
SEO
更新日: 2024/11/22
【イラスト付き】目次のSEO効果とは?ユーザーへのメリット、3つの設置方法も解説

ブルーちゃん、SEOに強いサイトを作りたいんだけど、目次って必要かな?
そうだね。目次はSEOに直接効果があるわけではないけど、あった方がいいよ~。

ユーザーが使いやすくなるから離脱率も下がるし。

間接的には、SEO効果もあると言われているよ。


そうなんだ!もっと詳しく教えてもらえる?
もちろん~。設置方法も紹介するね。

目次
- 1. 目次を設定するメリットは?4つ紹介!
- 1-1. メリット1.クローラーが内容を把握しやすくなる
- 1-2. メリット2.ユーザビリティが向上する
- 1-3. メリット3.需要を把握しやすい
- 1-4. メリット4.検索結果に表示される可能性がある
- 2. 目次の設置方法は3通りある!
- 2-1. 目次の設置方法1.プラグイン
- 2-2. 目次の設置方法2.WordPressのテーマ
- 2-3. 目次の設置方法3.HTML
- 3. 目次を入れるHTMLタグの例を紹介!
- 4. おしゃれな目次を作るならCSSの併用がおすすめ!
- 5. 目次設置における3つのポイントは?
- 5-1. ポイント1.見出しにリンクを貼る
- 5-2. ポイント2.記事の概要が把握できるようにする
- 5-3. ポイント3.開閉ボタンがあると便利
- 6. まとめ
目次を設定するメリットは?4つ紹介!

最初にも言ったけど、目次はSEOに直接影響するわけではないよ。
上位表示されているけど目次がない、ってサイトもあるもんね。


でもユーザー・運営者双方にメリットはあって、間接的にSEO効果が期待できるんだ。

ここでは4つのメリットを紹介するね。
1.クローラーが内容を把握しやすくなる
2.ユーザビリティが向上する
3.需要を把握しやすい
4.検索結果に表示される可能性がある
メリット1.クローラーが内容を把握しやすくなる

「クローラー」ってWebサイト上の情報を集めている自動プログラムだよね。


そうそう、目次を設置することでクローラーが内容をスムーズに理解できるようになるよ。

そして高品質なページだと判断されれば検索結果の上位にあがるから、そういう意味ではSEO対策に効果があるとも言えるんだ。
さっき「間接的に効果がある」と言っていたのは、そういうことだったんだね!

メリット2.ユーザビリティが向上する


イエローちゃんは目次があるサイトとないサイトなら、どっちを見たいと思う?
うーん、欲しい情報をすぐに探せる「目次あり」の方かな。


だよね。インターネットは本と違って、最初から最後まで読むというよりも必要な情報だけを見たいという傾向があるよ。

だから目次で知りたいことがわかるかをすぐに確かめられた方が、ユーザーにとってストレスになりにくいよね。
確かに!目次がないとずっとスクロールしていかないといけないから嫌になっちゃうんだよね……。


さらに、目次にリンクを付けておいてジャンプするようにしておけば、さらに快適にサイトを利用してもらえるよ。
便利だと思ってもらえたら、リピートにもつながりそうだね!

メリット3.需要を把握しやすい


ヒートマップを使えば、どの項目に需要が集まっているかがわかりやすくなるよ。
ヒートマップって何?


ヒートマップはユーザーがサイト上で行なった動作を調査できるツールで、よく読まれている箇所を色で示してくれたり、離脱した場所をパーセンテージと図形で表してくれたりする機能があるんだ。

そして目次で使えるのは、クリックされている場所を可視化してくれる機能。

クリックされていないけど本文は読まれているようなら見出しが悪いのかな? とか、本文も読まれていないならそのトピック自体が不要かも? という分析ができるね。
記事全体の改善に役立てることもできるんだね!

メリット4.検索結果に表示される可能性がある


高品質なページだと認めらえた上でのことだけど、リンク付きの目次を作っておくことで検索結果にその一部を載せてもらえることがあるよ。
サイトに入らなくても何が書いてあるか把握しやすいのは嬉しいよね!


