
マーケティング
更新日: 2024/11/22
【イラスト付き】ヒートマップとは?使い方や分析方法まで詳しく解説!

ブルーちゃん、ちょっと教えてくれない?
どうしたの?


ヒートマップを導入しましょうって言われたんだけど、何のことかわからなくて…
あぁ、ヒートマップね

じゃあヒートマップについて紹介するね

使い方も一緒に説明するね

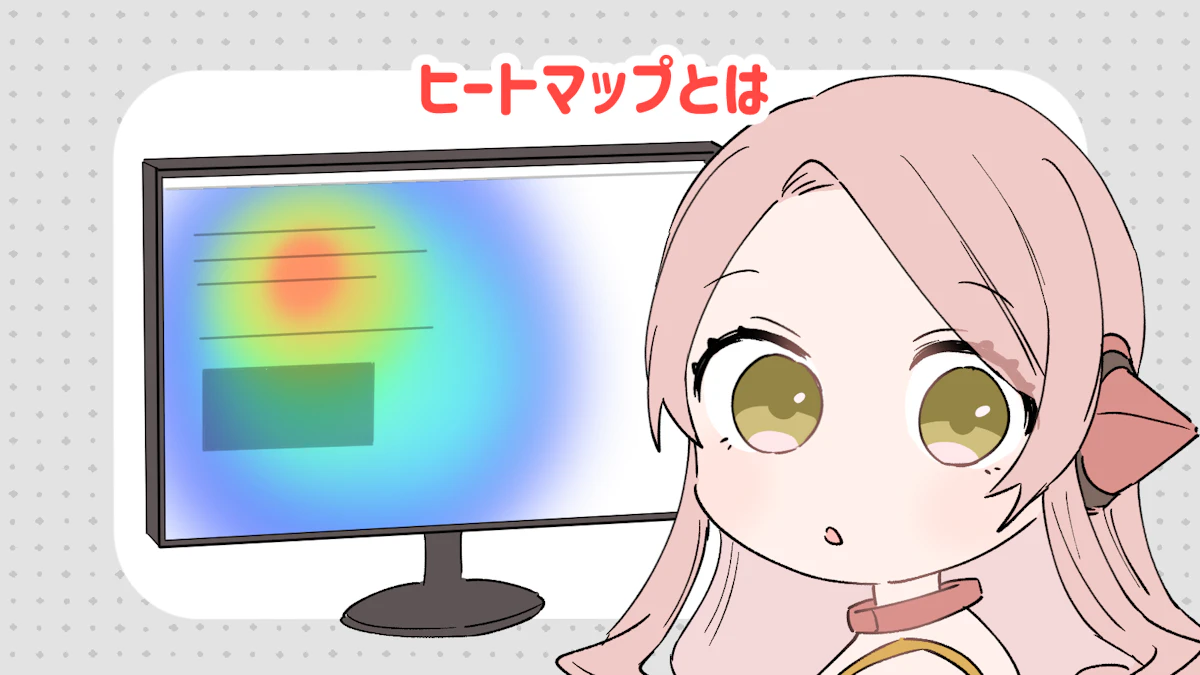
ヒートマップとは


ヒートマップとは、Webサイト上のユーザーの動きを色の濃淡で教えてくれるグラフのことだよ

ヒートマップはユーザーのページ滞在時間やマウスの動きを可視化してくれるんだ

ヒートマップを使うことで、ユーザーはどこに着目しているのか、サイト側の意図がユーザーにちゃんと伝わっているかを知ることができるんだ

そこからユーザー視点を分析し、Webサイトの改善を図っていくんだよ

よくあるアクセス解析ツールだと、ユーザー数や個々のページの閲覧人数などがわかるけれど、その個々のコンテンツの分析はしにくいよね

そこを解消してくれるのがヒートマップだよ
ヒートマップの機能は?詳しく紹介!

ヒートマップは主に3つの観点からみることができるようになるよ
1.熟読エリア
2.終了エリア
3.クリックエリア
こんなにあるのね!


