
SEO
更新日: 2024/11/22
【イラスト付き】imgタグとは?Webサイトに画像を表示しよう!

ブルーちゃーん
どうしたのイエローちゃん?


imgタグってどうやって使うんだっけ?
あーimgタグについて知りたいんだねぇ

じゃぁ今日はimgタグを詳しく見ていこうね

imgタグとは


imgタグとは、GIF形式やJPEG形式やPNG形式の画像を表示するためのHTMLで使えるタグだよ

インライン要素のタグで、開始タグが必須で終了タグはいらないという特徴があるよ

Webサイトなどで画像を表示したくなることはよくあるよね

画像を表示するときに使うタグだから、使いこなせるようにマスターしようね
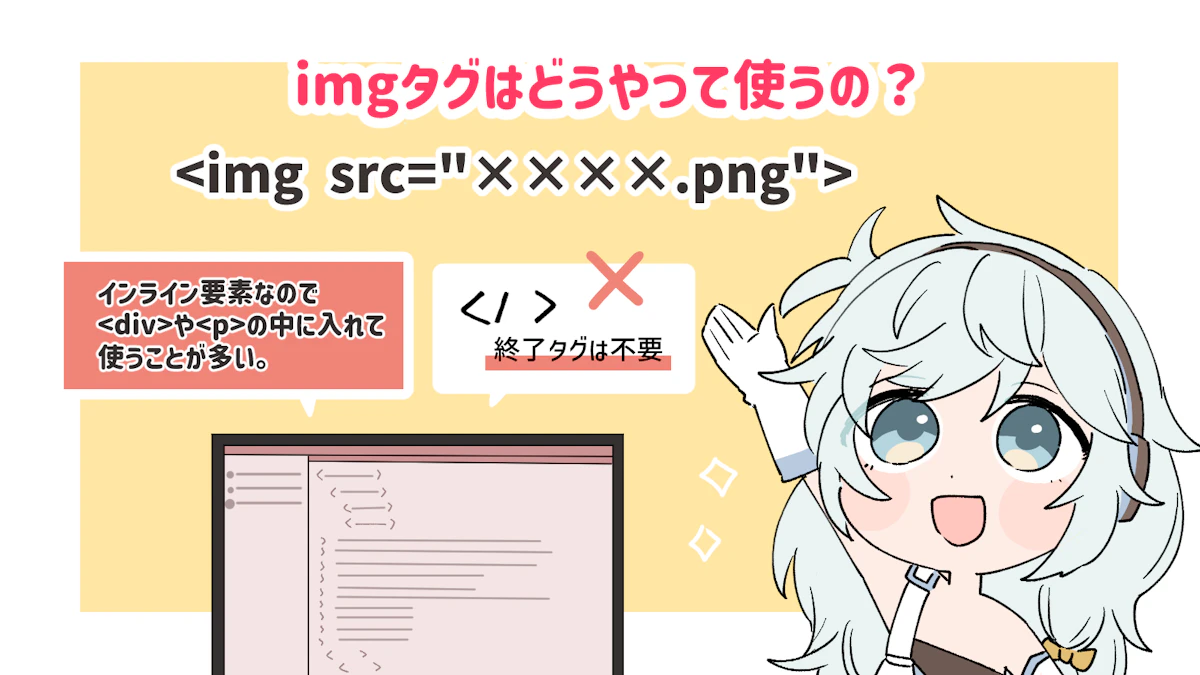
imgタグはどうやって使うの?


imgタグはこんな風に記述するよ

HTMLの中でこう書くと、ブラウザ上ではこんな風にユーザーに表示されるんだ

HTMLでは</○○>と記述する終了タグが必須なことが多いけど、imgタグは終了タグが不要だから気を付けてね

imgタグはインライン要素だから、divタグやpタグの中に入れて使うことが多いよ
imgタグにはどんな属性があるの?

imgタグは様々な属性を設定することで細かく表示を制御することができるんだ

どんな属性があるか紹介していくね
imgタグの属性1.src属性


src属性はimgタグで必須な属性だよ

表示したい画像がどこに配置されているかURLを記述するんだ

src属性はこんな風に指定するよ

src属性のURLは絶対パスと相対パスどちらも指定できるから、サイトの構築スタイルに合わせて指定方法を検討してね
imgタグの属性2.alt属性


imgタグのalt属性は、なにか問題があって画像が表示できないときに画像の代わりに表示させるテキストを設定できるよ

トラブル時でも、何も表示されないより何が表示されるはずだったかわかる方が親切だよね

alt属性はこんな風に設定するんだ

alt属性が設定されているときと設定されていないときの違いがわかったかな?

ユーザーに対して親切なだけじゃなく、SEO対策としても有効なんだよ

imgタグで画像を表示するときは、alt属性も合わせて設定するようにしようね
imgタグの属性3.width属性とheight属性


imgタグではwidth属性とheight属性を設定することで画面上に表示するサイズを指定することができるよ

なにも設定しないままだと、画像の元のサイズのまま表示されるんだ

意図しない大きさだとサイトの表示全体が崩れる可能性が高いから、それぞれ設定しておいたほうが安心だね

width属性とheight属性はこんな風に設定するよ

今や必須となったレスポンシブ対応でも、サイズをしっかり設定しておいた方がきれいに表示を制御できるよね
imgタグの属性4.style属性


imgタグではstyle属性で様々な表示方法を指定できるんだよ

わかりやすい例としてborder-radiusuを紹介するね

画像の角が丸まっているのがわかるかな?

こんな風に、style属性で画像がどう表示されるかを指定できるんだよ
まとめ

最後にimgタグについてまとめておくね
まとめ
◆imgタグとはWebサイト上で画像を表示させるためのタグ
◆src属性で画像のURLを指定する
◆alt属性で画像を説明するテキストを設定できる
◆画像をどのように表示するか設定するための属性も存在する
imgタグを使いこなせる気がしてきたよー

ブルーちゃんありがとう!


またいつでも聞いてね
最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






