
SEO
更新日: 2024/11/22
【イラスト付き】hrefとは?用語の意味やURLの指定方法について解説!

ねえ、ブルーってhrefについて詳しい?
うん、どうしたの?


あんまりよくわからなくて、リンクを貼るときのために知っておきたいから教えてほしいな!
もちろんだよ!任せて

hrefとは?


hrefとは、「エイチレフ」と読み、hypertext reference(ハイパーテキストリファレンス)の略なんだ

数種類あるaタグ属性の中でも最も重要で、リンク先を指定する役割があるんだ

hrefはaタグと一緒に、「<a href="○○">●●</a>」という形式で使用されるんだよ

○○ところはリンク先のURLを入力して、●●のところにはアンカーテキスト(リンクの内容を表すテキスト)を入力するよ
へー、便利な機能!


アンカーテキストだけではなく、画像のリンク設定もできるんだ

リンク先は主に次のようになるよ
1.同じサイト内の別のページ
2.同じサイト、同じページ内の別の場所
3.外部サイト
4.PDFなどの同じサイト内のファイル
5.zipファイルなどのように同じサイト内のファイルに移動してダウンロードする
内部と外部、どちらも設定できるんだね〜!

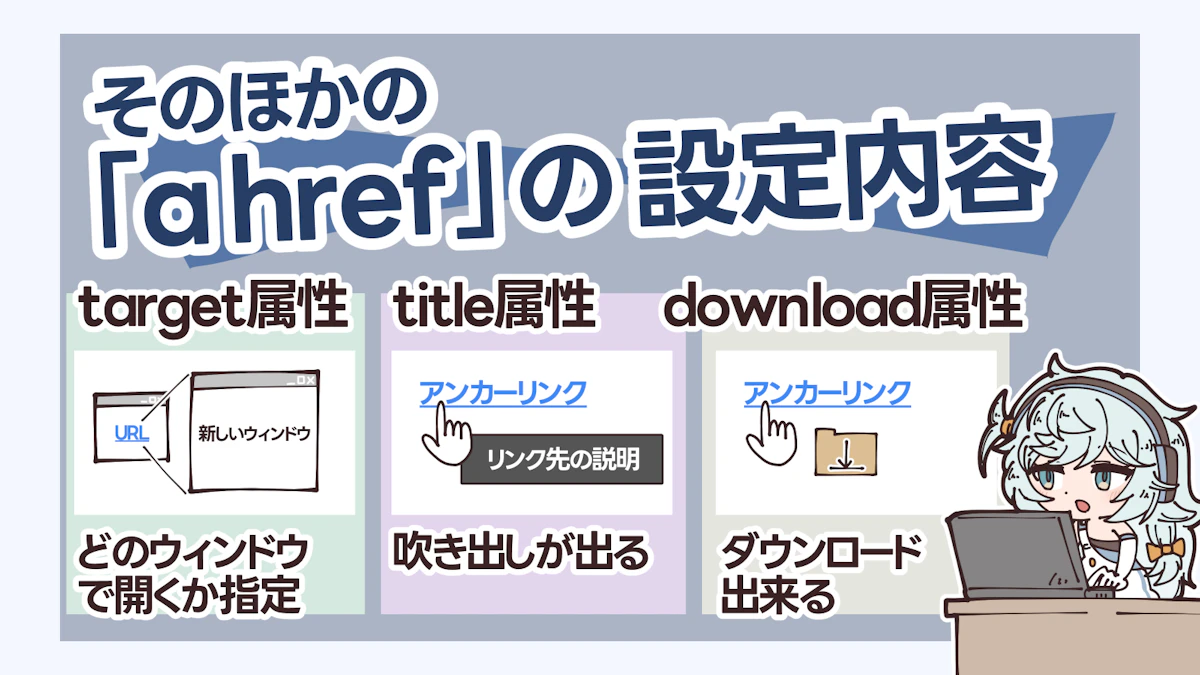
そのほかの「a href」の設定内容


aタグにはtarget属性やtitle属性、download属性といった属性があるんだよ

target属性は、リンクをクリックした時にどのウィンドウで開くのかを、次の4つの方法を設定できるよ
・_self:表示されているウィンドウで開く
・_blank:新しく別のウィンドウで開く
・_top:フレームを解除して表示する
・_parent:複数フレームを利用したサイトでフレーム1つを減らして表示する

title属性は、何のリンクなのかを示すもので、ウェブサイトでtitle属性に表示された説明文が表記されるようになっているんだ

「<a href="○○" title="△△">●●</a>」のようにコードを書くよ

○○はリンク先のURL、△△に説明文、●●にアンカーテキストを入れてね

download属性は、リンク先のドキュメントをダウンロードできるようにするもので、「<a href="○○" download="△△">●●</a>」のような形で使うんだ

○○はリンク先のURL、△△はファイル名、●●にアンカーテキストを入力するよ
目的別で使い分けられるね!


URLを間違えないように注意しよう
hrefにURLを指定するには?

hrefで指定できるリンクは、大きく4種類に分けられるよ
1.プロトコル名からURLを入力する
2.プロトコル名を省略して入力する
3.URL(絶対パス)を使用する
4.URL(相対パス)を使用する

順番に説明するね
お願い~!

