
SEO
更新日: 2024/11/22
【イラスト付き】 とは?HTML特殊文字の使い方や勝手に入る理由を解説

ブルーちゃん!
?


HTMLを勉強してたら、「 」っていうのが出てきたんだけど、これって何?
は、HTMLで使われる「特殊文字」だよ。

今回は、 の役割について詳しく説明するね!

とは?基本的な知識を押さえよう!
HTMLを編集してたら、書いた覚えのない が入ってて、焦っちゃったよ〜。


確かに初めて見ると、ちょっとびっくりしちゃうかもしれないね。

は途中で改行されない空白のことなんだ。

まずは、 に関する基本的な知識を3つ説明していくね。
1. の読み方と本来の役割
2. が勝手に入る原因
3.空白文字と特殊文字の違い
お願いしまーす!

1. の読み方と本来の役割

そもそも「 」ってどうやって読むの?


「 」は「ノンブレイキングスペース」または「ノーブレークスペースって読むんだよ。

英語の"Non-Breaking Space(No-Break Space)"の略で、nbspという文字が入っているんだ。

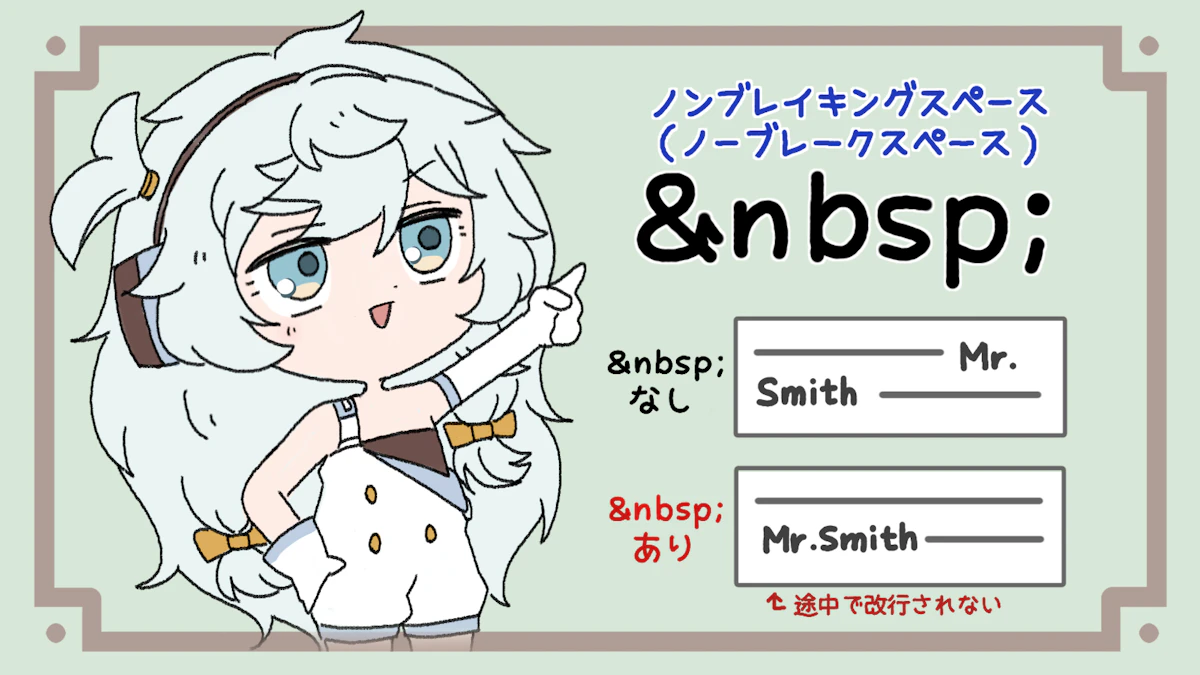
を使うと、文章の途中で勝手に改行されないようにできるよ。
どういう時に使うの?


例えば、「Mr. Smith」って書くと、「Mr.」と「Smith」の間で改行されちゃうかもしれないけど、「Mr. Smith」って書けば、必ず「Mr.」と「Smith」は同じ行に表示されるようになるよ。
なるほど!それは便利そうだね。


他にも「100 km」みたいに、数字と単位を離さないようにしたいときにも使えるよ。
って、結構大切な記号だったんだね!

