」ボタンは、シンプルだけどとても分かりやすいわ!


ついクリックしちゃうよね。

色分けしていることで、見分けやすくなっていることもポイントだよ。
まとめ

CTAのデザインについてまとめると、こんな感じだよ。
まとめ
◆CTAとはWebサイトやメール、広告などにおいてユーザーに特定の行動を起こさせること
◆CTAボタンは、特定の行動を促すために設置するボタンを指す
◆効果的なCTAは、位置、テキスト、デザインにかかっており、日々のユーザの動向を分析して改善することが重要
◆すでに成功しているサイトを参考にし、どんなボタンだとクリックしやすいのか分析することも大切
すぐに自分のホームページで取り入れてみるわ。

とても参考になったわ。イエローちゃん、今日は本当にありがとうね!


うん!またいつでも聞いてね!
最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






