
SEO
更新日: 2025/12/10
【イラスト付き】モバイルフレンドリーとは?SEOとの関係性もご紹介!

ブルーちゃん、クライアントから「モバイルフレンドリーってなに?」って質問来てるんだけど、、。
あー...SEOに関係のある話だから私の範囲だね


質問の回答よろしくね!
(解説はするけど、メールの返信は向き合いのイエローにして欲しいなぁ...)

モバイルフレンドリーとは?SEOとの関係性は?


モバイルフレンドリーとは、2015年4月21日にGoogleが実装した「スマートフォン向けにも対応したサイトは、PC向けだけのページよりも上位に表示するアルゴリズム」のことを指すよ

だから、今の時代に上位表示をするなら、スマートフォン向けの対応が必須なんだよね
なぜモバイルフレンドリーにすべきなのかの背景を解説!

なんでモバイルフレンドリーっていうアルゴリズムがGoogle検索の順位表示に導入されたの??


モバイルフレンドリーが導入された理由は、昔はGoogle検索の利用者はPCばかりだったんだけど、スマートフォンで検索するユーザーが増えてきたからだねー

2021年のLINE株式会社の調査では、PCだけ利用するユーザーは全体の2%しかいないと出てるね

あと、Googleは昔から、検索するユーザーの体験を高めるように検索結果の順位を変えてきてるんだよね

だから、スマートフォンユーザーが増えたから、モバイルフレンドリーとして、スマートフォン表示に対応しているページを優遇するのは必然だよねー
へぇ〜、Googleって世の中の動向に合わせて細かく検索順位を変えてるんだね!

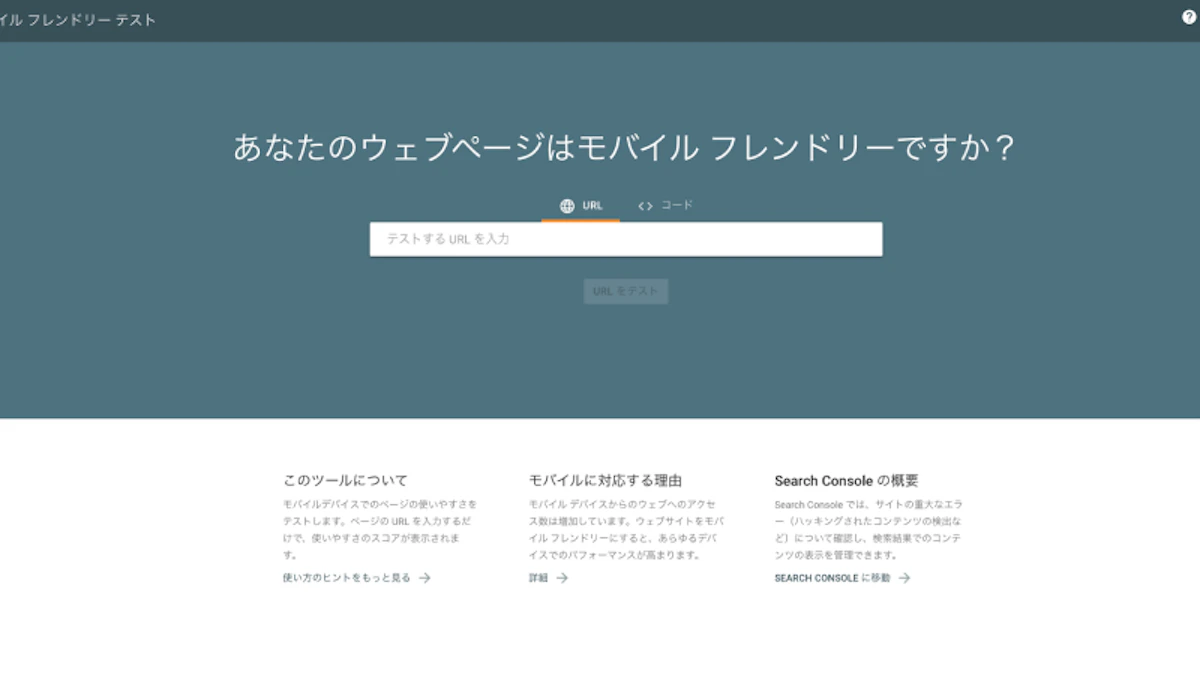
モバイルフレンドリーの確認には”モバイルフレンドリーテスト”を活用!


