.png?w=1200&fm=webp)
デザイン
更新日: 2024/11/22
【イラスト付き】UIとは?ユーザビリティを向上させてユーザーから好印象を持たれよう!

イエローちゃんイエローちゃん
ピンクちゃんどうしたのー?


UIってなぁに?
あーUIかぁー

じゃあ今日はUIについて説明していくね!

UIとは?


UIとはUser Interface の略で、主にWebサイトやアプリケーションのデザイン性の高さについて言及するときに使われることが多いよねー

ユーザーっていうのは利用者、インターフェースっていうのは接点って意味だよ

Webサイトやアプリケーションとユーザーをつなぐ接点、つまりサイト上の画像や動画やフォントなど、ユーザーが認識したり操作したりするすべての要素のことを言うんだ

読みづらい文字や聞きづらい音や、どこになにがあるかわからないデザインは、使いづらくて困るよねー

UIを意識したデザイン設計は、Webサイト構築においてすごく重要なんだよ!
UIの重要性ってなに?


ユーザーがそのWebサービスやアプリケーションをまた使いたいって思うのはどんなときだと思う?
そうねぇ・・気に入ったときかしら


そうだよねー好きになったらWebサイトをまた見たいと思うし、そのアプリを使って調べたら遊んだりしたくなるよねー

じゃあどうして好きになると思う?
使いやすかったりわかりやすかったり、かわいかったりするからかしら!


そうだね、つまりユーザーに好印象を持ってもらうことが重要なんだ

ユーザーに好印象を抱かれるために必要なのが、UIを意識してユーザビリティを高めることなんだよ

UIはユーザーとサービスの接点だから、UIを意識することが読みやすさやわかりやすさに繋がるんだよねー
UIとUXの関係性について知ろう!

UIとよく似た物としてUXっていうのがあるんだよねー

Webデザインの話題になると、どちらも必ず登場するキーワードだよ!

この2つはよく似ているけど違っていて、でもどちらもWebサイトに欠かせないものなんだ

UIとUXについて詳しく説明していくね
UIとUXの違いってなに?


UIもUXも、使いやすくわかりやすいWebサイト構築に欠かせないものだよ

UIは色や形や音、配置場所なんかによってユーザーが見やすいための工夫や要素のことなんだよねー

インターフェースっていうのは境目や接点って意味で、Webサービスとユーザーを繋ぐ部分だよ

UXはUser Experience の略で、ユーザーがWebサービスやアプリケーションを通して得る体験のことなんだよねー

エクスペリエンスっていうのはまさに体験って意味で、どう感じたかどんな印象を持ったかなど、ユーザーに残る感覚だよ
UIを改善してUXを高めよう!

UIとUXは違う物なのに、どうしてよく一緒に使われるのかしら?


優れたUIだとユーザー体験(UX)が高まるし、使いにくいUIだとユーザー体験(UX)に悪影響が出るよね

UIとUXにはそういった相関性があるから、UXを改善するためにWebサイトやサービスのUIを常日頃から意識して改善するのが重要なんだよ!
優れたUIを3つご紹介!

最後に、人気のあるUIを3つ紹介するね
優れたUI1.Relux
.png?w=1200&fm=webp)

Web系で優れたUIとして挙げられるのは、Reluxだね

Reluxは高級ホテルのプラットフォームで、スマートフォンのUIが綺麗なことで有名だよ

上画像が実際のReluxのスマートフォンでの表示なんだけど、ホテルの写真を画面いっぱいに使っているUIなんだよ!

