
WordPress
更新日: 2024/11/22
【イラスト付き】WordPressへのインスタ埋め込み方法!おすすめプラグインも

ブルーちゃん、どうすればWordPressにインスタを埋め込めるの?
プラグインを使えば簡単にできるよ。


そうなのね!でもプラグインの種類が多くて、どれがいいか分からないわ。
大丈夫だよ。それじゃあ、WordPressへのインスタ埋め込み方法とおすすめプラグインを紹介していくね!


ブルーちゃん、お願いするわね!
目次
- 1. WordPressでインスタの埋め込みをするメリット
- 1-1. 1.ユーザーの関心をキープできる
- 1-2. 2.Instagramで得た反応をユーザーにアピールできる
- 1-3. 3.自社アカウントのフォロワー数を増やせる
- 1-4. 4.Instagramをやっていない人にも情報を届けられる
- 2. WordPressでのインスタ埋め込みにおすすめのプラグイン
- 2-1. 1.Smash Balloon Social Photo Feed
- 2-2. 2.WPZOOM Social Feed Widget & Block
- 2-3. 3.Social Feed Gallery
- 3. 【WordPressプラグインあり】インスタ埋め込み方法
- 3-1. 1.プラグインのインストールと有効化
- 3-2. 2.インスタアカウント連携の設定
- 3-3. 3.フィードの作成とカスタマイズ
- 3-4. 4.タイムラインの表示
- 4. 【WordPressプラグインなし】インスタ埋め込み方法
- 4-1. 1.画像とキャプションを埋め込む方法
- 4-2. 2.画像だけを埋め込む方法
- 4-3. 3.サイドバーへのインスタ埋め込み方法
- 5. まとめ
WordPressでインスタの埋め込みをするメリット
そもそも、WordPressにインスタを埋め込むと何が良いのかしら?


サイトを魅力的に見せたり、ユーザーの関心を引きつけたりできるんだ。
それは面白いわね。もっと詳しく聞きたいわ。


もちろん!WordPressでインスタ埋め込みをするメリットを解説するね。
1.ユーザーの関心をキープできる
2.Instagramで得た反応をユーザーにアピールできる
3.自社アカウントのフォロワー数を増やせる
4.Instagramをやっていない人にも情報を届けられる
1.ユーザーの関心をキープできる


WordPressでインスタ埋め込むとサイトが華やかで見やすくなって、ユーザーがサイトに留まりやすくなるよ。
ユーザーがサイトに長く留まるのって、そんなに良いことなのかしら?


うん。投稿が魅力的だと他のページも見られるから、サイト全体の価値が上がるんだ。

するとサイト全体が活性化して、リピーターも増えやすくなるよ。
ユーザーの関心をキープするにはぴったりね。

2.Instagramで得た反応をユーザーにアピールできる


インスタのフォロワー数や、投稿についたいいね数を表示させられる点もメリットの1つだね。
それって何か良いことあるのかしら?


もちろん、フォロワー数が多いと商品やサービス、サイトの信頼性向上にもなるんだ。
確かにいいね数が多いと、人気があるんだなって思うわ。


そうだね。だから、多くのいいねがついた投稿をサイトに埋め込むと、商品やサービスの人気や信頼度をアピールできるよ!
3.自社アカウントのフォロワー数を増やせる


サイトにインスタの投稿を埋め込むと、インスタをフォローしてもらうきっかけになるんだ。
確かに!サイトを気に入って、インスタのアカウントもあるって知ったら、迷わずフオローするわ。


インスタはX(旧Twitter)ほど拡散力は高くないから、サイト経由でフォロワーが増えるのは嬉しいよね。
でも、サイトにあまり有益な情報がなかったり、デザインが自分好みじゃなかったら、インスタには飛ばないわ…。


そうだよね。インスタを埋め込んだらフォロワーが増えるとは考えずに、コンテンツの質を高めることも忘れないようにしよう!
4.Instagramをやっていない人にも情報を届けられる

インスタの埋め込みって、インスタユーザーにしか効果ないんじゃないのかしら?


確かに、投稿の詳細を見るにはインスタを使わないといけないね。

でも、インスタを埋め込むと、インスタを使っていない人も投稿を見られるようになるよ!
なるほど!それならうまく活用していきたいわ!

WordPressでのインスタ埋め込みにおすすめのプラグイン
WordPressでのインスタを埋め込みにおすすめのプラグインってあるかしら?


