
SEO
更新日: 2025/12/10
【イラスト付き】LCPとは?用語の説明から低下の原因、改善方法まで解説!

ブルー、聞きたいことがあるんだけど
どうしたの?


LCPって何だろう?
SEO対策において大切なんだよ、解説するね

目次
- 1. LCPとは?
- 1-1. コアウェブバイタル(Core Web Vitals)とは?
- 1-2. LCPの評価基準
- 2. LCPの測定方法
- 2-1. 1.Lumar
- 2-2. 2.PageSpeed Insights
- 2-3. 3.Google Search Console
- 2-4. 4.Web Vitals
- 2-5. 5.Lighthouse
- 3. LCPはなぜ低下するのか
- 3-1. 1.画像のファイルサイズが大きい・画像が多い
- 3-2. 2.サーバー応答時間の遅延
- 3-3. 3.JavaScriptとCSSのレンダリングブロック
- 4. LCPはどのように改善するのか
- 4-1. 1.画像を適切なサイズにする
- 4-2. 2.JavaScriptとCSSの不要な部分は削除する
- 4-3. 3.Lazy Loadを設定する
- 5. まとめ
LCPとは?


LCPとは、ページ内で最も大きいコンテンツを読み込むのにどのくらい時間がかかったのかを示す指標のことだよ

Largest Contentful Paintの略なんだ
ページの表示速度と読み込み時間を測定するんだね!


そうだよ。LCPはコアウェブバイタルの1つなんだ
コアウェブバイタル(Core Web Vitals)とは?

そもそも、コアウェブバイタルってなに?


コアウェブバイタルとは、サイトの健全性を表す3つの指標のことで、Webサイトがどれだけ使いやすいかを検証しているんだよ

この指標はGoogleが発表したものなんだ

コアウェブバイタルにはLCPとFIDとCLSがあるんだけど、CLSとFIDについて少しだけ紹介するね

CLS(Cumulative Layout Shift)は、ページを読み込む際にページのレイアウトにズレなど問題がないかを示す指標のこと

FID(First Input Delay)は初回のページ読み込みの遅延時間を示す指標のことだよ
そして、LCPがあるんだね


この3つはSEO対策においてとても重要だよ
LCPの評価基準


話を戻すけど、LCPはページ速度と読み込み時間を示す指標でページの表示速度が2.5秒以内なら「GOOD」と判断されるよ
それ以上かかっちゃうとダメなの?


2.5秒以上時間がかかると改善が必要で、4秒以上かかってしまうと「POOR」と判断されるんだよ

4秒以上かかると、ユーザーにとって使い心地の悪いサイトと判断されるから気を付けてね
Googleからの評価も下がって検索上位に上がらなくなっちゃうんだね

LCPの測定方法
LCPってどうやって測定しているの?


LCPの測定は主に以下の5つのツールで行うよ
1.Lumar
2.PageSpeed Insights
3.Google Search Console
4.Web Vitals
5.Lighthouse

1つずつ紹介するね
1.Lumar

引用元:Lumar — 全く新しいレベルのウェブサイトインテリジェンス

Lumarは独自のクローラーがWebサイトをクロールしてサイト内の問題を洗い出してくれるんだよ

LenovoやIKEAでも採用されているツールなんだ
世界的に有名な企業が採用しているツールだから高品質・高性能で信頼できるね


さらにLumarは、ページレンダリングサービス(PRS)の機能で、JavaScriptのレンダリングを検証することもできるんだよ
いろいろなツールを使うより便利だし、時間もかからないね

2.PageSpeed Insights


PageSpeed Insightsは、Googleが提供しているWebサイトを診断するツールだよ

URL入力欄にURLを打ち込むとパソコンだけではなくスマートフォンでの読み込みスピードの測定ができるんだよ
パソコンは持っていなくてスマートフォンだけ使ってるっていう人も多いから、より詳しい評価ができるね!


ラボデータとフィールドデータも確認できるんだ

ラボデータはシミュレーションした空想のデータで、フィールドデータというのはユーザーが実際にサイトにアクセスした際の情報を収集して得たデータのことだよ

コアウェブバイタルの改善する項目や診断結果が表示されるから、わかりやすくて使いやすいんだ
無料でこのツールが使えるのは嬉しいね

3.Google Search Console


Google Search Consoleは、Google検索結果でのコンテンツの検索順位やクリック数を把握したり、セキュリティなどのチェックも行い、問題があれば改善するための無料サービスだよ

SEO効果を測定するツールで、サイト全体の診断結果を蓄積しているんだ

ただし、問題点があったときは通知がされるだけで、具体的な改善点を特定することは難しいから注意してね
具体的に知りたいならPageSpeed Insightsと併用して使用すればいいんだね!

