
デザイン
更新日: 2024/11/22
【イラスト付き】インタラクションデザインとは?ユーザーの使用感をデザインしよう

イエローちゃんー
ブルーちゃんどうしたの?


インタラクションデザインってなんなのかわかんないよぉー
あーインタラクションデザインねー

じゃぁ今日はインタラクションデザインについて説明していくね!

インタラクションデザインとは?


インタラクションデザインとは、サイトや製品とユーザーの間に働く相互作用(インタラクション)をデザインすることなんだよねー

ユーザーが行った操作に対して、サービスはそれに応じた反応を返すよね

サービスが返す応答がユーザーにとってわかりやすく使いやすいものになっているかがインタラクションデザインのポイントだよ
インタラクションデザインが重要な理由ってなんだろう?


ブルーちゃんは、なにが起きるかわからないボタンや反応が悪いスイッチを使いやすいと思う?
イライラして使わなくなっちゃう気がするねぇー


そうだよね!

ユーザーが心地よくサービスや製品を使い続けたり好印象を持ってもらうためにインタラクションをデザインすることはすごく重要なんだ
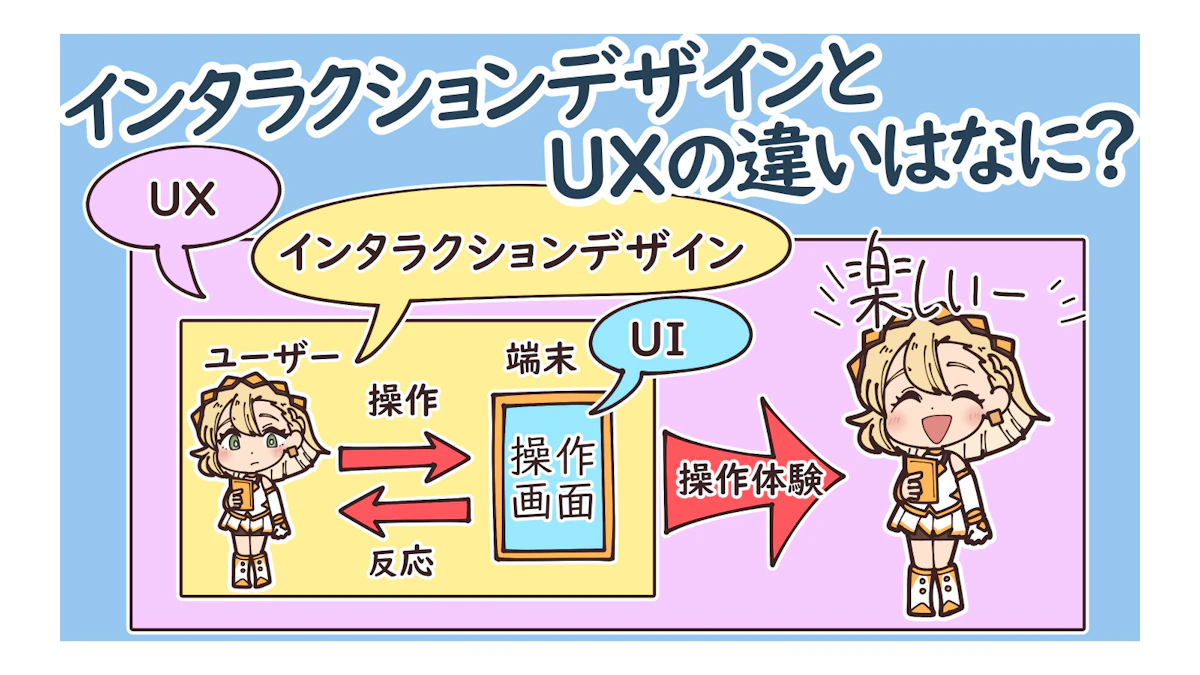
インタラクションデザインとUXの違いはなに?


インタラクションデザインとよく似た概念にUI(User Interface)やUX(User Experience)があるよ

UIはユーザーとサービスをつなぐ要素のことで、UXはユーザーがサービスを利用することによって得る体験のことなんだよねー

ユーザーとサービスの間には、フォントや配色や音楽や演出など様々な要素が存在するよね

ユーザーにとって心地よくわかりやすいサービスであるためにインタラクションデザインを意識して検討や工夫を重ねることで、UI/UXが向上するんだよー

ただ、インタラクションデザインはユーザーがサービスを扱うその瞬間をデザインすることで、UXはユーザーがサービスを購入する前から利用したあとまで全ての体験価値を意識することなんだよね