「Smash Balloon Social Photo Feed」「WPZOOM Social Feed Widget & Block」「Social Feed Gallery」がおすすめかな。

それぞれ特徴と機能が異なるから、サイトに合わせて選ぶといいよ。
どれが良いか分からないわ。


大丈夫、WordPressでのインスタ埋め込みにおすすめのプラグインを一緒に見てみよう。
1.Smash Balloon Social Photo Feed
2.WPZOOM Social Feed Widget & Block
3.Social Feed Gallery
1.Smash Balloon Social Photo Feed

引用元:Smash Balloon Social Photo Feed

Smash Balloon Social Photo Feedは、プログラミング不要かつショートコード1つでインスタ埋め込みができるプラグインだよ。
便利ね、有料のプラグインなのかしら?


無料だよ。インスタのフィードをきれいに表示できるんだ。

設定方法も簡単で、レスポンシブデザインにも対応しているからWordPress初心者でも使いやすいよ。
スマホとパソコンの表示それぞれを考えなくて良いのはありがたいわ。

2.WPZOOM Social Feed Widget & Block

引用元:WPZOOM Social Feed Widget & Block

WPZOOM Social Feed Widget & Blockも、プログラミングなしでショートコードでインスタ埋め込みができるプラグインだよ。

有料プランと無料プランがあるんだ。
どっちが良いのかしら?


無料プランだけでも「フィードの色・サイズ・レイアウトなどのカスタマイズ」「複数のインスタアカウントからのフィード表示」ができるから、最初は無料プランで、もっと使いたくなったら有料プランに切り替えるのもありだよ。
レスポンシブ対応はしてるのかしら?


もちろん!スマホからもパソコンからも、適切に表示されるよ。
3.Social Feed Gallery


Social Feed Galleryもプログラミングなしにインスタの埋め込みができるプラグインだよ。

あとね、ギャラリー表示ができるから華やかさもプラスできるんだ。
それは素敵ね。でも操作が難しいんじゃないのかしら?


そんなことないよ!インターフェースが直感的だから設定も簡単にできるよ。

こっちも無料プランと有料プランがあって、まずは無料プランを試してみて、記事アーカイブのように概要文も見せたくなったら有料プランに切り替えても良いね。
【WordPressプラグインあり】インスタ埋め込み方法
おすすめのプラグインは分かったけど、実際どうやってインスタ埋め込みするの?


そんなに難しくないけど、プラグインによっても若干方法が異なるかな。

だから今回は、インスタ埋め込みで人気の高い「Smash Balloon Social Photo Feed」の方法を紹介するよ。

WordPressプラグインありのインスタ埋め込み方法を知りたい方はチェックしておこう!
1.プラグインのインストールと有効化
2.インスタアカウント連携の設定
3.フィードの作成とカスタマイズ
4.タイムラインの表示
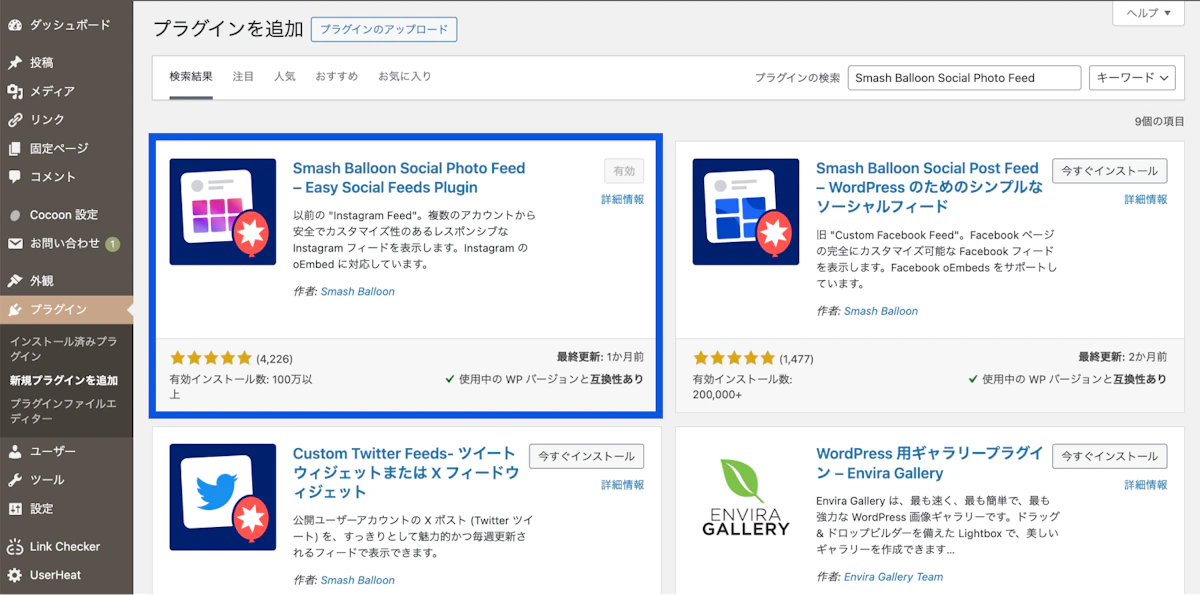
1.プラグインのインストールと有効化