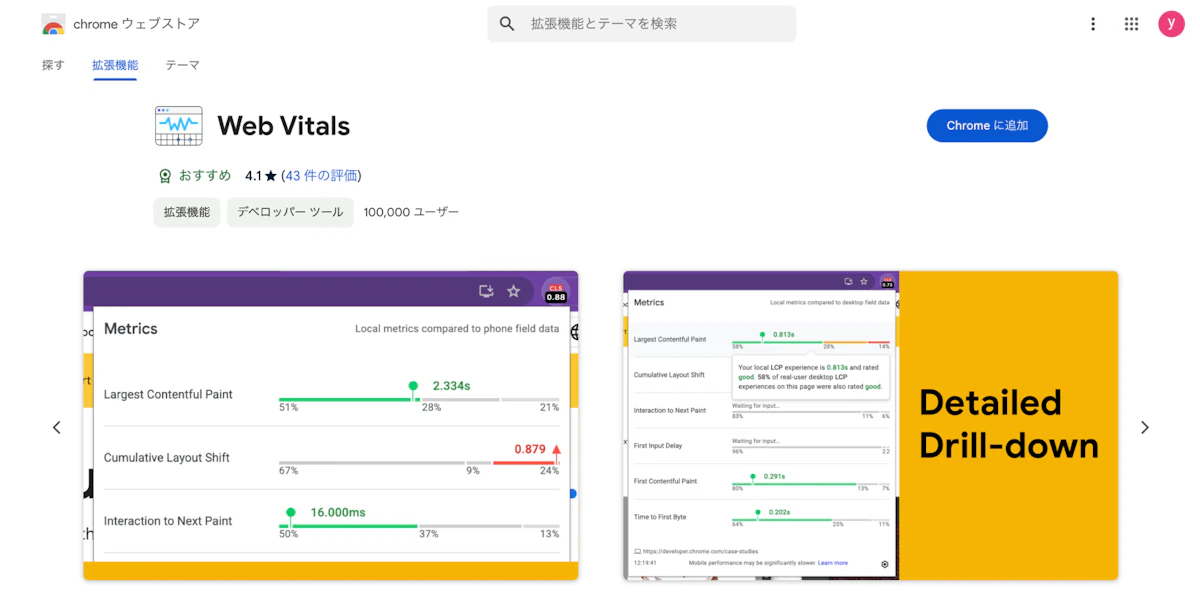
4.Web Vitals

引用元:Web Vitals - Chrome ウェブストア

Web VitalsはGoogle Chromeの拡張機能なんだよ

Chromeに追加するとコアウェブバイタルを自動で測定してくれるんだ

表示中のWebサイトページのコアウェブバイタルを測定するよ
アイコンをクリックするだけで簡単に測定してデータを確認できるから気軽に使えるね!

5.Lighthouse

引用元:Lighthouse - Chrome ウェブストア

Light HouseもGoogleが無料で提供しているChromeの拡張機能だよ

自動でレポートを作成して、WebサイトをPerformance(パフォーマンス)、Accessibility(アクセシビリティ)、Best Practices(ベストプラクティス)、SEO、Progressive Web App(プログレッシブウェブアプリケーション)、の5つの項目に分けて測定してくれるんだ

Performanceは、読み込み速度やテキストが表示されるまでの時間などの速度の評価をするよ

Accessibilityは、そのWebサイトを閲覧するすべてのユーザーが使用できて見やすく作成されているかを測定するよ

Best Practicesは、Webサイトが信頼できる安全性の高いものかを測定するよ

SEOは、Webサイトが検索エンジンに最適化されているかを測定するよ

Progressive Web Appはスマートフォン上でもページの読み込み速度に問題がないかなどを測定するよ

0~100のスコアで評価されて改善点も表示してくれるんだ
1つのツールでいろいろなチェックができるんだねー!

LCPはなぜ低下するのか
LCPってどうして低下するの?


LCPが低下する原因は次の3つが考えられるよ
1.画像のファイルサイズが大きい・画像が多い
2.サーバー応答時間の遅延
3.JavaScriptとCSSのレンダリングブロック

1つずつ説明していくよ
1.画像のファイルサイズが大きい・画像が多い

画像のファイルサイズが大きかったり、画像が多かったりするとページの読み込みに時間がかかってしまうんだよ
そうなんだ!