今のサイトがモバイルフレンドリーなのかどうかは、Googleが提供しているモバイルフレンドリーテストができるこのサイトを使えば、URL単位で調べることができるよ
Google公式で、モバイルフレンドリーなのかどうかが分かるのね!すごい!


実際のページがGoogleからどういう判定をされているのかや、どこが悪いのかの指摘もあるから、もしもダメだった場合は参考にして修正するといいかもね
モバイルフレンドリーの対応方法

モバイルフレンドリーの対応方法は、3つあるけど、よく使われる2つの方法を紹介するよ
1.レスポンシブWebデザイン

まず1つ目は、レスポンシブWebデザインに対応することだね

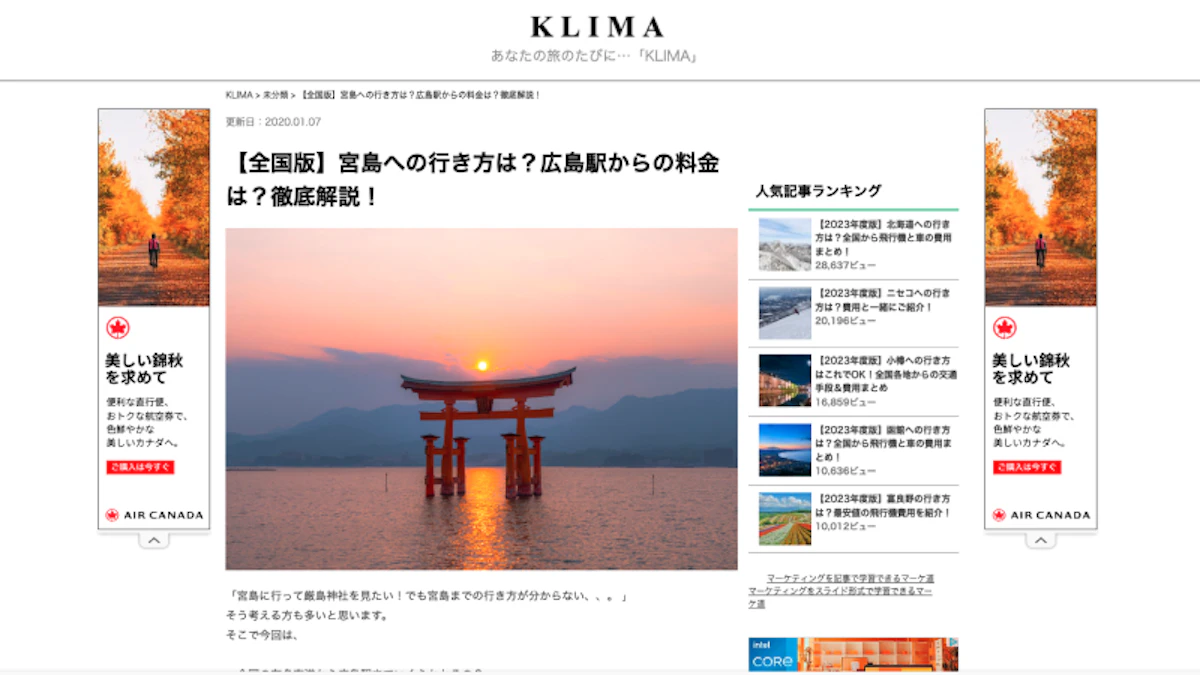
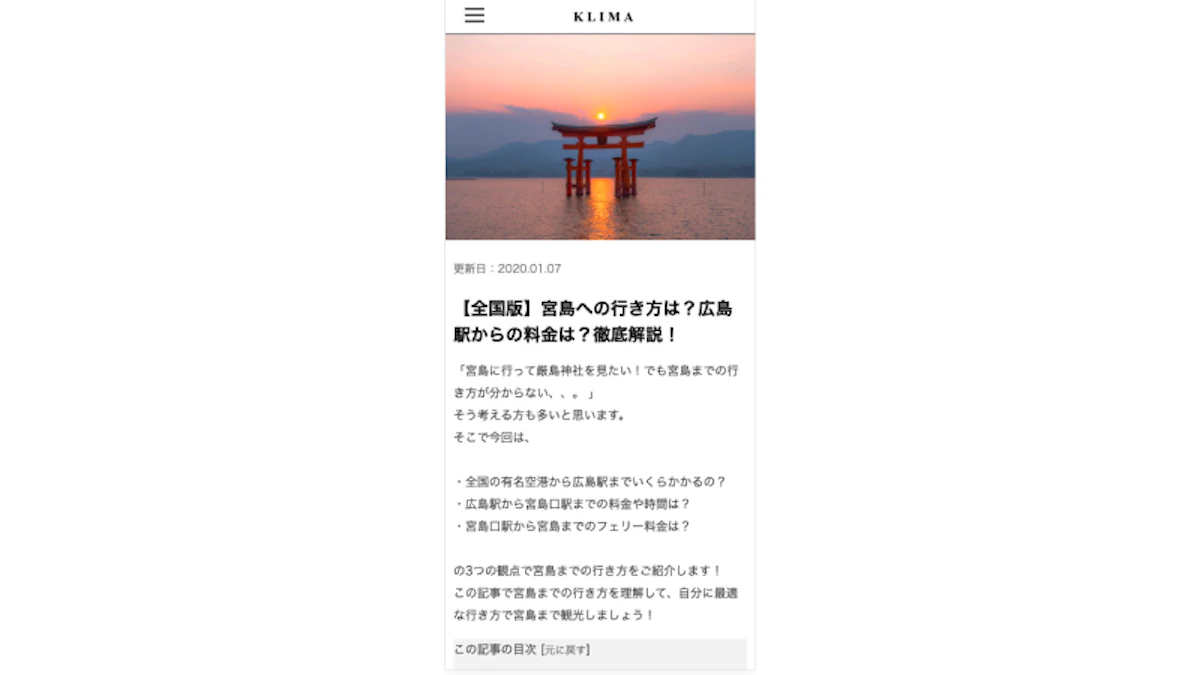
レスポンシブWebデザインっていうのは、ページが表示されている横幅のサイズがPCサイズなのかスマートフォンサイズなのかで、ページの表示を切り替えることなんだよ

