
SEO
更新日: 2024/11/22
【イラスト付き】ページスピードインサイトとは?スコアの目安や改善方法を解説!

サイトの読み込みが遅くて困っているんだけど、何かいい方法はないかな。
それなら、ページスピードインサイトで現状を把握して改善方法を見出すのがおすすめだよ。


ページスピードインサイト?
ページスピードインサイトっていうのは、サイトの読み込み速度をスコア表示したり、改善方法を教えてくれたりする分析ツールだよ。


点数だけじゃなくて改善策もわかるなんてすごい!
じゃあ今回はページスピードインサイトの使い方について解説していくね~。

目次
- 1. ページスピードインサイトとは?
- 1-1. ページスピードインはなぜ重要?
- 1-2. ブラウザとモバイルで違う?速度の目安
- 2. ページスピードインサイトのスコアの見方を知ろう
- 2-1. スコアの見方1.フィールドデータ
- 2-2. スコアの見方2.ラボデータ
- 2-3. スコアの見方3.改善できる項目
- 2-4. スコアの見方4.診断
- 2-5. スコアの見方5.合格した監査
- 3. ページ読み込み速度の改善方法は?
- 3-1. 改善方法1.画像の最適化を行う
- 3-2. 改善方法2.画像の遅延読み込みを行う
- 3-3. 改善方法3.Webフォントを減らす
- 3-4. 改善方法4.未使用のJavaScript・CSSを削除する
- 3-5. 改善方法5.ブラウザのキャッシュ機能を利用する
- 3-6. 改善方法6.サーバー応答時間を短縮する
- 4. まとめ
ページスピードインサイトとは?


改めてページスピードインサイトは、「サイトの読み込み速度をスコア表示したり、改善方法を教えてくれたりする分析ツール」のこと。

Googleが提供していて、無料な上にアカウントがなくても使えちゃうよ。
無料ツールって不安に思うこともあるけど、Googleなら安心だね!


そういえば、なぜページスピードが重要なのかはわかってる?
読み込み速度が速い方が、ユーザーが見やすいからだよね?


正解!さらにそれに関連して、SEO的にもメリットになるんだよ~。
ページスピードインはなぜ重要?

つまり、ページスピードが重要な理由は次の2点。
1.ユーザビリティが向上する
2.検索結果の上位にあがりやすくなる

ページの読み込みが遅くなるほど、ブラウザバックしてしまう人は増えるよね。

Googleが2017年に発表したデータによると、その割合は1秒から3秒になると32%増加し、さらに5秒になると90%も増加するんだ。
確かに私も、すぐ表示されないと他のサイトを探しちゃっているな……。


さらに、Googleは読み込み速度と検索結果の関係を次のように述べているよ。
Core Web Vitals は、ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性に関する実際のユーザー エクスペリエンスを測定する一連の指標です。検索結果でのランキングを上げ、全般的に優れたユーザー エクスペリエンスを提供できるよう、サイト所有者の皆様には、Core Web Vitals を改善することを強くおすすめします。 引用元:https://developers.google.com/search/docs/appearance/core-web-vitals?hl=ja

つまり、Core Web Vitalsはページスピードに関する指標で、これを改善することで検索結果の上位にあがりやすくなると言えるよ。

Core Web Vitalsで用いられる指標と押さえておくべき点をまとめておくね。
1.LCP(Largest Contentful Paint):ページ内で1番大きな画像など、主要コンテンツが表示されるまでの時間(目標値:2.5秒以内)
2.INP(Interaction to Next Paint):ユーザーによる動作に対する応答にかかった時間(目標値:0.2秒以内)
3.CLS(Cumulative Layout Shift): レイアウトが崩れるなど、画面の不安定さがないかどうか(目標値:0.1未満)
ブラウザとモバイルで違う?速度の目安

ページスピードのスコアは100点満点で表示されるよ。

目安はモバイルとデスクトップで異なっていて、大体モバイルが70点、デスクトップは90点って感じかな。

それが難しければ、それぞれ40~50点以上・70~80点以上を目標にしてみてね。
なんでモバイルとデスクトップで目安が違うの?


