.png?w=1200&fm=webp)
SNSマーケティング
更新日: 2024/11/22
【イラスト付き】OGPとは?画像サイズは?HTMLの書き方もご紹介!

イエローちゃん、イエローちゃん
なーに?


OGPタグをつけるとSNSマーケティングに良い影響があるって聞いたんだけどどういうことなの??
あ、OGPタグね!

なら今日は、OGPタグとはなにかを解説するね!

OGPタグとは?

OGPタグとは、FacebookやTwitterなどのSNSにURLを投稿すると、OGPタグ内にあるページのタイトルや画像を表示することができるHTMLだね

「Open Graph Protcol」の頭文字をとってOGPって呼ばれるんだよ!

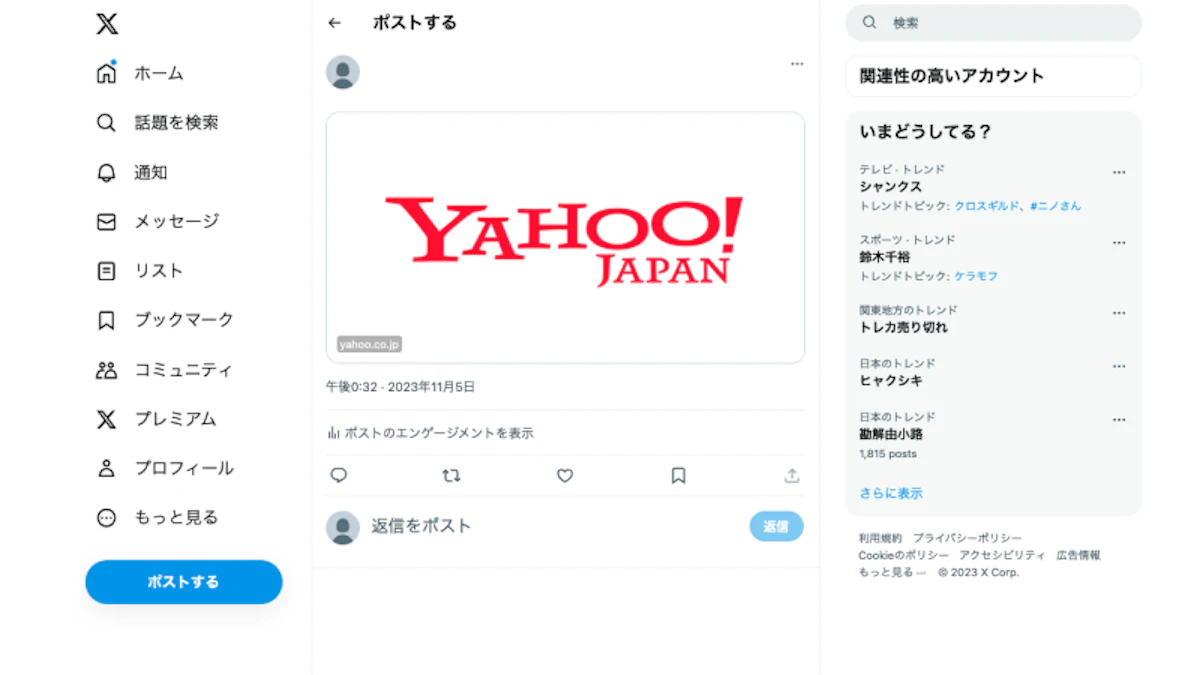
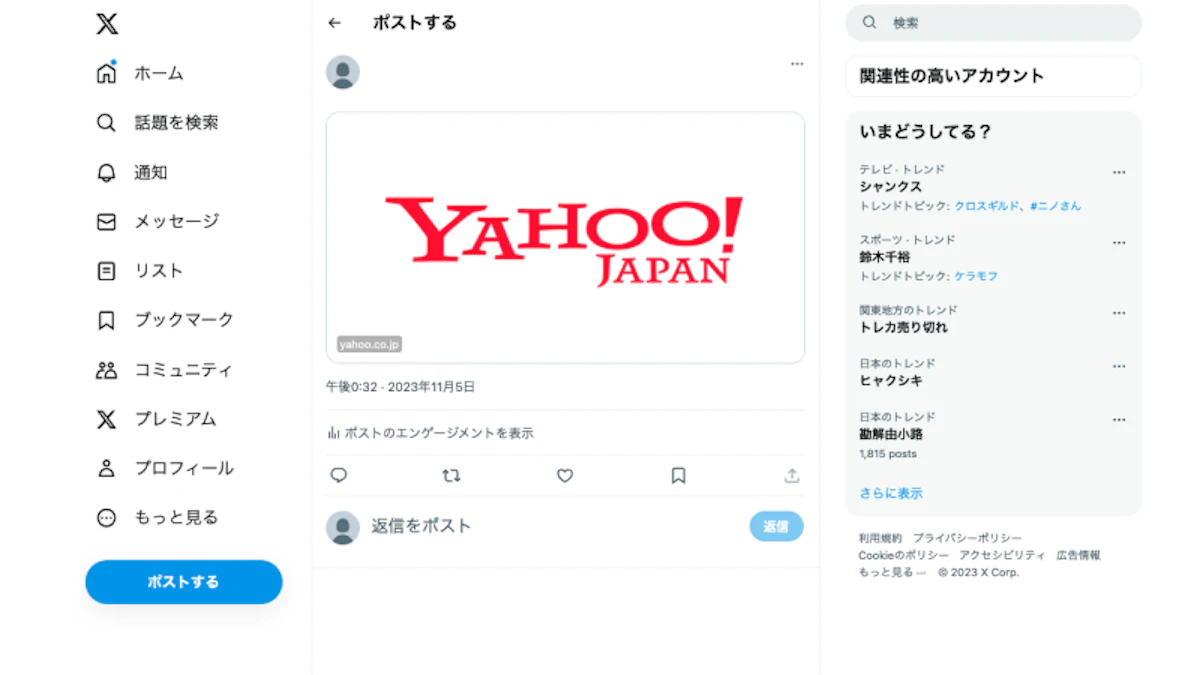
実際にOGPを設定すると、、、


