
SEO
更新日: 2024/11/22
【イラスト付き】モバイルファーストインデックスとは?これからのSEO対策に重要!

ねーねー、ブルーちゃん。
何?イエローちゃん。


最近、モバイルファーストインデックスっていう言葉を聞いたんだけど、詳しく知ってる?
もちろん知ってるよ!じゃあ今回は、モバイルファーストインデックスについて説明するね。


よろしく!ブルーちゃん!
目次
- 1. モバイルファーストインデックスとは?
- 2. モバイルファーストインデックスとモバイルフレンドリーの違いは?
- 3. モバイルファーストインデックス導入の背景を知ろう
- 3-1. 1.スマートフォン利用の増加と検索行動の変化
- 3-2. 2.ユーザーエクスペリエンス向上への影響
- 4. モバイルファーストインデックス対応の重要ポイントを解説!
- 4-1. 1.レスポンシブデザインの推奨
- 4-2. 2.コンテンツの統一と構造化データの利用
- 4-3. 3.ページ表示速度の最適化とユーザビリティの向上
- 5. モバイルファーストインデックスに完全に移行するタイミングは?
- 6. モバイルデバイスの未来はどうなる?
- 7. まとめ
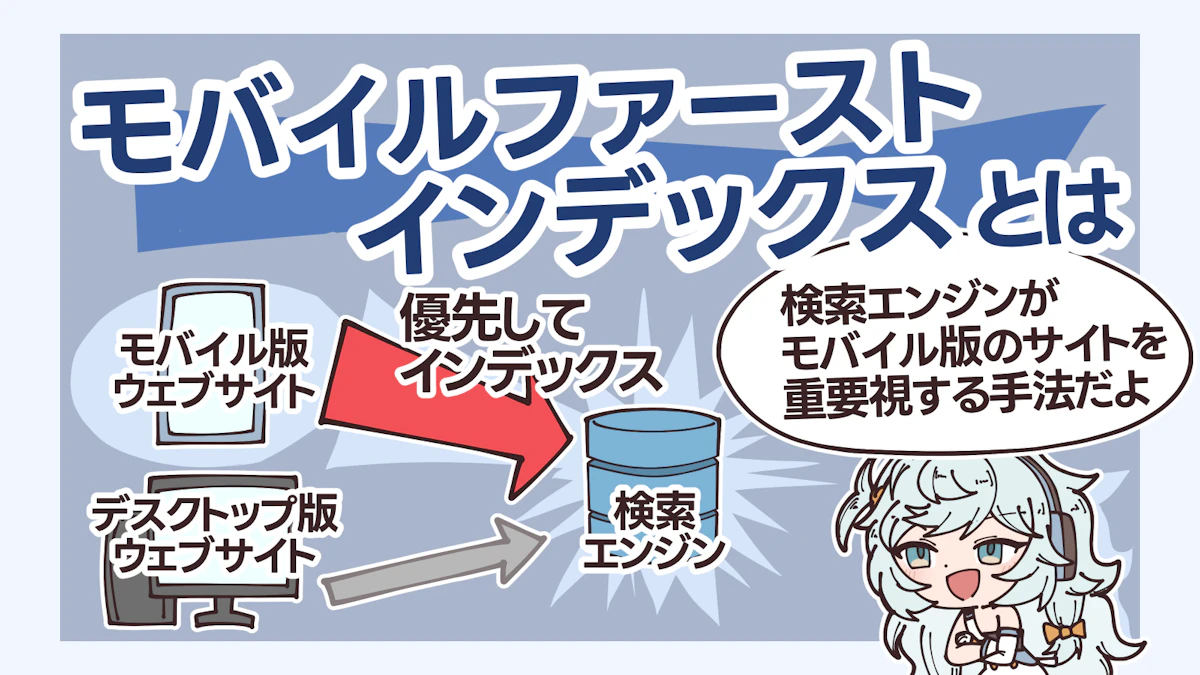
モバイルファーストインデックスとは?

まず、モバイルファーストインデックスって、何なの?


モバイルファーストインデックスは、検索エンジンがウェブサイトの内容を評価する際に、デスクトップ版のウェブサイトよりもモバイル版のウェブサイトを優先してインデックスする手法だよ。

モバイルファーストインデックスは、スマホやタブレットなどのモバイルデバイスの利用者が急増している現代において、非常に重要な役割を果たしてるんだ。

具体的には、Googleなどの検索エンジンがモバイル版のページを主なインデックス対象とし、その内容とパフォーマンスを基にサイトのランキングを決定したりするよ。
最近はパソコンよりスマホの方がユーザーが多いよね!

モバイルファーストインデックスとモバイルフレンドリーの違いは?

モバイルフレンドリーって言葉も聞くけど、モバイルファーストインデックスとは違うの?


「モバイルファーストインデックス」と「モバイルフレンドリー」はしばしば混同されがちだけど、これらは異なる概念だよ。

モバイルファーストインデックスは、インデックス作成のプロセスに関わるもので、検索エンジンがどのバージョンのサイトを優先して評価するかを指すんだ。

一方、モバイルフレンドリーはサイトがモバイルデバイスに適しているかどうかを示す指標であり、使いやすさやデザインがモバイルに最適化されているかどうかを表すよ。

これらの違いを理解することは、SEO対策を行う上で非常に大切なんだ。

モバイルフレンドリーなサイトはユーザーにとって使いやすいものである必要があるよ。

一方、モバイルファーストインデックスでは、モバイル版のコンテンツが検索エンジンによってどのように評価されるかが重要になってくるんだ。
モバイルファーストインデックスの導入により、ウェブサイトの運営者はモバイル版のサイトを優先して最適化する必要があるんだね!