ユーザーにとってはいちいちサイトに入らなくても欲しい情報を一発で見つけられるし、運営者にとってもユーザーが訪問してくれるチャンスになるよ。
双方にとって嬉しいメリットと言えるね。

目次の設置方法は3通りある!
目次は絶対に設置しよう……でも、どうやればいいの?


目次の設置には次の3つが基本だよ~。
1.プラグイン
2.WordPressのテーマ
3.HTML
目次の設置方法1.プラグイン
プラグイン、つまり拡張機能のことだね!


そう。特別な知識がなくても、インストールすれば設置できるから簡単なんだ。

WordPressなら、「Table of Contents Plus」というのがよく話題に上がっているよ。
目次の設置方法2.WordPressのテーマ

最初から目次を自動で作ってくれる機能付きのテーマを選ぶのもおすすめだよ。
これならインストールする手間も省けるね!


テーマ選択は目次だけでなくサイト全体の雰囲気を左右するから、それも加味して検討するようにしてね。
目次の設置方法3.HTML

今回紹介する中で、1番自分の好きなように目次を作れるよ。
HTMLって自分でタグを入力するんだよね……ちょっとハードル高いかも。


確かに慣れるまでは大変だけど、HTMLで作ったサイトは構成がシンプルだから読み込みが速くなるし、クローラーが内容を読み取りやすくなるからSEO対策にも向いているんだよ~。

HTMLでリンク付きの目次を作るときは、ol(ul)タグ、liタグ、aタグの3つを組み合わせてこんな感じで作るよ。
目次を入れるHTMLタグの例を紹介!
<ol> <li><a href="#">目次を設定するメリット</a></li> <li><a href="#">目次の設置方法は3通り</a></li> <li><a href="#">おしゃれな目次はCSSがおすすめ!</a></li> </ol>
「href」って何?


これはタグに設定を付けられる「属性」の1つで、hrefはリンク先を指定する効果があるよ。
難しそうだなあ……。


1つずつ着実に押さえていけば大丈夫だから、とりあえず今日は上の図を覚えて帰ってね。
おしゃれな目次を作るならCSSの併用がおすすめ!

HTMLを使う場合、CSSを併用するともっとおしゃれな目次が作れるよ。
CSSってなに?


CSSはWebページの文字サイズや色などを変濾したり装飾を加えたりできるプログラミング言語だよ。

HTMLファイルにそのまま埋め込むこともできるけど、別でファイルを作っておけば他の記事にも適用できて便利だよ~。
HTMLとは別にコードを書くってこと……?


いっぺんにやろうとしなくても大丈夫だよ、イエローちゃん!

でも目次に限らずサイト全体を装飾するのに役立つから、HTMLで作成する場合はこっちも追々習得していくのがおすすめかな。
目次設置における3つのポイントは?
目次を作るときに気を付けるべきことってある?