1.プロトコル名からURLを入力する

1つ目は、プロトコル名からURLを入力する方法だよ

プロトコルとは、コンピュータでデータを送受信する手順や規約のことで、「http」や「https」がプロトコル名なんだ

「href="https://○○.com(ドメイン名)/●●(ファイル名)/"」と入力するのが、自社のサイト以外にリンクするときは一般的なんだよ

ちなみに、「http」以外にも「ftp」を使う場合もあるよ
「http」も「ftp」も見たことあるけど、「href」の仲間だったんだね

2.プロトコル名を省略して入力する

前述したプロトコル名から入力する「href="https://○○.com(ドメイン名)/●●(ファイル名)/"」と違って、「href="//○○.com(ドメイン名)/●●(ファイル名)/"」とプロトコル名を省略して入力する方法があるよ

この場合、現在表示されているページが「https」であれば「https」でアクセスされ、「http」なら「http」でアクセスされるんだよ
ちょっと特殊な感じだね!


難しいかもしれないけど、覚えておくと便利だね
3.URL(絶対パス)を使用する

絶対パスとは、ファイルを最初から最後まで漏れなく完全に入力する形式のことだよ

フルパスとも呼ばれているね

インターネット上での絶対パスっていうのは、「https://○○.com(ドメイン名)/●●(ファイル名)/」のように、「https://」と「ドメイン名」、「ファイル名」で構成されていて、それぞれの間を「/」で区切ったものだよ

絶対パスには、以下のようなメリットがあるよ
1.ファイルで指定した場所が変わらない
2.全体から見た位置関係が明確
3.リンク切れしにくい
4.外部リンクへ飛ぶのは絶対パスが必要

絶対パスはすべてを表示しているから、ファイルで指定した場所が変わらず、誰でもどの画面からでもそのリンク先にたどり着くことができるし、表示ミスも少なくなるんだよ

だから、全体像や位置関係が明確になるんだ

外部リンクへ飛ぶには絶対パスを使用していないといけないんだよ

一方で、以下のようなデメリットもあるんだ
1.すべてを入力しないといけないので表示が長くなる
2.表示が長い分、処理速度が重くなる
3.ローカル環境では作動しない
やっぱり、表示が長いからその分処理速度が重くなってしまうのはデメリットになるんだね


それと、ローカル環境では作動しないから、サーバーへのアップロードが必要になるのも要注意だね
4.URL(相対パス)を使用する

相対パスは、現在表示しているファイルから目的のファイルまでの経路を入力する形式のことだよ

目的のファイルが同じサイト内なら、絶対パスの「https://○○.com(ドメイン名)/●●(ファイル名)/」の形式とは違って、ファイル名が端的に省略して表示されるんだ

目的のファイルが同じ階層内なら「/●●(ファイル名)/」、1つ変わると「/フォルダ名/●●(ファイル名)/」というふうに、増えていくんだよ
同じサイト内ならどんどん省略した方が簡潔で良いよね


相対パスには、以下のようなメリットがあるよ
1.URLの表示が短くて済むので処理が簡単で作業効率が上がる
2.ローカル環境でも作動する
3.SSL化やドメインを変更しても修正しなくてよい
やっぱり、URLの表示が短くて済むから、その分処理が簡単になって助かるよね!

ところで、SSL化って何?


SSL化はWebサイトとユーザーの通信を暗号化する仕組みのことだよ

SSL化しないと通信が暗号化されず、個人情報漏洩の恐れがあるから、セキュリティ効果を強くするため、ユーザーが安心して利用するために必要なんだ
SSL化やドメインを変更した後も修正しなくていいなら、相対パスの方がいいんじゃない?


いろいろなことが簡素化されるけど、一方でデメリットは以下のようなことが挙げられるよ
1.リンク切れを起こしやすい
2.外部サイトのリンクはできない
3.目的のファイルまでの位置関係を理解しておかなければいけない

相対パスは、現在のファイルと目的のファイルまでの位置が変わるとリンク切れを起こしちゃうんだよ

だから、目的のファイルまでの位置関係を理解しておく必要があるんだ
サイト内で位置関係が変わるときは気をつけておかないとだね


それと、絶対パスと違って外部のサイトのリンクが指定できないということもデメリットになるね
そうなんだね!絶対パスと相対パスの違いと特徴を考えて、どう表示するか決定していかないとね

まとめ

ここまでをまとめるね
まとめ
◆hrefは、数種類あるaタグ属性の中でも最も重要で、リンク先を指定する役割がある
◆アンカーテキストだけではなく、画像のリンク設定もできる
◆aタグにはtarget属性やtitle属性、download属性といった属性がある
◆hrefで指定できるリンクは、プロトコル名からURLを入力する、プロトコル名を省略して入力する、URL(絶対パス)を使用する、URL(相対パス)を使用する4種類に分けられる
◆絶対パスは、すべてを表示しているから、ファイルで指定した場所が変わらず、表示ミスも少なくなるというメリットがあるが、処理速度が重い、ローカル環境では作動しないなどのデメリットがある
◆相対パスは、URLの表示が短く、SSL化やドメインを変更しても修正しなくてよいので処理が簡単で作業効率が上がるメリットがあるが、リンク切れを起こしやすい、外部サイトのリンクはできない、目的のファイルまでの位置関係を理解しておく必要があるデメリットがある

ここまでhrefについて解説してきたけど、どうだった?
hrefって奥が深いんだね、教えてくれてありがとう!

最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






