
SEO
更新日: 2024/11/22
【イラスト付き】ウィジェットとは?便利なデジタル生活を実現するためのガイド!

ブルーちゃん!ブルーちゃん!
どうしたの?


最近、スマートフォンのホーム画面を整理してたら、ウィジェットって出てきたんだよ!

ウィジェットってなに?
ウィジェットは便利だよ。説明していくね。


ありがとう!
目次
- 1. ウィジェットとは?定義や目的を解説!
- 1-1. ウィジェットとは何か?
- 1-2. ウィジェットの基本定義
- 1-3. ウィジェットの目的と基本機能
- 2. ウィジェットは主に3種類ある!それぞれ解説
- 2-1. 1.デスクトップウィジェット
- 2-2. 2.ウェブウィジェット
- 2-3. 3.モバイルウィジェット
- 3. 便利なだけじゃない!ウィジェットのデメリットとは?
- 3-1. デメリット1.バッテリー消費が増える
- 3-2. デメリット2.画面内に要素が多くて使いにくくなる
- 4. ウィジェットは今後どうなる?動向をチェック!
- 4-1. ウィジェットの発展
- 4-2. ウィジェットのプライバシー問題
- 4-3. 今後ウィジェットに求められること
- 5. まとめ
ウィジェットとは?定義や目的を解説!

まずは、ウィジェットがなんなのか知りたいな。


うん。じゃあ、以下の基本情報について解説していくね。
1.ウィジェットとは何か?
2.ウィジェットの基本定義
3.ウィジェットの目的と基本機能
ウィジェットとは何か?

例えば、スマートフォンに時間が表示されてるよね?
うん!時間の確認はスマートフォンでやってるから、毎日見てるよ!


あれは、時計アプリのウィジェットなんだ。
そうなんだ!あれがウィジェットなんだね!

ウィジェットの基本定義
ウィジェットの定義って、どういうものなの?


ウィジェットはね、プラットフォーム上で動作する小さなアプリケーションやコンポーネントのことだよ。

目に見える形での情報の表示、特定の機能を提供するために設計されているんだ。
時計アプリのウィジェットが時間を表示してるのもそういうことなんだね!

ウィジェットの目的と基本機能
ウィジェットは、ユーザーがより効率的に情報を得たり、操作を行ったりするためのツールってこと?


その通り。ウィジェットは、ユーザーに迅速な情報アクセスや、アプリケーションの機能を直接的に利用する手段を提供するよ。

例えば、天気予報ウィジェットなら、アプリケーションを開かずに直接デスクトップやホーム画面から天気を確認できるわけだね。
だからスマートフォンのホーム画面に色々なウィジェットを配置している人が多いんだね!


そう。ウィジェットは、情報の即時性とアクセシビリティを高めることで、ユーザー体験を大きく向上させる役割を担っているんだ。
ウィジェットは主に3種類ある!それぞれ解説
ウィジェットにも色々な種類があるみたいだけど、具体的にどんな違いがあるの?


ウィジェットの目的は基本的に同じだけど、異なるプラットフォームで動作するんだ。

大きく分けると、デスクトップウィジェット、ウェブウィジェット、モバイルウィジェットの3つに分類されるよ。
動作する環境の違いなんだね!

1.デスクトップウィジェット

デスクトップウィジェットは、パソコンのデスクトップ画面に直接配置され、天気予報や時計、カレンダーなどの情報を一目で確認できるようにするものだね。

これらはリアルタイムで情報を提供し、常に画面上に表示されるから、とても便利だよ。
カレンダーが常に表示されているのは使いやすくていいね!


うん。すぐに予定が書き込めて便利だよ。
2.ウェブウィジェット
ウェブウィジェットは?


ウェブサイトやブログに組み込むことができる小さなアプリケーションのことだよ。

サイト訪問者に対して、双方向性の体験を提供するのに役立つんだ。

例えば、ソーシャルメディアのフィードを表示したり、訪問者が簡単にシェアできるボタンを設置したりするのに使われるよ。

顧客が直接質問できる手段を提供するチャットサポートウィジェットも、オンラインショップでよく見かけるね。
いつでもチャットで質問できるのは便利だよね!