例えば、旅行サイトの「KLIMA」だと、下の画像はPC表示で、


同じページをスマートフォンで確認すると下の画像のように表示されるんだ


だからレスポンシブWebデザインが導入されていれば、モバイルフレンドリーであるって言えるねー
2.ダイナミックサービング

もう1つのモバイルフレンドリーの対応方法は、ダイナミックサービングっていう、ユーザーがどのデバイスでアクセスしたのかを判別して、ページの表示を切り替える手法だね

とはいえ、やっぱり最近の主流はレスポンシブWebデザインだから、モバイルフレンドリーに対応するにはレスポンシブWebデザイン対応する必要があるって覚えておけばいいかな
モバイルフレンドリーのまとめ

最後にモバイルフレンドリーについてまとめるね
まとめ
◆モバイルフレンドリーとは、「スマートフォン向けにも対応したサイトは、PC向けだけのページよりも上位に表示するアルゴリズム」のことのこと
◆モバイルフレンドリーテストにて、ページ単位でモバイルフレンドリーなのかどうかを確認できる
◆モバイルフレンドリーの対応方法は、レスポンシブWebデザインで「表示されるサイズによって、PCとスマートフォンで分ける」ことで対応可能

うん、こんな感じかな?
すごい分かりやすかったよ!ありがとねブルーちゃん!

その調子でクライアントの対応もよろしくね!!


うぇぇ...めんどくさい、、。
最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