モバイルファーストインデックス導入の背景を知ろう
モバイルファーストインデックスって、どういう理由で導入されたの?


モバイルファーストインデックスが導入された背景は、主に以下2点だよ。
1.スマートフォン利用の増加と検索行動の変化
2.ユーザーエクスペリエンス向上への影響

それぞれ説明するね!
お願いしま〜す!

1.スマートフォン利用の増加と検索行動の変化


スマホの普及は、人々のインターネットの使い方に大きな影響を与えたよ。

以前は、多くの人がパソコンを使ってインターネットにアクセスしてたけど、現在ではスマホを使用する時間がそれを上回るようになったんだ。

特に、若年層ではスマホを通じて情報を得るのが一般的だよね。

この変化を受けて、Googleなどの検索エンジンは、モバイル端末に最適化された検索結果を提供することを重視するようになったんだ。
確かに、パソコンは使わない日が普通にあるけど、スマホは毎日使ってる人が多いよね!!

2.ユーザーエクスペリエンス向上への影響


モバイルファーストインデックスは、ユーザーエクスペリエンス(UX)の向上を目的としてるよ。

スマホでの閲覧が快適でなければ、ユーザーはサイトを離れてしまう可能性が高くなるんだ。

このため、検索エンジンはモバイルフレンドリーなサイトをより高く評価するようになったんだよ。
最近スマホで色々なサイト見るけど、すごい使いやすいよね!

モバイルファーストインデックス対応の重要ポイントを解説!
モバイルファーストインデックスに適応するための重要なポイントを教えてくれる?


分かった!モバイルファーストインデックス対応の重要ポイントは、以下3点だね。
1.レスポンシブデザインの推奨
2.コンテンツの統一と構造化データの利用
3.ページ表示速度の最適化とユーザビリティの向上

それぞれ説明するね!
お願い!

1.レスポンシブデザインの推奨


レスポンシブデザインは、スマホ、タブレット、デスクトップなど、様々なデバイスに対応したウェブサイトデザイン

レスポンシブデザインを採用すると、画面のサイズに合わせてコンテンツが自動的に調整され、ユーザーにとって読みやすく操作しやすいインターフェースを提供できるんだ。

例えば、あるカフェのウェブサイトがレスポンシブデザインを採用している場合、スマホでアクセスした際にも、メニューや店舗情報が見やすく表示され、簡単に予約もできるようになるよ。
レスポンシブ=敏感に反応するって意味だね!

2.コンテンツの統一と構造化データの利用


モバイル版とデスクトップ版でコンテンツを統一することは、モバイルファーストインデックスの成功に不可欠だよ。

同じ内容を異なるデバイスで提供すると、どのデバイスからアクセスしても同様の情報をユーザーに提供できるんだ。

また、構造化データを利用することで、検索エンジンがコンテンツを正確に理解し、適切な検索結果として表示する手助けをしてくれるよ。
検索エンジンにコンテンツの意図と構造を明確に示すのがが大切なんだね!

3.ページ表示速度の最適化とユーザビリティの向上


ページの表示速度は、ユーザーエクスペリエンスに直接影響を与える重要な要素だよ。

特にモバイルユーザーは高速で情報を得たいと考えてるんだ。

ページ速度の最適化には、画像のサイズ圧縮、不要なJavaScriptの削除、キャッシュの利用などがあるよ。
少しでも表示が遅いサイトには2度と訪問しない人も多いよね!

モバイルファーストインデックスに完全に移行するタイミングは?
モバイルファーストインデックスに完全に移行するタイミングって、いつ?


うん!実は既に完全移行は完了してるよ。
えっ、そうなの?


Googleは、2023年10月31日にモバイルファーストインデックスの完全移行を発表したんだ。
そうだったんだ!知らなかった、、。

モバイルデバイスの未来はどうなる?
これからモバイルデバイスって、どうなっていくのかな?


おそらく、これからもモバイルデバイスが主流となり、デスクトップの使用がさらに減少すると予想されるよ。

将来的には、技術の進化に伴い、AR(拡張現実)やVR(仮想現実)、AI(人工知能)を活用したインタラクティブな体験がモバイルサイトに組み込まれることが期待されてるんだ。

また、モバイルファーストインデックスが標準となる中、Googleなどの検索エンジンはモバイルサイトの速度やユーザビリティを重視するSEO基準を更に厳格化するだろうね。

これに対応するため、サイトの最適化がより重要になるよ。
これから、AIを中心にモバイルコンテンツがどんな進化をしていくかワクワクするね!

まとめ

モバイルファーストインデックスについてまとめるよ。
まとめ
◆モバイルファーストインデックスは、検索エンジンがウェブサイトの内容を評価する際に、デスクトップ版のウェブサイトよりもモバイル版のウェブサイトを優先してインデックスする手法
◆モバイルファーストインデックス導入背景は、モバイルデバイスの需要の台頭にある
◆モバイルファーストなサイトを作るための方法として、レスポンシブデザインを採用するなどがある
◆2024年現在、既にモバイルファーストインデックス完全移行は完了している
◆今後ますます、モバイルファーストなサイト作りが重要になってくる

ここまで、分かってくれたかな?
うん!これからモバイルファーストなサイト作りを徹底するよ!


そうだね!また、何かあったら言ってね!
最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






