
SEO
更新日: 2024/11/22
【イラスト付き】ファーストビューとは?重要性と作成のポイント10選をレクチャー

調べ物があって、色々なWEBサイトを見てるんだけど、どれもパッと見ただけでは情報が得られなくて嫌になっちゃたわ。
そういうWEBサイトは「ファーストビュー」がしっかりできてないのかもね。


「ファーストビュー」って単語の意味は何となく分かるけど、WEBサイトにおいてどういうものかは分からないわね。
それじゃあ今日は、WEBサイト制作に欠かせない「ファーストビュー」の重要性と、作成するときのポイントを教えるよ!


ブルーちゃん、お願いね!
目次
- 1. ファーストビューとは?定義と役割を確認
- 1-1. ファーストビューの定義
- 1-2. ファーストビューの役割
- 2. ファーストビューの重要性をチェック!
- 3. ファーストビューを作成するコツは?ポイントを10個紹介
- 3-1. ポイント1.WEBサイトの内容やイメージに合う画像を選ぶ
- 3-2. ポイント2.ユーザーが共感できるキャッチコピーを考える
- 3-3. 3.シンプルで不快感のないデザインにする
- 3-4. 4.CTAボタンで行動を促す
- 3-5. 5.動画を盛り込む
- 3-6. 6.デバイスに合わせてサイズを調整する
- 3-7. 7.数字を使用して信頼性・説得力を上げる
- 3-8. 8.表示速度を速める
- 3-9. 9.WEBサイトのイメージに合う配色にする
- 3-10. 10.広告を控えめにする
- 4. まとめ
ファーストビューとは?定義と役割を確認
「ファーストビュー」を直訳すると「最初の視点」って意味だけど、それで合ってるのかしら?


簡単にいうと直訳のとおりだけど、WEBサイトにおいては、もう少し細かい定義や役割があるんだ。

まずは、ファーストビューの基本概念について解説するね。
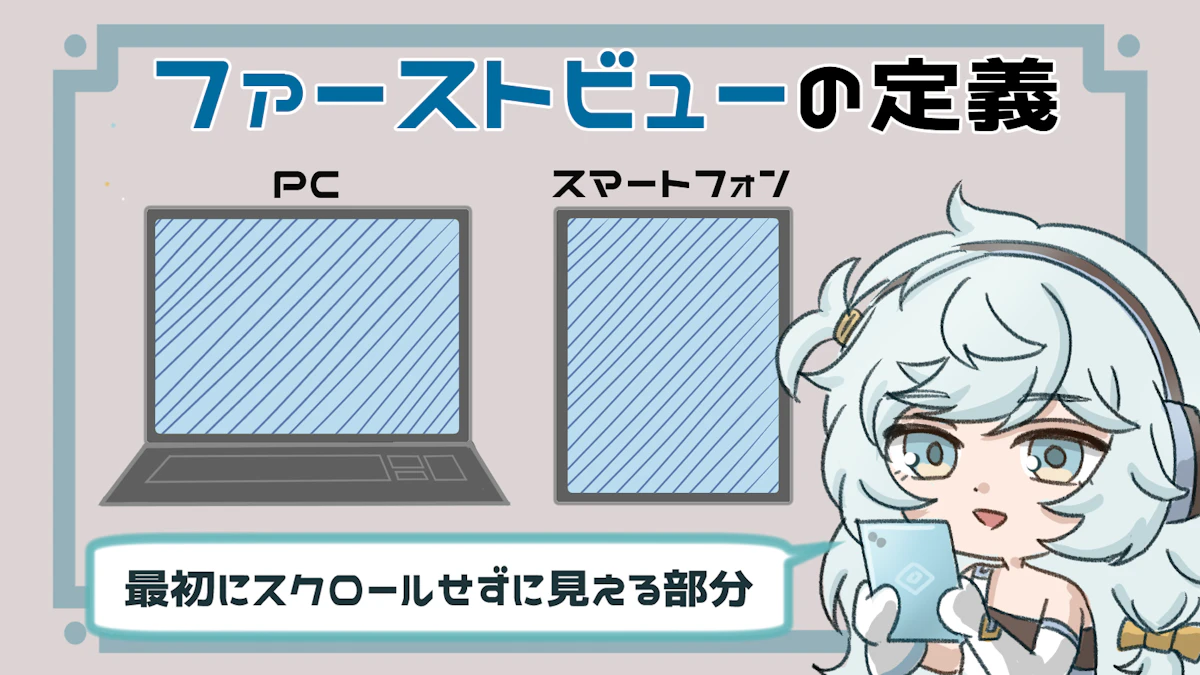
ファーストビューの定義


「ファーストビュー(First View)」はWEBサイトのページ内でも、最初にスクロールせずに、ユーザーが閲覧できる部分を指すよ。

使用するディスプレイの大きさによって、ファーストビューの範囲は異なるんだ。
ディスプレイによっては、ファーストビューの範囲が狭くなるってことね。

ファーストビューの役割


ファーストビューは内容や特徴を伝える重要な役割を果たしているよ。

WEBサイトを訪れたユーザーがまず目にする部分だから、ファーストビューが魅力的で興味を引くものであれば、ユーザーが閲覧し続ける可能性が高くなるんだ。
人は最初の数秒間で他人や物事に対して判断をするっていうし、つまらなかったり見づらかったりするファーストビューは、ユーザーがすぐにWEBサイトを離れてしまう原因になるわね。

ファーストビューの重要性をチェック!