まずは、プラグインのインストールと有効化を行うよ。
具体的にどうやってやるのかしら?


WordPress管理画面から「プラグイン→新規追加」をクリックして、右上の検索窓から「Smash Balloon Social Photo Feed」を検索しよう。
インストールするには、「今すぐインストール」をクリックすれば良いのかしら?


うん。そのあとに「有効化」をクリックすると、プラグインのインストールと有効化が完了するよ。
2.インスタアカウント連携の設定

WordPressとインスタの連携って難しくないかしら?


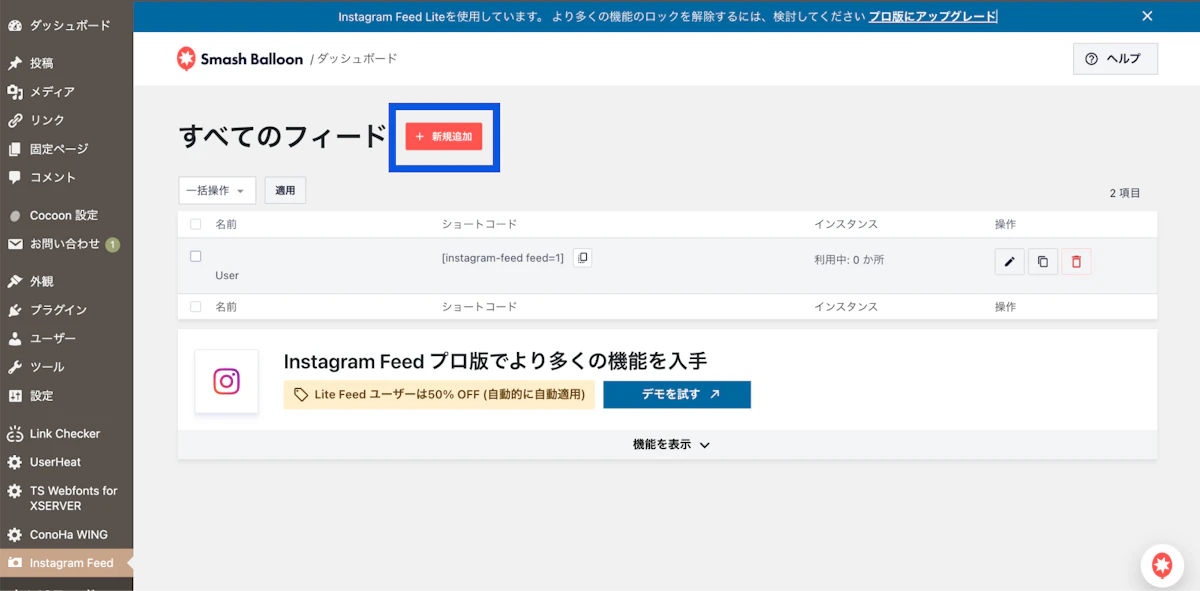
そんなことないよ。次に、WordPress管理画面に追加される「Instagram Feed」をクリックして「新規追加」を選んでね。
フィード形式を選択する画面になったけど、どれを選べば良いかしら?


いろいろあるけど、無料版だと「ユーザータイムライン」だけ選べるからそれを選んで、右上の「次へ」をクリックしよう。

「ソースを追加」をクリックして、インスタアカウントのログイン画面へと進んだら、画面に従って連携の設定ができるよ。
3.フィードの作成とカスタマイズ

WordPressとインスタアカウントの連携ができたら、次は何をすれば良いのかしら?