他に、こういう画面いっぱいになるまで写真を表示しているサイトは少ないから珍しいUIなんだけど、高級なホテルの一覧だから綺麗な一覧で表示できてるよね!
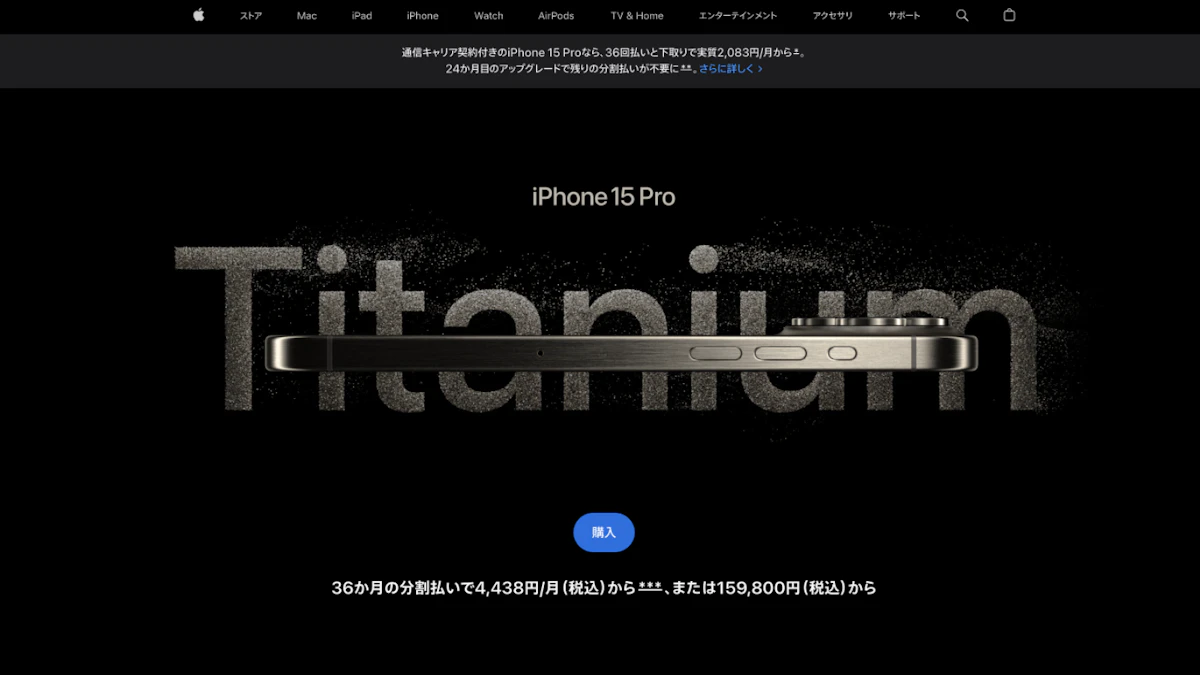
優れたUI2.iphone


2つ目に紹介する優れたUIは、iphoneだね

iphoneは、みんな知ってるApple社から出ているスティーブ・ジョブズが作ったスマートフォンだよね

UIはUser Interfaceの略で、ユーザーが接する全てのものだから、iphoneのデザインもUIとして考えるべき事例の1つだよ

そんなiphoneのUI開発の逸話を紹介するね

当時のスティーブ・ジョブズはできる限り小さい携帯を求めていたんだって。

で、エンジニアが持ってきたiphoneを水槽に入れて、気泡が出てきたら「気泡が出るっていうことは、まだ小さくできるよね?」ってエンジニアを一蹴して再度、UIを作り直させたっていうのが有名な話があるんだよね
それはエンジニアの心が折れちゃいそうね、、。

優れたUI3.スプラトゥーン


最後に紹介する優れたUIは、スプラトゥーンだよ

任天堂が作る代表的なFPSゲームだね!

スプラトゥーンは、ゲーム内で使用するフォントから自作してて、かなりこだわったUIになってるんだよね〜

デザイナーの開発秘話が語られてる記事があるから、それを読むと「どれだけUIにこだわっているのか」がわかるよ!
まとめ

最後に、UIについてまとめておくね!
まとめ
◆UIとは User Interface の略で、ユーザーとサービスの接点のこと
◆UIを意識してデザイン設計することが重要
◆よく似ていてUIに大きく影響するUXも意識すべき

UIについて少し理解が深まったかな?
ユーザーの視点に立ってUIを意識してみるわ!

イエローちゃんありがとう


またなんでも聞いてね!
最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