モバイルはデスクトップよりもデータやコードの処理に時間がかかってしまうんだ。

それと、スコア測定は海外で行われるから、4G通信を前提とするモバイルの場合は必然的に低くなりがちなんだよ。
ページスピードインサイトのスコアの見方を知ろう

それじゃあページスピードインサイトを使ってみよう。

手順は簡単で、トップページにURLを入力し、右の「分析」を押すだけ!

するとスコアが表示され、下にスクロールしていくと様々なデータが出てくるよ。
無料とは思えない充実度だけど、パッと見だとよくわからないかも……。


オッケー。じゃあ見てほしいポイントを5つ説明していくね。
1.フィールドデータ
2.ラボデータ
3.改善できる項目
4.診断
5.合格した監査
スコアの見方1.フィールドデータ

フィールドデータは「実際のユーザーの環境で評価する」という項目の部分だよ。

Googlechromeのユーザーデータを用いて算出した速度評価で、棒に緑・オレンジ赤の色がついているよね。

端的に言うと、緑が良くて赤は要注意だよ。
数値にも色がついているからわかりやすいね。

スコアの見方2.ラボデータ

「パフォーマンスの問題を診断する」という部分は、フィールドデータと違ってシミュレーションで得た結果が出るよ。

だから、更新して間もないページにも対応してくれるんだ。
そっか、フィールドデータだとある程度ユーザーに利用してもらわないとデータがちゃんと出ないんだね。


アップしてすぐの場合はラボデータを確認して改善を図るのがおすすめだよ。
スコアの見方3.改善できる項目

ここでは改善点を教えてくれるよ~。
数値だけじゃなくて具体的な策を提示してくれるのってすごいね!


ここでもオレンジと赤が使われているんだけど、マークや棒が赤くなっている項目から優先的に改善していってね。

右端にある下矢印マークをクリックするともう少し細かい解説が出てくるから、そこも参考にしてみたらいいよ~。
スコアの見方4.診断

「改善できる項目」と同じように、改善点が列挙される項目だよ。
さっきのとは何が違うの?


「診断」ではWeb開発の観点から洗い出しているというところがちょっと違うかな。

これも具体的な改善策を提案してくれるから、参考にしみてね。
スコアの見方5.合格した監査

最後の項目は、現時点でちゃんとできている部分だよ。
最後に褒めてくれてホッとしたよ……。


これで直すべき点と直さなくて良い点が明らかになったよね。
うん!診断結果が出るのも早いし、内容も具体的だし、すごく役立ちそうだよ!

ページ読み込み速度の改善方法は?

改善点は基本的に分析結果に載っているけど、具体的にどうすればいいかを知っておいた方がいいよね。
分析結果だと項目が多すぎて混乱しちゃうし、主だったものを絞ってもらえると嬉しいな。


オッケー。じゃあ6つくらいならどうかな?
よーし、頑張ってみる!

1.画像の最適化を行う
2.画像の遅延読み込みを行う
3.Webフォントを減らす
4.未使用のJavaScript・CSSを削除する
5.ブラウザのキャッシュ機能を利用する
6.サーバー応答時間を短縮する
改善方法1.画像の最適化を行う


画像のサイズやフォーマットに関する改善提案が挙がった場合、画像の圧縮やリサイズをしてみよう。

画像って結構データ量が多いから、何も考えずにアップすると読み込みが遅くなっちゃうんだ。
圧縮はブラウザ・WordPressのどちらにもツールがあるし、単純にサイズを小さくするだけでも容量を減らせそうだね。


あとは次世代ファイルを利用するのもひとつだよ。
次世代ファイルって?