ポイントはいくつかあるけど、特に意識してほしいのは次の3つかな~。
1.見出しにリンクを貼る
2.記事の概要が把握できるようにする
3.開閉ボタンがあると便利
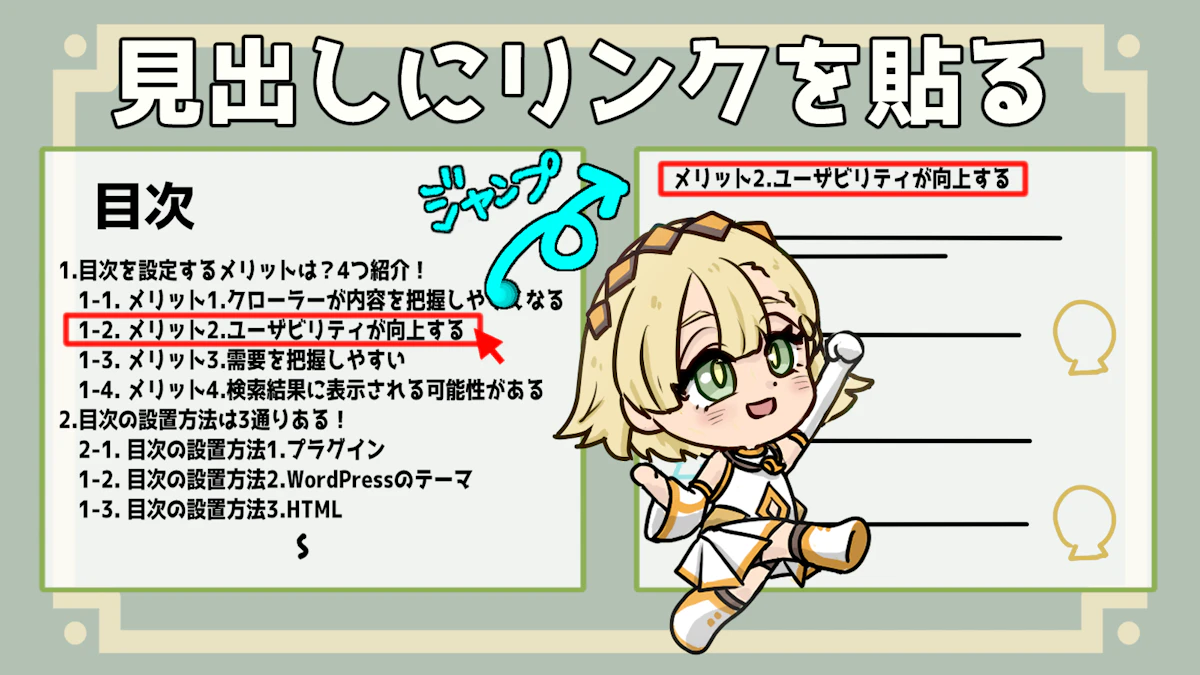
ポイント1.見出しにリンクを貼る


目次があってもリンクに飛べないと、便利さとしては物足りないよね。
見たい情報が下の方にあると結局延々とスクロールしないといけないから、ちょっとストレスかも。


当たり前だけど、見出しは本文に則したものにして、目次と本文で一言一句違わないようにしてね。

目次から飛んだ先が違う見出しだと不信感を抱いちゃうし、さらに本文の内容が見出しとズレていたら、次からそのサイトに行きたくなくなっちゃうよ。
ポイント2.記事の概要が把握できるようにする


目次をザっと見て、その記事が何について言及しているかを把握できるのが理想だよ。
どうすれば把握しやすくなるのかな?


例えば、その記事で伝えたいことが論理的な順番で並んでいるかどうか。

基本的に文章は「主張→理由→事実」の順が良いとされているけど、いきなり事実の話をされても「何の話?」ってなっちゃうよね。

もっと極端に言うと、いきなり「まとめ」から始まっているのは論理的とは言えないね。
なるほど、違和感を持たせない構成にするのが大事なんだね!


そういうこと。論理的でない構成はユーザーが見づらくなるのはもちろん、クローラーがチェックしたときに評価を下げてしまう恐れもあるから、よく考えて作ろうね。
ポイント3.開閉ボタンがあると便利


その記事のボリュームが大きいと見出しが増えるから、必然的に目次も長くなるよね。
前に見たサイトがまさにそれで、目次で画面がいっぱいになっちゃっていたよ。


目次を確認して読みたいところだけを見るような人なら気にならないかもしれないけど、最初から全部読もうとしている人はスクロールが煩わしくなっちゃうよね。

そんなときは、開閉ボタンを付けるのがおすすめ。
デフォルトは閉じるようにしておいて、見たい人だけクリックすればいいってことだね!


どんな人にとっても使いやすいサイトにするために、こういった工夫を大事にしていこうね~。
まとめ

目次についてまとめると、こんな感じだよ。
まとめ
◆ユーザビリティの向上、SEO対策への間接的な効果が期待できる
◆目次を作る方法は、プラグイン・WordPressのテーマ・HTMLの3つ
◆リンクや開閉ボタンを付けてユーザーが使いやすいような工夫をする
本文の内容ばかりを気にしていたけど、目次にも気を配らないといけないんだね。

ブルーちゃん、今日は教えてくれてありがとう!


どういたしまして!またいつでも聞いてよ~。
最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