その次は、フィードを作成とカスタマイズをしよう。

「Instagramフィードを作成」の画面で連携したアカウントにチェックを入れて「次へ」をクリックしてね。

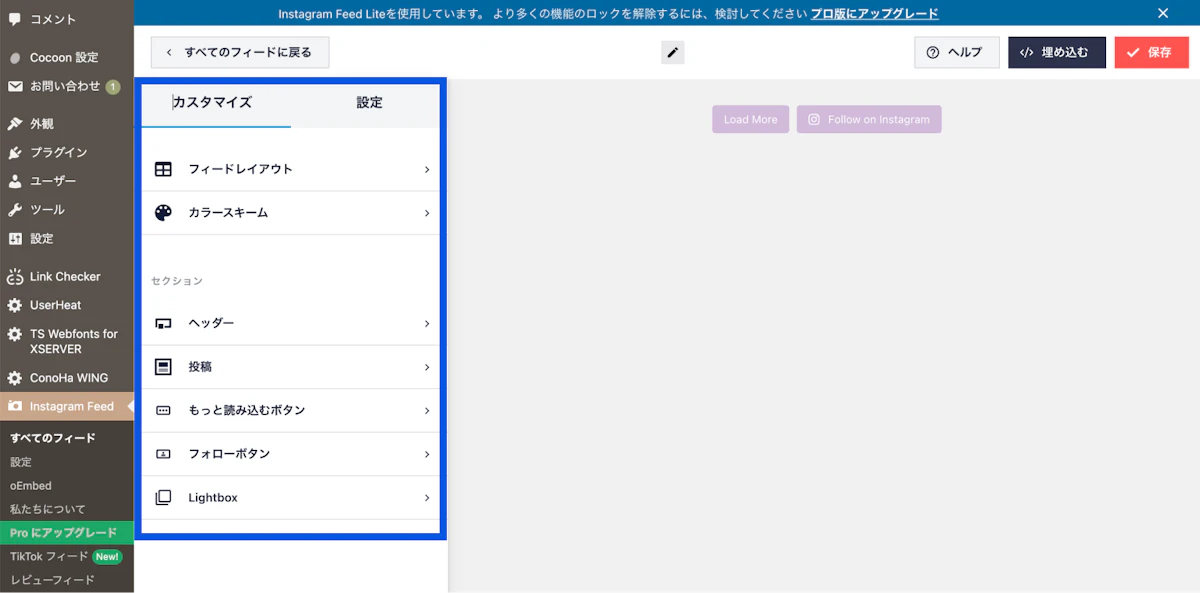
フィードの管理画面に移ると、画面左側の「カスタマイズ」「設定」タブから、レイアウトや配色、表示設定などを変更できるようになるんだ。
思ってた以上に簡単ね。私好みにカスタマイズしてみるわ!

4.タイムラインの表示


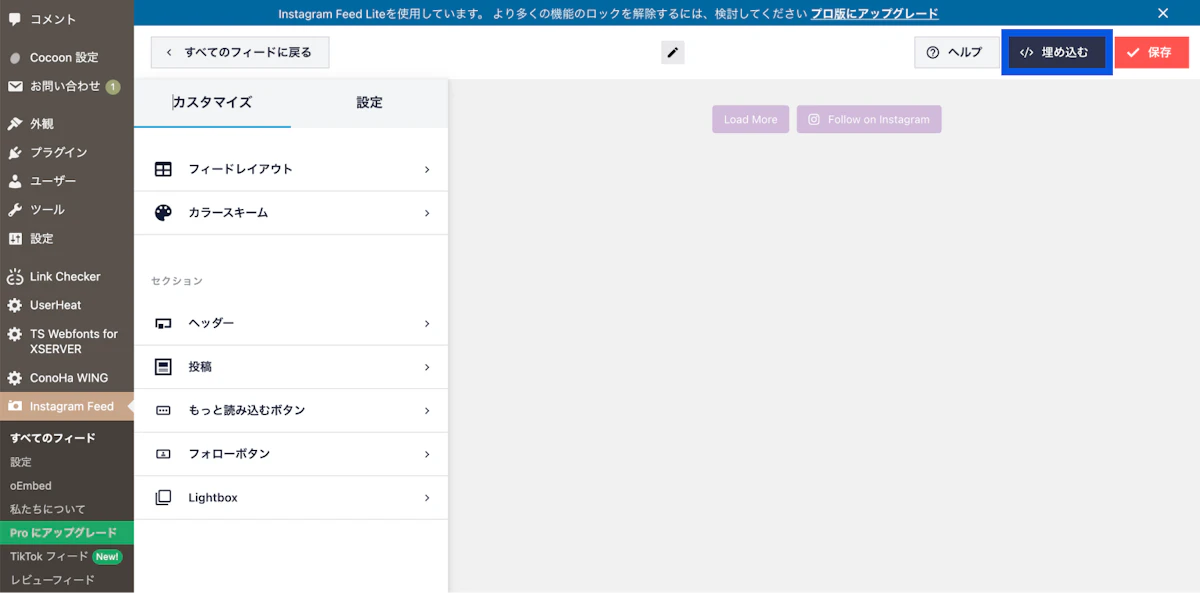
最後は、カスタマイズ画面の右上にある「</> 埋め込み」ボタンをクリックして、ショートコードをコピーしよう。