これまでの主流だったJPEGやPNGとは違う新しいフォーマットのことで、例えばWebPというのがあるよ。

JPEGなどと同じ画質のままファイルサイズを小さくできる優れものなんだよ~。
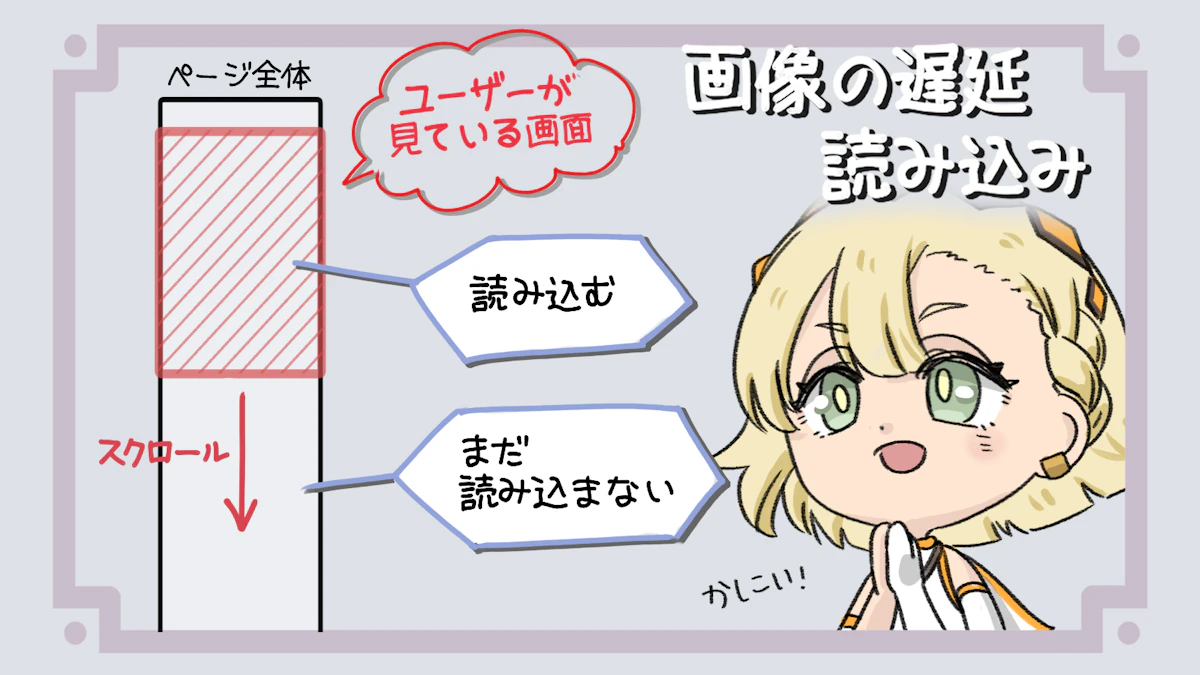
改善方法2.画像の遅延読み込みを行う


遅延読み込みっていうのは、ユーザーが見ている画面に表示される画像のみを順次読み込んでいくことだよ。

ページ内の画像を一気に読み込まないから、速度を上げられるんだ。
遅延読み込みの設定はどうやるの?


伝統的なのはJavaScriptのライブラリを使う方法だけど、現在はGooglechromeに標準装備されているから、imgタグに「loading="lazy"」と入力するだけでもできちゃうよ。