1つずつ説明していくね
機能1.熟読エリア


まず熟読エリアを可視化してくれるよ

熟読エリアとは、ユーザーがどこをよく見ているのか、どこをよく読んでいるのかを教えてくれるよ

赤いところはとてもよく読まれている証拠

逆に色がどんどん薄くなり黄色や寒色の緑、青色のところはあまり読まれていない所だね

例えばこのサイトだと、会社のコンセプトのところは赤くなっていて、ユーザーがよく読んでいるんだね

ところが会社の概要のところが青くなっている所を見ると、この辺りはあまり読まれていない、ということなんだ
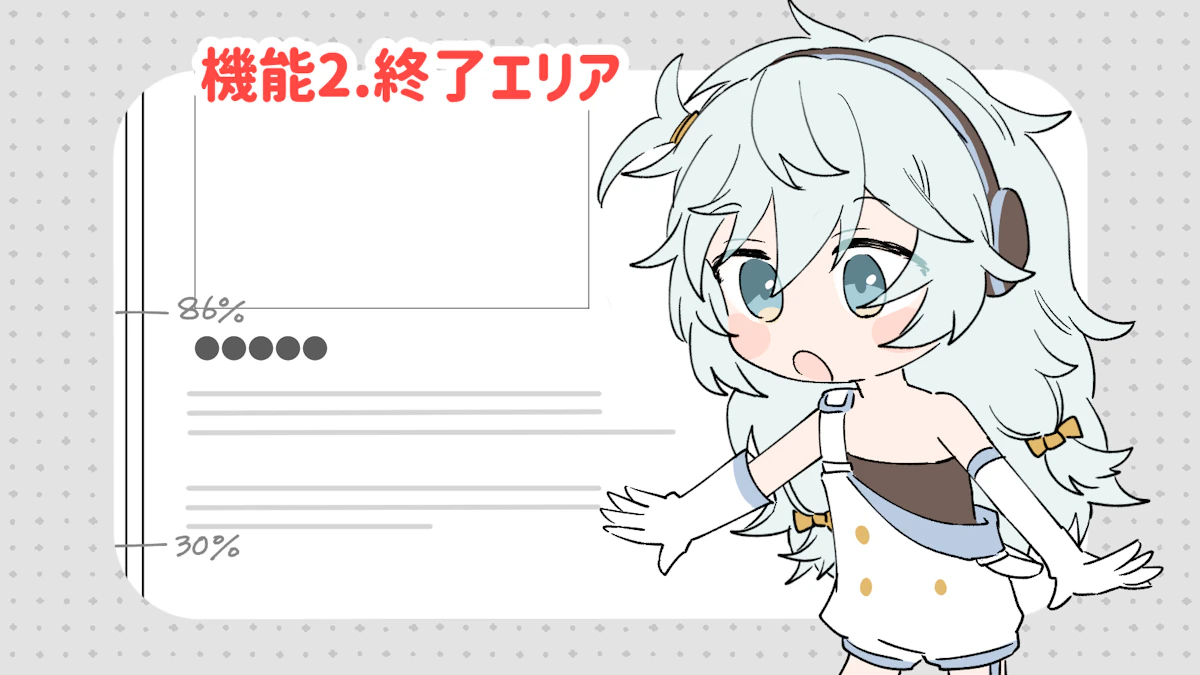
機能2.終了エリア