3.モバイルウィジェット
それじゃあ、モバイルウィジェットは?


スマートフォンやタブレットのホーム画面に配置される小さなアプリケーションのことだね。

ユーザーはアプリケーションを開かなくても、天気やニュース、メールの概要などをすぐにチェックできるから、便利性と効率性を重視した設計になっているよ。

特に、天気予報のウィジェットは、外出前に素早く天気をチェックできるから人気だよ。
使い方によっては、日々の生活や作業がずっと楽になりそうだね!


そうだね。実際、SNSのフィードを表示するウィジェットをブログに組み込むことで、訪問者が最新の投稿を見ることができるようになるよ。

フィットネスアプリケーションのウィジェットは、歩数や消費カロリーを簡単にチェックできるから、日々の健康管理にも役立つんだ。
ウィジェットを使うことで、どれくらい便利な生活が送れるか、具体的な例を見るとよく分かるね!

便利なだけじゃない!ウィジェットのデメリットとは?
メリットばかりに感じるんだけど、、ウィジェットを使うデメリットって何かあるの?


もちろんあるよ。
えーっ!具体的にどんなデメリットがあるのか教えて!


主なデメリットは以下の2つだね。
1.バッテリー消費が増える
2.画面内に要素が多くて使いにくくなる
デメリット1.バッテリー消費が増える

ウィジェットってバッテリーをたくさん消費するの?


実は、ウィジェットのバッテリー消費はそのウィジェットがどのように使われるかによるんだ。

例えば、リアルタイムで情報を更新するウィジェットや、位置情報を頻繁にアクセスするウィジェットは、それなりにバッテリーを消費するよ。
なるほど!常にデータを更新してるからバッテリーを使うんだね!

でも、ウィジェットが便利なのも事実だよね。


その通り。バッテリー消費を抑えつつウィジェットを利用するコツは、更新頻度を調整することだよ。

例えば天気ウィジェットなら、毎時ではなく、数時間ごとに更新するように設定すれば、バッテリー消費を減らせるよ。
デメリット2.画面内に要素が多くて使いにくくなる

他にデメリットはある?


ウィジェットが多すぎると、画面がごちゃごちゃして使いにくくなる可能性があるね。
うーん。でも便利だからついついウィジェットを追加したくなっちゃう。


じゃあ、使っていないウィジェットを定期的にチェックしてホーム画面から削除することを意識しよう。

無駄にバックグラウンドで動作してバッテリーを消費することを防げるからね。
そうか、ウィジェットを使うなら管理することが大切なんだね!


その通り。ウィジェットの選択と配置に慎重になることが、良いウィジェット体験のカギだよ。
ウィジェットは今後どうなる?動向をチェック!
ウィジェットって今後もどんどん便利になるのかな?


もちろん、技術の発展によって使い勝手は良くなっていくと思うよ。

けれど、やっぱり以下のような課題もあるんだよね〜。

ウィジェットが今後どう発展していくか、どんな課題があるかも解説するね。
ウィジェットの発展
ウィジェットの将来について、どう思う?


すごく前向きだと思うよ。テクノロジーが進化するにつれて、ウィジェットもよりスマートでパーソナライズされたものになっていくんじゃないかな。
パーソナライズされたウィジェットって、どんな感じ?


例えば、天気予報ウィジェットがその日の予定に基づいて服装を提案したり、ニュースウィジェットが好みのトピックを優先的に表示したりすることが挙げられるね。

AI技術の進化により、ウィジェットはユーザーの行動や好みを学習して、より関連性の高い情報やサービスを提供できるようになると思う。
ウィジェットのプライバシー問題

ウィジェットには、プライバシーの問題があるよね?


うん。ウィジェットの発展には、ユーザーのデータを安全に扱い、プライバシーを尊重するための厳格な規制と透明性が求められるよ。

開発者や企業は、信頼を築くためにユーザーの権利を最優先に考える必要があるんだ。
プライバシーが侵害されないなら、ウィジェットは便利に使えるね!