コピーしたショートコードは、WordPressの投稿ページもしくは固定ページに追加するよ。
どうすればWordPressにショートコードを追加できるのかしら?


下記のどちらかの方法で追加できるよ。
1.埋め込みたい場所にショートコードブロックを挿入し、ショートコードを貼り付け
2.埋め込みたい場所にテキストモードでショートコードを貼り付け

ショートコードを貼り付けたあとは、「更新」をクリックすればWordPressにインスタのタイムラインを表示させる作業は完了だね!
これなら私にもできそうだわ!

【WordPressプラグインなし】インスタ埋め込み方法
ちなみに、プラグインを使わないで、WordPressにインスタを埋め込むことってできるのかしら?


うん、プラグインなしでもできるよ!
特別な知識や技術はなくてもできるのかしら?


もちろん。じゃあここではWordPressプラグインなしのインスタ埋め込み方法を説明するよ!
1.画像とキャプションを埋め込む方法
2.画像だけを埋め込む方法
3.サイドバーへのインスタ埋め込み方法
1.画像とキャプションを埋め込む方法


まずは、基本的なインスタ埋め込み方法を見てみよう。

インスタ埋め込みのコードはアプリでは生成できないから、必ずブラウザからインスタにアクセスしてね。

下記の手順で進めるとスムーズにできるよ!
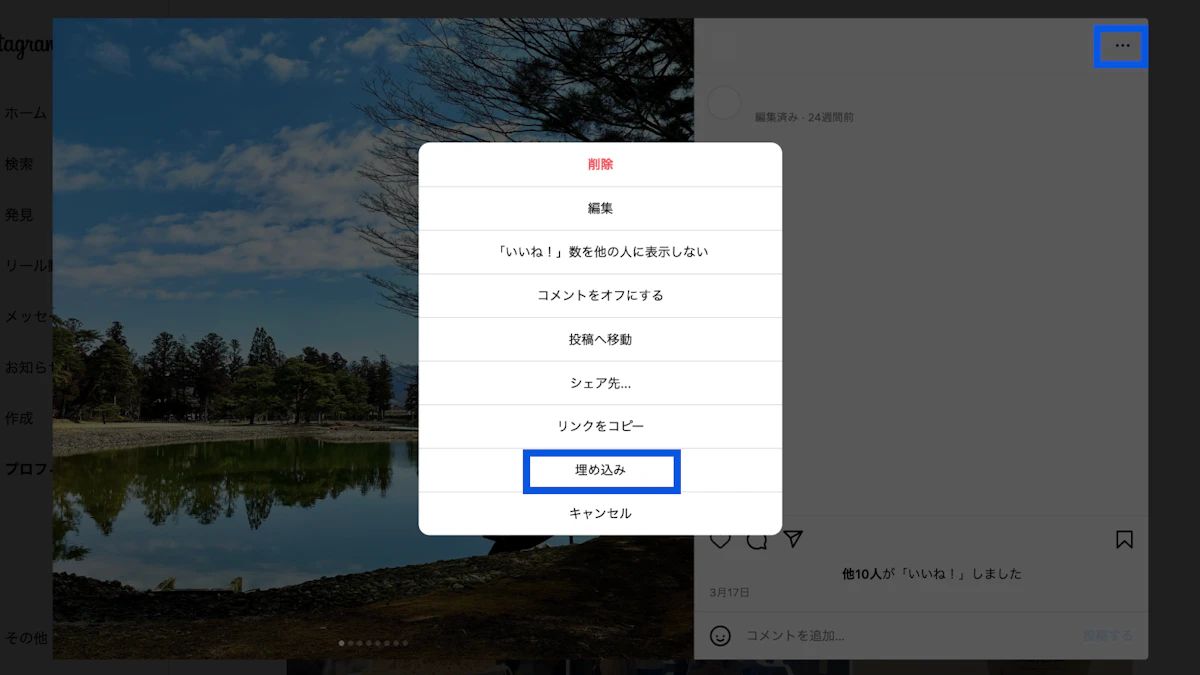
1.インスタ埋め込みしたい投稿を開き、右上の「…」をクリックしてメニューを表示する
2.「埋め込み」選択後、「埋め込みコードをコピー」という青いボタンをクリックする
3.インスタ埋め込みしたいWordPressの記事ページを開く
4.「+」をクリックし、インスタ埋め込みしたい場所に「カスタムHTML」のブロックを挿入する
5.手順2でコピーしたコードを「HTMLを入力」の欄に貼り付ける