次に終了エリアを可視化してくれるよ

終了エリアとは、ユーザーがどこまで呼んでくれ、どこから離脱してしまっているかを教えているよ

ツールにもよるけれど、基本的にパーセンテージで教えてくれるよ

例えばこのサイトは商品の題名のところは86%だから、ほとんどの人が読んでくれているね

でも少し下がった商品の説明のところは30%だから、あまり読まれていない可能性があるんだ
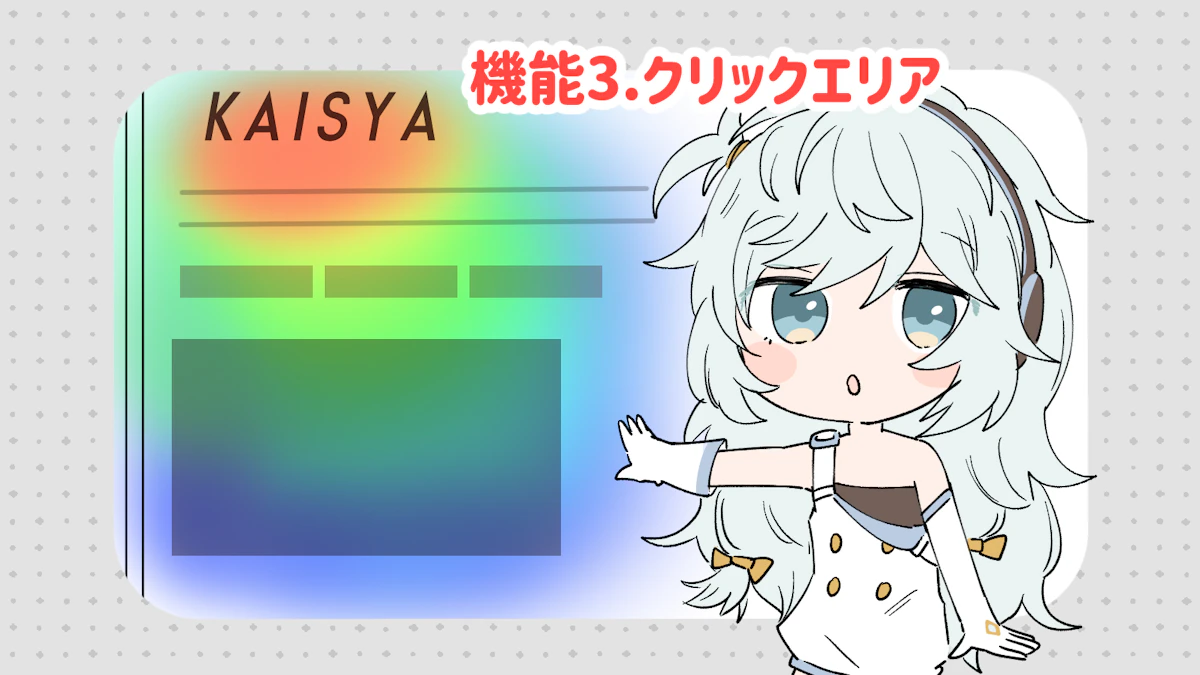
機能3.クリックエリア


最後はクリックエリアの可視化だよ

クリックエリアは、ユーザーがどこをよりクリックしているかを教えてくれるよ

クリックエリアは熟読エリアと同じように色で教えてくれるよ

例えばこのサイトだと、会社のロゴのところは赤くなっていて、ユーザーがよくクリックしているんだね

ところがメインバナーのところが青くなっている所を見ると、この辺りはあまりクリックされていない、ということなんだ
それぞれの機能で役割が違うのね!

でもどうやってそれらを使って分析すればいいの?

ヒートマップを使った分析方法は?

じゃあそれぞれのどんな分析ができるか見てみよう
分析方法1.熟読エリア

熟読エリアではこんな分析ができるよ
1.読んでほしいところが読まれているか
2.こちらの意図とは関係なく読まれているところはどこか

熟読エリアを知ることで、ユーザーの視線をどんなふうに誘導できるか改善することができるよ

読まれていない場合の多くは文章のわかりにくさ、図や表など一目でわかるものがないなどが考えられるね
分析方法2.終了エリア

終了エリアはこんな分析ができるね
1.多くのユーザーが離脱してしまうところ
2.コンバージョン地点の前後の離脱率

申し込みボタンや購入ボタンなど前で多くのユーザーが離脱しているよ、コンバージョン地点がうまく機能していないことがわかるよね

画像の読み込みの遅さや、内容がニーズとずれていると離脱率が高くなる可能性があるよ
分析方法3.クリックエリア

クリックエリアではこんな分析ができるよ
1.コンバージョン地点でクリックされているか
2.関係のないところをクリックしていないか

コンバージョン地点のクリック数が多いほど、ユーザーのニーズに合った場所にコンバージョン地点があるということになるね

逆にクリック数が多くなければ少し場所を変えるなどの工夫が必要だよ

また、関係のない単語や画像のクリックが多い場合は、その単語の意味を書いたリンクを張ったり、画像を大きくするなどデザインの変更も考えられるね
ヒートマップを活用してWebサイトの改善をしていこう

Webサイトで一番大事なことは何だと思う?
もちろん、ユーザーにとって有用で使いやすかよね!


そうだね、いわゆるユーザビリティだね

でも自分が作ったサイトを客観的に評価するのはとても難しい

ヒートマップはユーザー視点を分析することができる優れたツールなんだ

ヒートマップを使うことで、Webサイトを効率よく改善していくことができるんだ

Webサイトを持っている人はぜひ使ってみよう
まとめ

じゃあ、最後にまとめるね
まとめ
◆ヒートマップとは、Webサイト上のユーザーの動きを色の濃淡で教えてくれるグラフのこと
◆ヒートマップの機能は「熟読エリア」「終了エリア」「クリックエリア」の3つ
◆三つの機能を使い、それぞれの視点から分析することができる
◆ヒートマップを使うことでユーザビリティに優れたWebサイトを作ることができる

ヒートマップについてよくわかった?
うん!Webサイトをよりよくするための大事なツールなのね

ブルーちゃん、ありがとね!


どういたしまして
最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