2. が勝手に入る原因

HTMLを書いてるとき、自分で入れてないのに勝手に が入っちゃうことがあるんだけど、どうしてなの?


実はいくつか原因があるんだけど、主にWordPressでビジュアルエディタを使ってる時に起こりやすいんだ。
どうして勝手に が入ってしまうの?


ビジュアルエディタは、見た目を整えるために自動的にHTMLを調整することがあるんだ。
そういう仕組みがあったんだね。


そうなんだよ。特に、WordPressの場合は、ビジュアルエディタモードで空白を入力した後にテキストエディタに切り替えると、自動的に が挿入されているケースがあるんだ。
なるほど。でも、それって結構困らない?


場合によってはね。例えば、デザインを細かく調整したいときに、予期せぬ空白が入ってレイアウトが崩れちゃう可能性があるんだ。

だから、公開前にHTMLをチェックして、必要に応じて修正してね。
3.空白文字と特殊文字の違い

ブルーちゃん!HTMLの本に「空白文字」と「特殊文字」っていう言葉が出てきたんだけど、どう違うの?


空白文字は文字と文字の間を空ける役割を持つ文字のことで、特殊文字はHTMLで特別な意味を持つ文字のことを指すんだ。
なんだか難しそう。もう少し詳しく教えてくれる?


例えば、空白文字には半角スペース、全角スペース、タブなどがあって、これらは文字間や段落間の空白を作るために使うんだ。
なるほど。じゃあ、特殊文字はどんなものがあるの?


特殊文字には、「<」「>」「&」などがあるよ。

これらの文字は、HTMLの中で特別な意味を持つから、そのまま使うと正しく表示されないことがあるんだよね。
それじゃあ、特殊文字を普通に表示したいときはどうするの?


「エンティティ」という特殊な記号を使うと、ブラウザは普通の文字として表示してくれるんだ。

よく使われる特殊文字とエンティティを少しだけ紹介するね。
| 特殊文字 | エンティティ | 呼び方 |
| < | < | 小なり |
| > | > | 大なり |
| & | & | アンパサンド |
| " | " | ダブルクオーテーション |
| ' | ' | シングルクオーテーション |
| (空白) | | ノンブレイキングスペース |
も特殊文字の一種なんだね!

HTMLで空白文字を使ってみよう!
HTMLで空白を入れるときは、いつも じゃないといけないの?


必ず じゃないといけないってことはなくて、状況に応じて複数の方法を使い分けるのがいいんだ。

HTMLで空白文字を使うなら、主に次の5つの方法があるよ。
1.半角スペースを入れる
2.全角スペースを入れる
3.preタグを使ったスペースの挿入
4.letter-spacingを使った文字間隔の調整
5.空白文字を連続して表示する

順番に説明していくね。
1.半角スペースを入れる方法

HTMLで半角スペースを入れるときは、主に を使うのがいいよ。
でも、半角スペースだったら、キーボードのスペースキーを押せばいいんじゃないの?


実はHTMLでは、スペースキーで入れた空白が複数あっても、ブラウザは1つの空白としか認識しないんだ。
え、そうなの?じゃあ、もしかして、 だったらたくさんスペースを入れられるとか?


その通りだよ。例えば、「Hello World」とすれば、「Hello World」(HelloとWorldの間にスペースが3つ)のように表示されるんだ。
なるほど!でも、いちいち って入力するの、面倒くさくない?


多くのHTMLエディタには、 簡単に入力できるショートカットがあるから、活用してみると楽だよ。
へー!便利な機能があるんだね!

2.全角スペースを入れる方法
じゃあ、HTMLで全角スペースを入れるにはどうしたらいいの?


HTMLで全角スペースを入れるには、「 」という特殊文字を使うんだ。

emspはは"Em Space"の略で、全角文字と同じ幅の空白を表すんだよ。
日本語入力で全角スペースを入れるのとは違うの?


日本語入力で全角スペースを打ち込むと、HTMLファイルの文字コードや閲覧環境によっては、正しく表示されないことがあるんだ。
じゃあ、「 」を使うのが安全なの?


そうだね。「 」を使えば、どんな環境でも確実に全角スペースとして表示されるんだ。
なるほど!HTMLを書くときには注意するようにするね。

3.preタグを使ったスペースの挿入方法
いちいち とか を入力するの、ちょっと面倒かも〜。


なら、preタグを使うといいよ。

preタグは"preformatted"の略で、タグ内のテキストを入力したままの形式で表示してくれるんだ。
へー、そんなタグがあるんだ!どう使うの?