こんな感じで、SNSの投稿に、OGPで設定した画像などが表示されるんだよねー
OGPタグの書き方をご紹介!

次に、OGPタグの書き方を紹介するね

OGPタグの書き方は、
headタグの修正
headタグ内にOGPタグを設置

に分けられるよ!

どちらも行う必要があるから、しっかりと対応しようね
OGPタグの書き方1.headタグの修正

OGPタグをHTMLに書き込むために、まずは、headタグ自体を修正するよ

通常は、
<head>
</head>

ってheadタグは書くけど、OGPタグをHTMLに書き込むために、
<head prefix="og: https://ogp.me/ns#">
</head>

に修正する必要があるよ!
OGPタグの書き方2.headタグ内にOGPタグを設置

headタグ自体の修正が終わったら、次はheadタグ内にOGPタグを設置するよ

OGPタグは、
<head prefix="og: https://ogp.me/ns#">
<meta property="og:url" content="ページのURL" />
<meta property="og:title" content="ページのタイトル" />
<meta property="og:description" content="ページの説明文" />
<meta property="og:site_name" content="サイト名" />
<meta property="og:image" content="サムネイル画像のURL" />
</head>

こんな感じで、headタグ内に書き込めるよ

それぞれ、contentの中を置き換えれば、OGPタグの効果が出るから、OGPタグは意外と簡単に置けるんだよね!
OGPの画像サイズはどれぐらい?

最後に、OGPタグの画像サイズをSNS毎に解説するね
OGPの画像サイズ1.Facebook

FacebookのOGPタグの画像サイズは、1200 × 630だよ

FacebookでOGP付きで投稿すると、


こんな感じで、OGPタグに設定した内容が表示されるね!
OGPの画像サイズ2.Twitter

TwitterのOGPタグの画像サイズは、
1200 × 630
630 × 630

の2種類があるんだよ

630 × 630の正方形は、Summary CardっていうTwitterの特殊なUIでのみ表示されるね

TwitterにOGP付きで投稿すると、、、


っていう感じで、OGPに設定した画像が表示されるよ!

TwitterのOGPを全て対応するなら、1200 × 630のサイズにしつつ、文字とかの大切な内容を630 × 630の正方形に収めるのがおすすめかな
まとめ

OGPタグについてまとめると、、、
まとめ
◆OGPタグとは、FacebookやTwitterなどのSNSにURLを投稿すると、OGPタグ内にあるページのタイトルや画像を表示することができるHTML
◆OGPタグは「headタグ自体の修正」「headタグ内にOGPタグを設置」の2つを行うことでHTMLに書き込むことができる
◆OGPの画像サイズは、基本は1200 × 630。Twitterの一部にのみ、630 × 630の正方形が存在する

こうかな!
OGPタグの書き方やサイズまで・・・ありがとね、イエローちゃん!


ううん、大丈夫だよ!

実装頑張ってね〜
最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