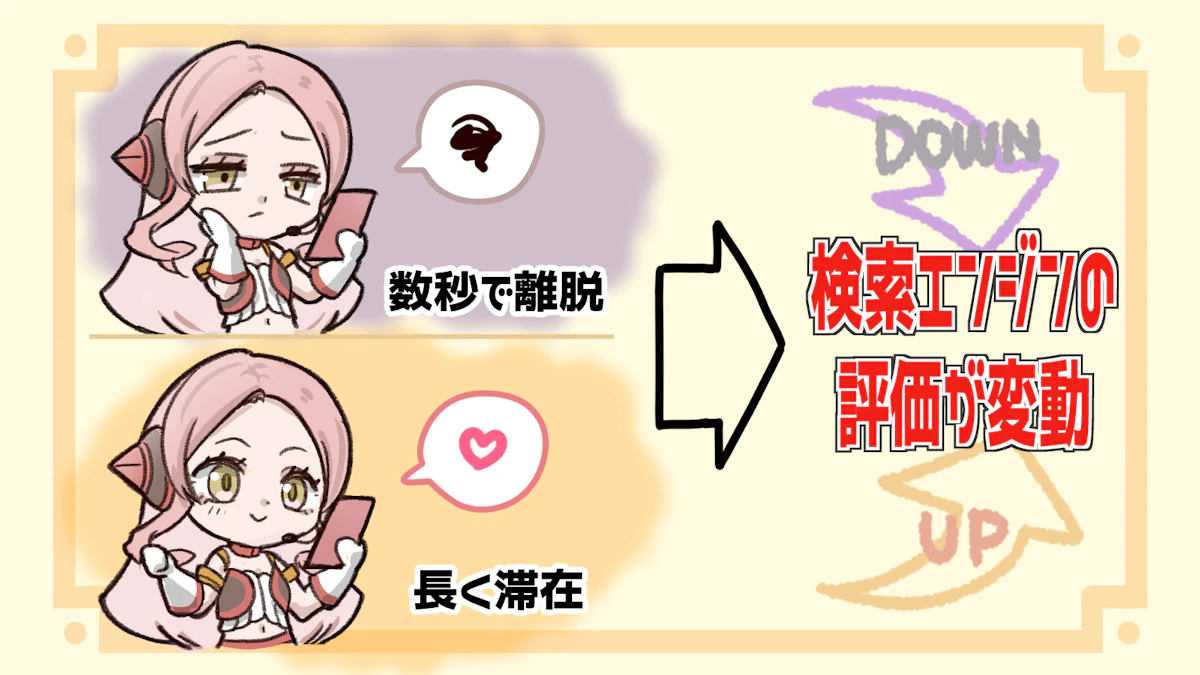
ユーザーの興味を引きつけるために重要なファーストビューだけど、ユーザーの滞在率と検索エンジンの評価においても欠かせない部分だよ。
ファーストビューでWEBサイトの価値を感じられないと、離脱する可能性が高くなるのよね。


ユーザーの離脱は、検索エンジンがWEBサイトの品質を評価する時にも考慮される要素の一つなんだ。

滞在時間が短いと、検索エンジンはそのWEBサイトがユーザーにとって価値の低いものと判断して、順位を下げる可能性があるよ。
ファーストビューを作成するコツは?ポイントを10個紹介


ファーストビューの概念と、その重要性は分かったかな?
基本的なことは分かったけど、ユーザーを引きつけるようなファーストビューを考えるのは難しそうね。


じゃあ次は、ファーストビューを作成する時のポイントを紹介するね。
1.WEBサイトの内容やイメージに合う画像を選ぶ
2.ユーザーが共感できるキャッチコピーを考える
3.シンプルで不快感のないデザインにする
4.CTAボタンで行動を促す
5.動画を盛り込む
6.デバイスに合わせてサイズを調整する
7.数字を使用して信頼性・説得力を上げる
8.表示速度を速める
9.WEBサイトのイメージに合う配色にする
10.広告を控えめにする
ポイント1.WEBサイトの内容やイメージに合う画像を選ぶ

ユーザーに商品やサービスを具体的にイメージさせるためには、ファーストビューの画像が欠かせないんだ。

複数の商品を提供している企業の場合、スライドショーなどを利用して複数の画像を表示すると、限られたスペースで効果的に画像を挿入できるよ。
文字より画像のほうが先に目に止まるし、画像選びは重要ね!