例えば「<pre>こんにちは 世界</pre>」みたいにpreタグで囲むと、入力した数のスペースがちゃんと表示されるんだ。
すごい!これなら簡単にスペースを入れられそう。


インデントとか空白がそのまま表示されるから、特にプログラムのコードを表示したいときに重宝するよ。
なるほどね。preタグ、覚えておこう!

4.letter-spacingを使った文字間隔の調整方法
ねえブルーちゃん。letter-spacingって聞いたことあるんだけど、これも空白につかえるの?


letter-spacingは、文字と文字の間隔を調整するためのCSSプロパティなんだ。
文字の間隔を調整できるの?それって便利そう!


うん。letter-spacingを使うと、テキストの見た目を細かくコントロールできるよ。
具体的にはどんな風に使うの?


例えば、「p{letter-spacing: 2px;}」って入れると、段落内の文字間隔が2ピクセル広がるよ。

タイトルやヘッダーの文字間隔を広げて強調したい時とか、逆に本文を少し詰めて読みやすくしたい時なんかに使うと効果的だよ。
面白そう!今度、自分のブログでも試してみようかな。

5.空白文字を連続して表示する方法
HTMLで空白文字を連続して表示するには、結局どうすればいいの?


1つの方法は、さっき少し紹介した、 や を連続して入力する方法だね。
ふつうの半角スペースだと、たくさん入力しても1個しか表示されないんだもんね。

でも、 とかを何回も書くのは大変だし、コードが見づらくなりそう…。


確かにそうだね。たくさんの空白が必要な場合は、CSSを使う方法もあるよ。
CSSでも空白を作れるの?


うん!例えば、marginやpaddingを使って空白を作ったり、white-spaceプロパティを使って空白の処理方法を変更したりできるんだ。
いろんな方法があるんだね!


状況に応じて適切な方法を選ぶことが大切なんだけど、適切に使えば、レイアウトやデザインの幅が広がるんだよ。
を使用する際の注意点は?

を使うときの注意点って何かあるの?


うん。主に以下の3つが気をつけたい点だよ!
1.意味のある使い方を心がける
2.アクセシビリティに配慮する
3.どの画面サイズでもレイアウトが崩れないようにする

まず大事なのは、意味のある使い方を心がけて、単にデザインのためだけに使うのは避けた方がいいってことかな。

デザインのための余白だったら、上で紹介したCSSを使う方法のほうが適しているよ。

スクリーンリーダーを使っている人にとって、過度な空白は混乱の原因になることがあるから、アクセシビリティへの配慮も忘れずにね。

あと、固定幅の空白を多用すると、画面サイズによってはレイアウトが崩れる可能性があるから、レスポンシブデザインとの兼ね合いも考えないといけないよ。
ふむふむ。そこまで考えないといけないんだね!

を正しく使うためのポイントを解説!

を正しく使うコツって何?


以下の3つを意識して使ってみよう。
1.複数の単語を分割したくない時に使う
2.ブラウザの互換性を考慮する
3.過度な使用は避ける

やっぱり、適切な使用場面を見極めることが1番大切だよ。

は、単語や句、日付や時刻、金額表示なんかを分割したくない時に使うのが基本なんだ。

それから、古いブラウザだと の解釈が異なる可能性があるから、幅広いブラウザでチェックすることも忘れないでね。

最後に、SEOにも影響する可能性があるから、過度な使用は避けた方が賢明だよ。
適切な使用が大切なんだね!

まとめ

最後に、 についてまとめておくね。
まとめ
◆ は"Non-Breaking Space(No-Break Space)"の略で、改行されない空白を表す特殊文字
◆代替手段として、preタグやCSSの使用も有効
◆デザインのためでなく、複数の単語を分割したくない時に使うことを心がける

はあくまで、言葉の途中で改行されることを防ぐために用いるのが基本だよ。

空白や余白をとるためには、preタグやCSSなどの代替手段もあるから、用途に合わせて使い分けよう。
勉強になったよ。ありがとう!


どういたしまして。ほかに分からないことがあったら、いつでも聞いてね!
最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






