
SEO
更新日: 2024/11/22
【イラスト付き】構造化マークアップとは?書き方まで丁寧に解説!

ブルーちゃんブルーちゃん!
どうしたのイエローちゃん?


検索エンジンでクリック率を上げるためには、構造化マークアップが大事らしいんだけど、それが何のことなのかよくわからなくて…
それじゃあ今日は構造化マークアップについて、SEOへの影響や実装方法を交えながら説明していくよ

構造化マークアップとは?


構造化マークアップとは、Googleにサイトの内容をわかりやすく伝える方法のことなんだ

例えば、イエローちゃんが更新したブログに、以下のようなテキストがあったとしてみよう
インフルエンサーマーケティングの基本を徹底解説!
by イエロー
2022.10.01

私たちがこれを読むと、「インフルエンサーマーケティングの基本を徹底解説!」というタイトルの、イエローっていう人が書いている、2022年10月1日に公開されたブログ記事なんだということがわかるよね
うん、「タイトル」や「著者」、「公開日時」とはっきり書かれていなくてもそう思うよね


だけど、Googleのロボットでは、人間と同じように前後の文脈などから内容を理解するのが難しいんだ

そのため、Googleにわかりやすくそれぞれの情報を伝えるために、HTML内で下記のような記述方法を使うことがあるよ
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BlogPosting",
"headline": "インフルエンサーマーケティングの基本を徹底解説!",
"datePublished": "2022-10-01T08:00:00+08:00",
"author": [{
"@type": "Person",
"name": "イエロー"
}]
}
</script>

こうやって、サイト内の情報を構造化して伝えるのが構造化マークアップなんだ
構造化マークアップのメリットを解説!

構造化マークアップは、検索順位の向上に直接的な影響があるわけではないんだ

ただ、構造化マークアップを行うと、検索画面でリッチリザルトを表示させたり、ナレッジパネルやローカルパックにWebサイトの情報を掲載されやすくしたりする効果があるよ

これらの効果のおかげで、検索からサイトにアクセスするユーザーが増加することが期待できるから、間接的とはいえSEOに大きな影響があると考えられるんだ

それぞれの効果について、もう少し詳しく説明していくね
メリット1.リッチリザルトの表示


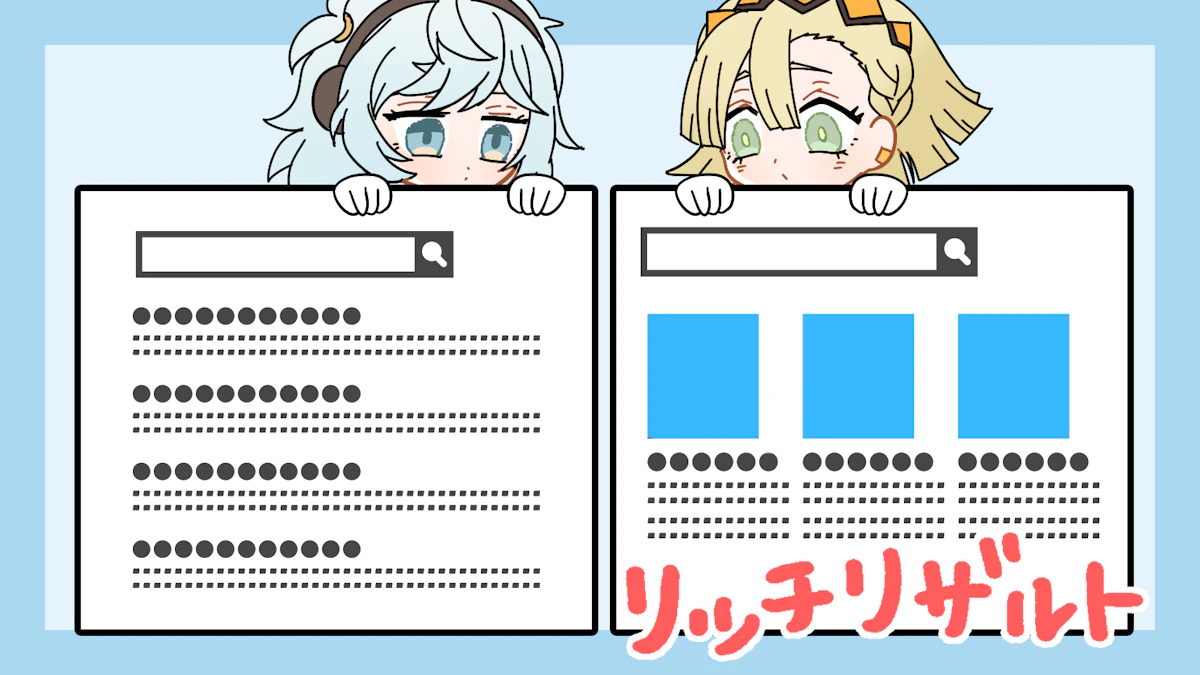
サイトのURL・タイトル・説明文の他に、追加情報が掲載されている検索結果のことをリッチリザルトというよ