特にWebサイトのメインに使っている画像やページの一番最初にある画像のファイルサイズが大きいとLCPが低いと判断されてしまう可能性があるから注意してね
画像を使い過ぎず、出も少なすぎず、適度な量が大切だね

2.サーバー応答時間の遅延

サーバーのスペックが低いとページの処理速度が遅くなって表示に時間がかかってしまうんだよ

少人数がアクセスするなら問題はないけど大人数でアクセスすると応答時間の遅延の原因にもなるね

Webサイトにアクセスしたときに「今、アクセスが込み合っています」っていう表示を見たことはない?
あるよー!ネットショッピングのタイムセールとか何かに応募するときとか…


その時に起こっていることがサーバーの応答時間の遅延だよ
3.JavaScriptとCSSのレンダリングブロック

JavaScriptとCSSのレンダリングブロックが原因かもしれないということにも気をつけなくちゃね

JavaScriptはブラウザを動かすプログラムでページにアニメーションを付けることができるんだ

CSSはHTMLを組み合わせて使い、Webサイトの色やレイアウトなどページのデザインができるんだよ
Webサイトが見やすくなって良いよね


でも、情報量が多くなっちゃうからその分読み込みに時間がかかってLCPを下げる可能性もあるんだよ
LCPはどのように改善するのか
LCPの原因はわかったけど、どうやって改善していくの?


LCPを改善していく方法は以下の3つがあるよ
1.画像を適切なサイズにする
2.JavaScriptとCSSの不要な部分は削除する
3.Lazy Loadを設定する

1つずつ説明するね
1.画像を適切なサイズにする


まずは画像を適切なサイズにすることだね
これが一番取り掛かりやすい方法かなあ


そうだね

画像取得サイトなどの画像を使用するとき、1つずつ画像サイズを圧縮するのは大変だから、画像をダウンロードする時点で一番小さいサイズで取り込むようにするといいね
2.JavaScriptとCSSの不要な部分は削除する


2つ目はJavaScriptとCSSの不要な部分は削除することだね

一度、不要な装飾がないか確認するのがおすすめだよ
それほど重要じゃない装飾なら、削除するとページ全体もすっきりするね

もう一度、本当に必要なのか見直しが必要だね

3.Lazy Loadを設定する


3つ目はLazy Loadを設定することだよ

Lazy Loadとは、画像を遅れて読み込むためのJavaScriptライブラリのことだよ
遅れて読み込んでしまうと良くないんじゃないの?


Webサイトにアクセスすると基本的には最初にすべての画像やデータを読み込むんだけど、ページを読み始めたばかりでいきなり最後の部分を読むことはあまりないよね?
うん、最初から順を追って読むのが基本かなあ


Lazy Loadを使用すれば、とりあえずユーザーが読むであろう最初のページのデータを読み込んで後の部分はユーザーが読み進めてスクロールしていく間の時間に読み込んでくれるんだ
今、必要な情報だけを読み込んで表示するんだね

まとめ

ここまでLCPについて解説してきたからまとめるね
まとめ
◆LCPとは、Largest Contentful Paintの略で、ページ内で最も大きいコンテンツを読み込むのにどのくらい時間がかかったのかを示す指標のことでコアウェブバイタルの1つ
◆LCPの測定ツールはLumar、PageSpeed Insights、Google Search Console、Web Vitals、Lighthouseがある
◆LCPの低下の原因は画像のファイルサイズが大きい・画像が多い、サーバー応答時間の遅延、JavaScriptとCSSのレンダリングブロックが挙げられる
◆画像を適切なサイズにする、JavaScriptとCSSの不要な部分は削除する、Lazy Loadを設定するなどの方法でLCPを改善できる

こんな感じかな
ツールをうまく活用することが大切なんだね

教えてくれてありがとう!

最新の記事一覧

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO

無料のキーワードリサーチツールおすすめ7選!メリットも解説
SEO

ファネル分析とは?メリットや種類を解説!活用する際の注意点も
SEO

SEOガイドラインとは?詳しい内容とチェックポイントを解説!
SEO



最新の記事一覧

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO

無料のキーワードリサーチツールおすすめ7選!メリットも解説
SEO

ファネル分析とは?メリットや種類を解説!活用する際の注意点も
SEO

SEOガイドラインとは?詳しい内容とチェックポイントを解説!
SEO