簡単だから初心者にもおすすめの方法だね。
確かに、思っていたより難しくないわね。

2.画像だけを埋め込む方法

文章(キャプション)なしで、画像だけ埋め込むこともできるのかしら?


もちろんできるよ!下記の手順で進めるんだけど、予めブラウザ経由でインスタを開いてね。
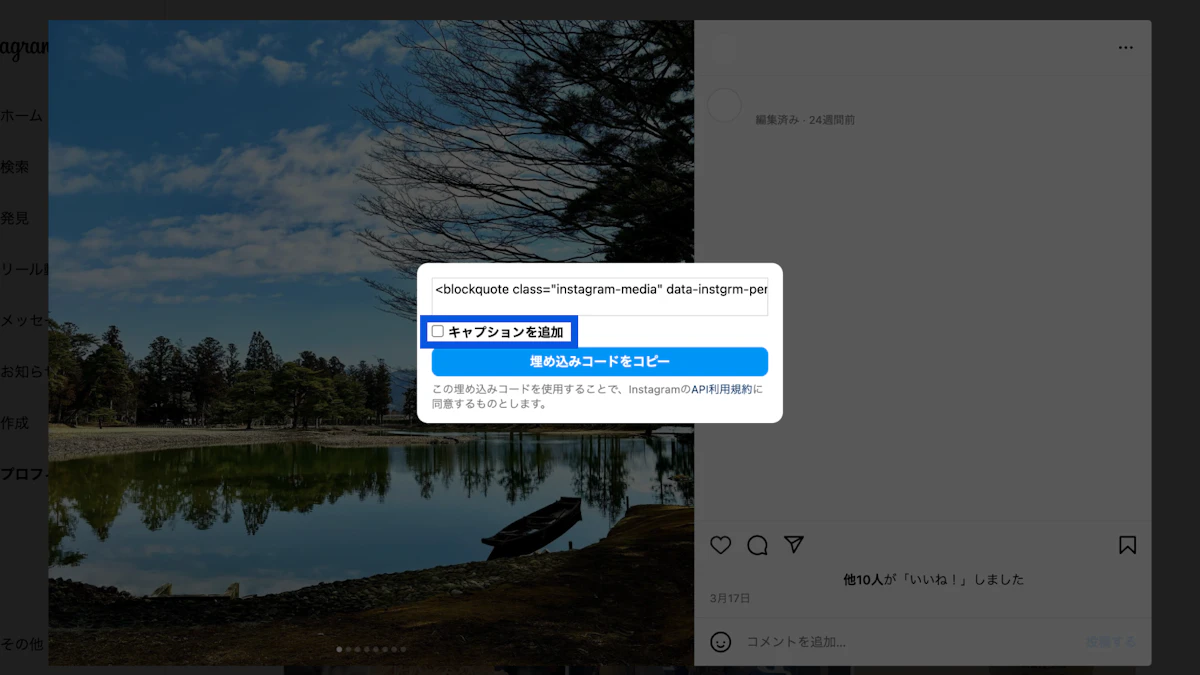
1.インスタ埋め込みしたい投稿を開き、右上の「…」をクリックしてメニューを表示
2.「埋め込み」選択したら「キャプションを追加」のチェックを外し、「埋め込みコードをコピー」をクリックする
3.インスタ埋め込みしたいWordPressの記事ページを開く
4.「+」をクリックし、インスタ埋め込みしたい場所に「カスタムHTML」ブロックを挿入する
5.手順2でコピーしたコードを「HTMLを入力」の欄に貼り付ける
基本の方法とは、手順2だけ少し違うのね。


そうだね、画像だけシンプルに見せたい時におすすめの方法だよ。
3.サイドバーへのインスタ埋め込み方法


最後は、サイドバーへのインスタ埋め込み方法を見てみよう。
サイドバーって何かしら?


