
マーケティング
更新日: 2024/11/22
【イラスト付き】Webアクセシビリティとは?誰もが使いやすいサイトを心がけよう!

イエローちゃん教えてー
ブルーちゃんどうしたの?


Webアクセシビリティってなに??
あーWebアクセシビリティかぁ

じゃあ今日はWebアクセシビリティについて説明するね

Webアクセシビリティとは?


Webアクセシビリティとは、Webを利用するすべての人が提供されている情報を取得したりサービスを利用したりできることだよ

「すべての人」には高齢者や身体的に障害がある人も含まれるんだ

障がい者差別解消法が施工され、ますます注目されている取り組みなんだよ
ユニバーサルデザインとWebアクセシビリティは関係があるの?


Webアクセシビリティのルーツはユニバーサルデザインの考え方だよ!

ユニバーサルデザインは、国籍・言語・年齢・性別・障がいなどを問わず利用できる施設や製品やサービスを指すものだよね

交通機関などのインフラや各施設、様々な製品で普及してきたけど、「誰にとっても使いやすい」ことが求められるのはWebの世界でも同じなんだよ
Webアクセシビリティとしてどんな試みがあるの?

Webアクセシビリティを意識して実現できるアプローチはたくさんあるよ

具体的にWebアクセシビリティとしてどんなことを実践できるか紹介するね!
Webアクセシビリティの試み1.読み上げ機能


Webサイトにどんな内容が書いてあるのか、読み上げてくれる機能を搭載することができるよ

音声で文章を読み上げたり画像の内容を説明したりすれば、目が不自由な人も情報にアクセスしやすくなるよね

NHKオンラインでは読み上げ機能をいち早く実現しているんだよ
Webアクセシビリティの試み2.デザイン面の配慮


コントラストがはっきりしていて視認しやすい色やフォントだと、色覚障がいを持っていたり視力が低下していたりする人にも使いやすいよね

Web上にはたくさんの情報が溢れているから、パッと見て認識しやすいのはとても重要なんだよ

「誰もが使いやすい」を目指すWebアクセシビリティでは大切な要素といえるよね
Webアクセシビリティの試み3.機種やブラウザに依存しない設計


iPhoneや高性能なパソコンだと、端末側にアクセシビリティへの配慮が搭載されていることもあるよね

例えば、iPhoneでは「設定」>「一般」>「アクセシビリティ」の項目でVoiceOverやズーム機能やタッチ調整などを設定できるよ

ただ、WebアクセシビリティではWebサイト側の意識として「誰でも使いやすい」を目指すから、端末に寄らないアクセシビリティを目指していくべきなんだよ
W3Cが定めるWebアクセシビリティの仕様はなに?

W3C(World Wide Web Consortium)では、Webアクセシビリティを進めるにおいてあるべき仕様を定めているんだ

どんな仕様がW3Cによって定められているか紹介するね
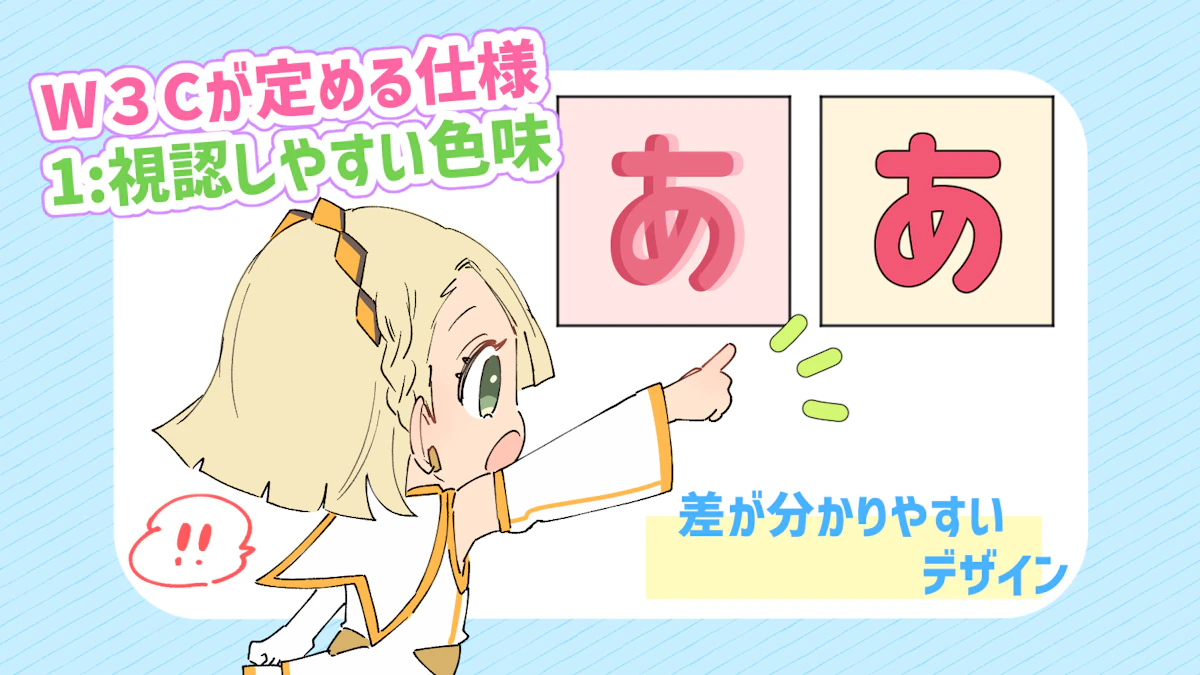
W3Cが定める仕様1.視認しやすい色味