商品の価格や口コミ評価、サムネイル画像、イベント日時やスケジュールなど、サイトの内容に合わせた様々な情報が表示されるんだ

構造化データとしてこれらの情報をGoogleに正しく伝えることで、リッチリザルトを表示させるよう促すことができるよ

リッチリザルトが表示されるとユーザーの目を引くし、情報がわかりやすく伝わるから、クリック率の向上が望めるよ
メリット2.ナレッジパネルやローカルパックへの情報掲載


Googleが蓄積しているデータベースから、ユーザーが知りたがっている店舗や企業の情報を検索結果にまとめて表示するボックスをナレッジパネルというよ

それと、特定の地域に関わる検索キーワードに対して、検索結果にマップと共に表示される店舗や企業のリストを、ローカルパックというよ

店舗や企業のWebサイトでの構造化マークアップは、ナレッジパネルに正しい情報を掲載したり、ローカルパックに店舗や企業を表示させたりするのに役立つよ

ナレッジパネルやローカルパックは検索画面の上部に表示されるから、ユーザーへの訴求力は抜群だよ
構造化マークアップはどうやって実装するの?


構造化マークアップには、主に2つの実装方法があるよ

一つ一つ解説していくね
構造化マークアップの実装方法1.HTML内に直接書き込む

まず1つ目は、サイトのHTMLに直接マークアップする方法だよ

HTMLにマークを行う際には、書き方の形式にいくつか種類があるんだけど、Googleは「JSON-LD」という形式を推奨しているんだ
リッチリザルトを表示できるようにするには、サポートされている 3 つの形式のいずれかを使用して、サイトのページをマークアップする必要があります。
* JSON-LD(推奨)
* microdata
* RDFa
引用元: 参照:構造化データに関する一般的なガイドライン

また、構造化データの値をどのように表すかという規格は、schema.orgのボキャブラリが主に用いられているよ

JSON-LDで構造化データを記述する際には、まず内容を下記のタグで囲むよ
<script type="application/ld+json">
</script>

次に、schema.orgのボキャブラリーを使用するときは、先ほどのscriptタグの中に下記のように記載するよ
{
"@context": "https://schema.org"
}

そして、それ以降はサイトに関する情報を「“情報の種類(タイプ)“: “内容プロパティ)”」という形でカンマで区切りながら記載していくんだ

見出しを示す“headline”や公開日を示す”datePublished”など、様々な情報タイプがあって、Googleの検索ギャラリーから例を見ることができるから、実際に記述するときは参考にしながら進めてみよう

ここまでの流れを踏まえて書かれたのが、さっきもイエローちゃんに例で見せた、この構造化データなんだ
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BlogPosting",
"headline": "インフルエンサーマーケティングの基本を徹底解説!",
"datePublished": "2022-10-01T08:00:00+08:00",
"author": [{
"@type": "Person",
"name": "イエロー"
}]
}
</script>

これで手動でのマークアップは完了だよ
構造化マークアップの実装方法2.構造化データ マークアップ支援ツールを使用する

技術的に手動でマークアップするのが難しい場合は、Googleが無料で提供している構造化データ マークアップ支援ツールを使うのもおすすめだよ

マークアップしたいサイト上のテキストを画面上で直接選択して、その内容に合ったタグを選択することで、データを構造化してくれるんだ

マークアップが完了したら、構造化データのコードを自動生成してくれるから、そのコードをサイトのHTML内にコピペすれば簡単に実装できるよ
まとめ

構造化マークアップについて、重要なポイントをまとめたよ
まとめ
◆構造化マークアップとは、Googleにサイトの内容をわかりやすく伝える方法のこと
◆リッチリザルトの表示やナレッジパネル・ローカルパックへの掲載を通して、クリック率向上の効果が期待できる
◆HTML上に直接書き込むほか、Googleが提供しているツールを使って実装することができる
構造化マークアップのことがよくわかったよ!ありがとうブルーちゃん!

最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