パソコンから閲覧すると各ページの左右に表示されるゾーンのことだよ。

サイト運営者のプロフィールや新着記事、記事カテゴリーなど表示できるんだ。

下記の手順で、サイドバー領域へのインスタ埋め込みができるから、ブラウザからインスタにアクセスしておこう。
1.インスタ埋め込みしたい投稿を開き、右上の「…」をクリックしてメニューを表示
2.「埋め込み」選択後、「埋め込みコードをコピー」という青いボタンをクリック
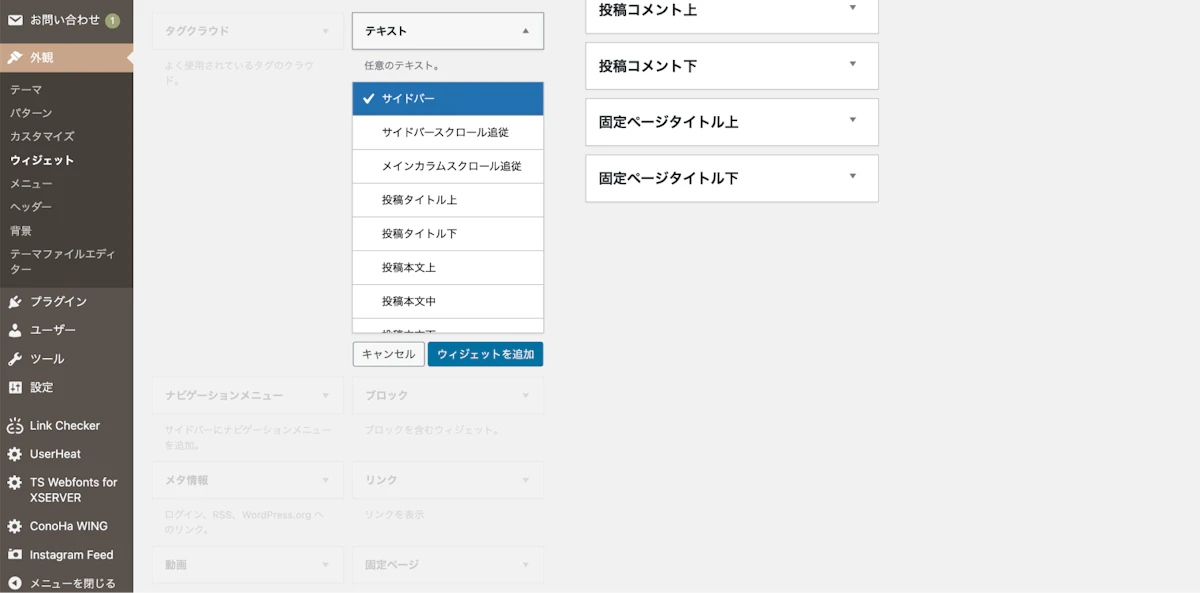
3.WordPressの「外観」内の「ウィジェット」から「テキスト」を選択し、「サイドバー」または「サイドバースクロール追従」に追加する
4.手順2でコピーしたコードを「テキスト」タブに貼り付けて「保存」をクリック
サイドバーにインスタ埋め込みすると何が良いのかしら?


写真や動画で商品やサービスなどを強調できて、サイト訪問者の興味を引きつけられるから、ぜひやってみてね。
まとめ

最後に、WordPressへのインスタ埋め込み方法とおすすめプラグインについてまとめるね。
まとめ
◆WordPressにインスタ埋め込みすると、サイト訪問者に商品やサービスのアピールができる。
◆WordPressにインスタ埋め込みすると、インスタを使っていない人にも情報発信できる。
◆WordPressにインスタ埋め込みする際、プラグインありでもなしでもできるけど、ある方がカスタマイズ性が高い。

WordPressへのインスタ埋め込みって思ってた以上に難しくないでしょ?
そうね、これから活用してインスタを使っている人にも使っていない人にも情報発信してみるわ。

ブルーちゃん、教えてくれてありがとう!


この記事を読んで、ぜひWordPressで作ったサイトにインスタ埋め込みに挑戦してみてね!
最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