インタラクションデザインとUI/UXはよく似ているけど、少しレイヤーが違うことがわかったかな?
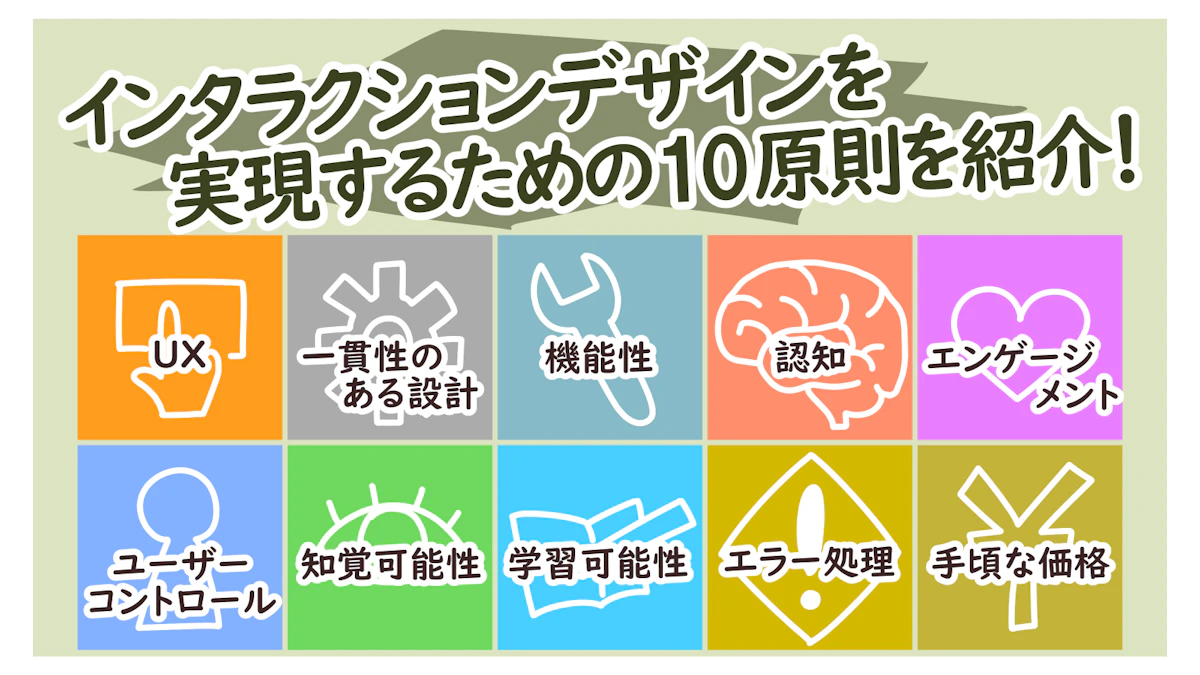
インタラクションデザインを実現するための10原則を紹介!


インタラクションデザインへのアプローチとして、10個の原則があると言われているんだ
1.UX
2.一貫性のある設計
3.機能性
4.認知
5.エンゲージメント
6.ユーザーコントロール
7.知覚可能性
8.学習可能性
9.エラー処理
10.手頃な価格

どの原則も、ユーザーがサービスを心地よく使えるために必要なことだよね

すごく大げさで難しいことのような気がするけどインタラクションデザインを実現するのは、ユーザーにとって使いやすいサービスにするという目標に向かうことなんだよね

直観的にわかりやすいか、操作にストレスを感じないか、ユーザーの状況に即しているか、心地よいサービスになっているか、このあたりを意識するとインタラクションをデザインできるよ
インタラクションデザインを実現するためのプロセスを考えてみよう


インタラクションデザインを実現するために、次のようなプロセスでアプローチするといいよ!
1.ユーザーを分析して需要をキャッチする
2.サービスがどのように利用されるか模索する
3.実現可能な仕組みを設計する
4.プロトタイプを制作し試験する
5.実際に利用してもらう

1度で完成させるのではなく、このアプローチを繰り返すことでユーザーにとって価値のあるサービスにしていくんだ
インタラクションデザインの事例3つをご紹介!

インタラクションデザインを活用している事例を3つ紹介するね!
インタラクションデザインの事例1.スマートフォン


スマートフォンは直観的に操作できるインタラクションデザインの成功事例なんだよ!

ガラケーはボタンで操作するから、入力による作用を理解しながら扱う必要があったよね

スマートフォンは直接タッチすることで操作できるから、操作と作用が密接で連動しているように感じるインタラクションデザインの理想の形なんだよー
インタラクションデザインの事例2.電子マネー


電子マネーもインタラクションデザインの革新的な事例のひとつだよねー

現金支払いだと、お財布を出したり金額通りのお札や小銭を出したりお釣りをもらったり、支払うという結果を達成するためのプロセスが意外と多いんだよ

電子マネーは金額に関わらず、端末をかざすことで動作が完了するよね

支払が成功したか失敗したかを音で感じることができるのもインタラクションデザインの有効な手段を取っているんだよ!
インタラクションデザインの事例3.自動販売機


身近なインタラクションデザインの例として、自動販売機が挙げられるよ!

購入したい飲み物のボタンを押せばその飲み物が出てくるという、直接的な操作と反応が期待できるよね

直観的に結果が理解できる理想的なインタラクションデザインなんだよー
まとめ

インタラクションデザインが何かわかったかな?
まとめ
◆インタラクションデザインとはサービスとユーザーの間に働く相互作用をデザインすること
◆ユーザーの満足度を上げるため、インタラクションデザインは重要な役割を占める
◆よく似た概念にUIとUXがあり、インタラクションデザインを実現することでUXも向上する
ユーザーにとってより使いやすいサービスを実現するためのデザインなんだねぇ

ありがとうイエローちゃん


またなんでも聞いてね!
最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