ポイント2.ユーザーが共感できるキャッチコピーを考える

対象ユーザーに共感されるキャッチコピーを入れると、ユーザーの関心を引き付けて、商品やサービスに対する興味を高めることができるよ。
ユーザーが抱えているであろう悩みを提示したり、商品やサービスを利用することでユーザーが得られるメリットを強調したりすると良さそうね!


うん。他には、具体的な事例や成功体験を紹介するのも効果的なんだ。
自分のニーズや目標に合った解決策を見つけられそうな感じがするわね!

3.シンプルで不快感のないデザインにする
分かりやすいWEBサイトのファーストビューは、シンプルなデザインが多いわね。


過剰な情報を詰め込んでしまうと、ユーザーが本当に重要なメッセージを見逃してしまう可能性があるんだ。

ファーストビューは、一つの画像または動画と簡潔なウェブサイト紹介の見出し、そしてページのより詳しい説明のみで構成されていることが多いよ。
シンプルなデザインなら、WEBサイトの目的や提供する価値をすぐに理解できるわね!

4.CTAボタンで行動を促す
「CTA」って何かしら?


「CTA」はCall To Action(コール トゥ アクション)の略で、日本語では「行動喚起」と訳されるんだ。

CTAボタンは、申し込みや購入などユーザーに特定の行動を促すためのボタンのことだよ。

ユーザーの手間を省くためにも、ファーストビューにCTAボタンを追加しておくと効果的なんだ!
たしかに、既にサービスや商品に対する購入意欲が高いユーザーなら、サイト全体を閲覧するまでもない場合があるわね。

5.動画を盛り込む

動画は画像や文章とは違って、動きによって商品やサービスの特徴を直感的に示すことができるよ。
動画なら、ユーザーにより具体的なイメージを持ってもらえそうね。


それに動画は、写真やテキストに比べて情報量が約5,000倍多いといわれていて、短時間で多くの情報を伝えられるんだ。

ユーザーの興味を引きつけるから、WEBサイトを継続的に閲覧してもらえる可能性も高まるよ!
6.デバイスに合わせてサイズを調整する

ファーストビューは、デバイスそれぞれに最適化したサイズに調整する必要があるよ。

ファーストビューが大きすぎると、ユーザーがスクロールしなければ、キャッチコピーなどが表示されない場合があるんだ。
メッセージが十分に伝わらないから、ユーザーが離脱する可能性もあるのよね。


特に、パソコン向けのサイズのみで提供している場合は、タブレットとスマートフォン向けのファーストビューを用意することが重要だよ。

各デバイスにおける標準的なサイズは、以下を参考にしてね!
| デバイス | パソコン | タブレット | スマートフォン |
| サイズ | 横幅1000px〜1200px・高さ550px〜600pxまで | 横幅768px・高さ1080pxまで | 横幅365px・高さ650pxまで |
7.数字を使用して信頼性・説得力を上げる

商品やサービスの優位性を具体的に伝えるためには、数字の活用が欠かせないんだ。

「人気ナンバー1」や「満足度99%」などの具体的な数字があると、ユーザーは信頼感や安心感を得られるよ。
優位性や満足度を数字で示されていると、製品やサービスの品質が高い印象を持つわよね。

8.表示速度を速める

WEBサイトの読み込み速度も、ユーザーを引きつけるために重要なポイントだよ。
せっかく興味を持ってクリックしても、ページの表示が遅いと嫌になるし、すぐに離脱して別のWEBサイトを探すことが多いのよね。


画像のサイズが大きすぎる場合や、外部ファイルの数が多い場合には、ページの読み込みが遅くなることが多いから、注意しよう。

WEBサイト内の画像を圧縮したり、ブラウザキャッシュを活用したり、不要なソースコードを削除するなどの対策を行うことで、読み込み速度を改善できるよ!
9.WEBサイトのイメージに合う配色にする

WEBサイトの内容やイメージに合うカラーを選んで、上手に配色すると効果的だよ。

例えば、医療施設を紹介するWEBサイトでは、爽やかで清潔な印象を与えるブルーやグリーンなどを活用するのがおすすめ!
女性専用のクリニックなら、淡いピンクなども安心感があっていいかもしれないわね。

10.広告を控えめにする
WEBサイトの広告がうっとうしいことって、結構あるのよ。


広告を挿入する際は、コンテンツと調和させて、目立ちすぎないようにする配慮が必要なんだ。

控えめな広告を掲載することで、ユーザーの満足度を高められるよ!
まとめ

最後に、ユーザーを引きつけるファーストビューのポイントをまとめるよ。

以下の3点を頭にメモしていってね。
まとめ
◆メッセージや目的が明確に伝わる
◆シンプルで見やすい
◆CTAボタンなどの行動促進の要素がある

ファーストビューがWEBサイトの印象を決める、といっても過言ではないね!
WEBサイトを閲覧するときは、まずファーストビューを見てみることで、サイトの質が分かりそうね。

最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