コントラストをはっきりさせて、文字や物体の差がわかりやすいデザインを心がけよう

同じような色が重なっていたり、境界線があいまいだと色覚障がいの人には見えづらいよ

Webアクセシビリティを意識しつつエモーショナルなデザインを手掛けるのがWebデザイナーの腕の見せどころだね!
W3Cが定める仕様2.文字化けしづらい文字


機種依存の文字や半角カタカナは避け、文字化けしづらい文字を選択しよう

機種に依存して表現する方法は「誰もが使いやすい」というWebアクセシビリティの思想と反しているよ

誰でも、どんな機種でも、使いやすいWebサイトを心がけようね
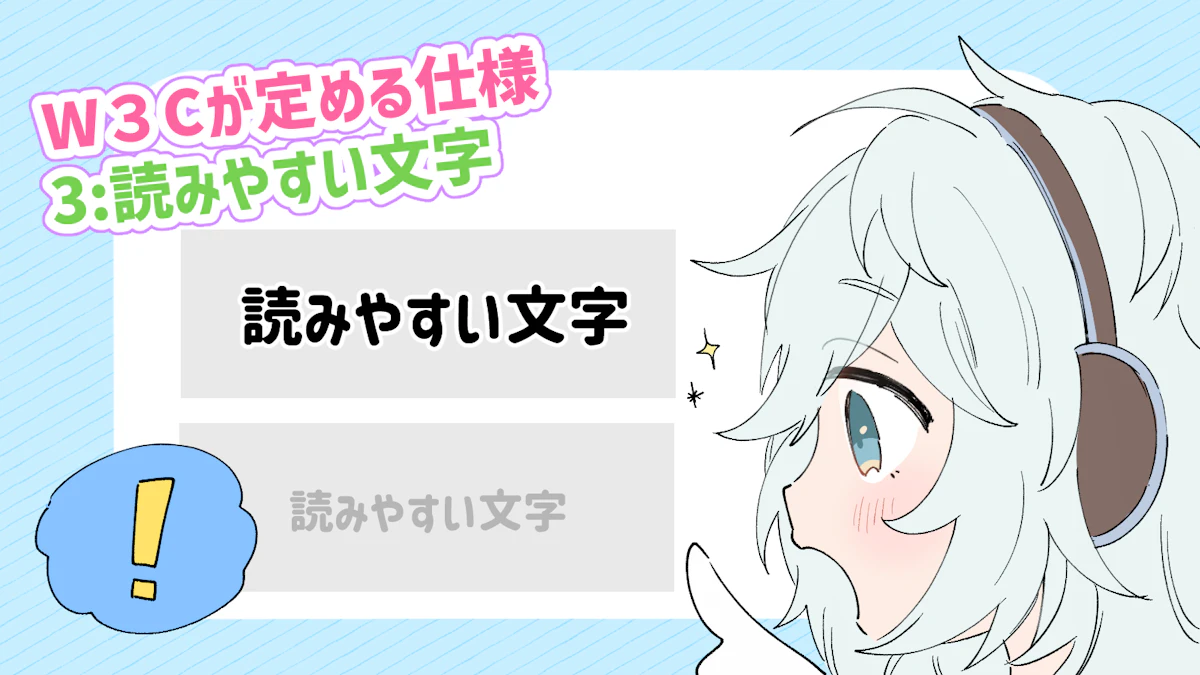
W3Cが定める仕様3.読みやすい文字


読みやすいサイズ、くっきりとした色、認識しやすいフォントを意識して文字をデザインすることも重要だよ

高齢者や視力が低下している人にとっては小さくて薄い文字は読みづらいし、情報を取得できないよね

やむを得ず小さい文字にする場合も、太字にしたり背景色とのコントラストをはっきりさせたりいろいろな工夫ができるよ
W3Cが定める仕様4.コンテンツに辿りつきやすい動線


ユーザーが求めている情報やコンテンツに辿り着きやすい動線を用意するのもWebアクセシビリティ向上に有効だよ

情報がただ羅列されているとどこになにがあるかわかりづらくて、求めている情報に辿り着けないよね

必要なコンテンツにスキップする機能や、サイトマップを整理してどのページになにが書いてあるかなどをわかりやすく明示しよう
まとめ

最後にWebアクセシビリティについてまとめておくね
まとめ
◆Webアクセシビリティとは、Webを利用するすべての人が提供されている情報を取得したりサービスを利用したりできること
◆障がい者差別解消法が施工され、ますます注目されている取り組み
◆ユニバーサルデザインと同じ発想で「誰でも使いやすい」を目指す
◆Webサイト制作においてWebアクセシビリティを意識して実現できる機能はたくさんある
なるほどーとても大切な取り組みなんだね

ありがとうイエローちゃん


普段からWebアクセシビリティについてじっくり考えてみようね!
最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