WordPressを使っている人は拡張機能を使ってみてね。
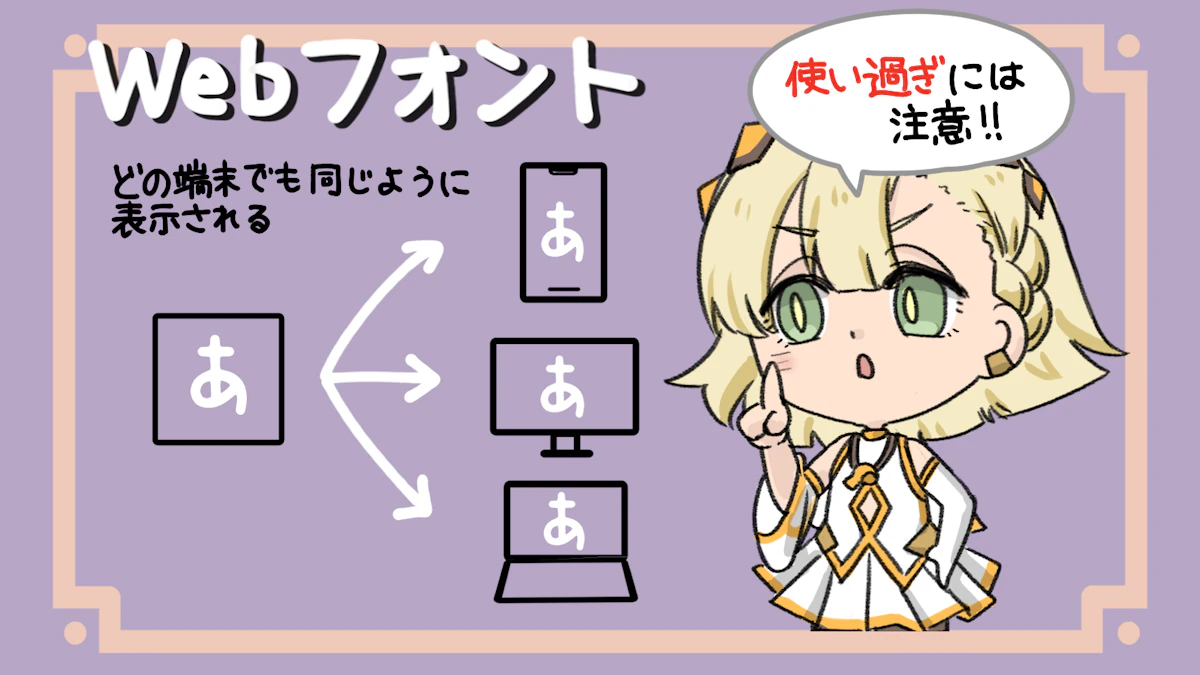
改善方法3.Webフォントを減らす

Webフォントって普通のフォントとは違うの?


Webフォントはインターネット上にあるデータから引っ張ってきて使うんだけど、そうすることでどの端末でも同じフォントを表示させられるんだ。

普通のフォントだと、ユーザーの端末にそのデータがなければ別のフォントで代用されてしまうんだけど、それを防げるってわけ。

でも、Webフォントも画像のように読み込む必要があるから、使いすぎると表示速度が遅くなってしまう原因になるよ。
ページデザインにこだわるのも大事だけど、それでページが見られなくなったら本末転倒だね……。

改善方法4.未使用のJavaScript・CSSを削除する


Webページにはいろんなコードから成り立っているよね。

でもあれこれ手を加えていく過程で、無駄に増えてしまったり、使わなくなったものが放置されたりしてしまっている可能性もあるよ。
着なくなった服でクローゼットがパンパンみたいなことなのかな……。


未使用のものをチェックして削除できればデータ容量を減らせるね。

ちなみに、チェックにはブラウザの開発者ツールが使えるよ。

そうそう、コードをいじる過程でレイアウトが変わっちゃう場合があるから、バックアップをとることを忘れずにね。
改善方法5.ブラウザのキャッシュ機能を利用する


キャッシュというのは、ページなどの情報を一時的に保存しておいて、次表示するときにすぐ見られるようにするための機能だよ。

でもキャッシュが溜まると動きが遅くなってしまうというデメリットもあるんだ。
スマホで時々キャッシュクリアをしているけど、ブラウザにも同じ問題があるんだね。


キャッシュを許可するのか、そして有効期間はどのくらいにするのかを決められるから、キャッシュに課題点があった場合は設定を見直してみてね。
改善方法6.サーバー応答時間を短縮する


Webページはサーバーからデータを送ってもらうことで表示されるようになるから、サーバーの応答時間が長いと読み込み速度も遅くなってしまうよ。
サーバーの応答時間が長くなる原因って何なの?


例えば次のような要因が考えられるよ。
1.サーバーのスペック
2.PHPのバージョン
3.拡張機能(WordPressの場合)
これは今までの改善点よりも難しそうだな……。


そうだね。専門知識が結構必要だから、詳しい人に頼むのがおすすめだよ。
まとめ

ページスピードインサイトをまとめると、こんな感じだよ~。
まとめ
◆サイトの読み込み速度をスコア表示したり、改善方法を教えてくれたりする分析ツール
◆ページスピードの改善は、ユーザビリティ向上とSEO対策に役立つ
◆診断結果を参考に、データ軽量化を目指そう
これからはページスピードインサイトを使いながら、サクサク進むWebページを目指していこうっと。

今日は教えてくれありがとう!


どういたしまして。またいつでも聞いてね~。
最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