今後ウィジェットに求められること

ウィジェットの未来に影響を与えることはある?


ユーザビリティとアクセシビリティの向上がキーポイントだね。

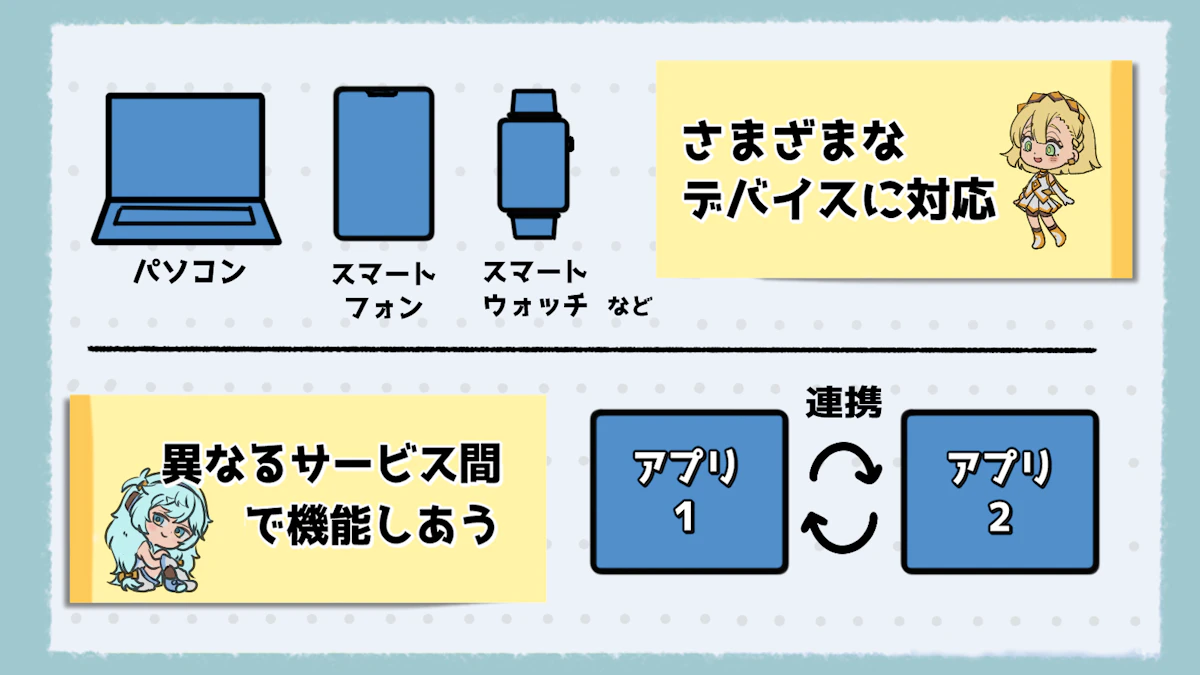
デバイスが多様化する現代では、さまざまな画面サイズや操作環境に対応したウィジェットが求められるよ。

それに、エコシステム全体での統合性も重要になってくる。

異なるアプリケーションやサービス間でウィジェットがスムーズに機能し合うような環境が整えば、ユーザー体験はさらに向上するよ。
ウィジェットの進化が待ち遠しいね。

でも、使い勝手とプライバシーのバランスを取るのが大変そう。


まさにその通り。ウィジェットの未来は明るいけど、それを実現するためにはユーザーとの信頼関係を築くことがもっとも重要だよ。
まとめ

最後に、ウィジェットについてまとめるよ。
まとめ
◆ウィジェットは、プラットフォーム上で動作する小さなアプリケーションやコンポーネントのこと。
◆大きく分けると、デスクトップウィジェット、ウェブウィジェット、モバイルウィジェットの3つに分類される。
◆ウィジェットが多すぎると、デバイスのパフォーマンスや使いやすさに悪い影響を与えることがある。
◆テクノロジーの進化で、ウィジェットもよりスマートでパーソナライズされたものになっていくが、プライバシーの問題がある。
これからウィジェットを配置してスマートフォンを便利にしていこうと思うよ!


楽しんで!
最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






