
マーケティング
更新日: 2024/11/22
【イラスト付き】ランディングページとは?改善方法も丁寧に解説!

パープルちゃーん!
?


広告の管理画面にランディングページって書いてあるんだけど、これってどういう意味なの??
あー、ランディングページとかって、最初はよく分からないわよね...

それじゃあ今回は、ランディングページとはなにかを解説するわね

ランディングページとは?

ランディングページ(LP)とは、ユーザーが最初に訪れるページのことよ

Landing Pageの頭文字を取ってLPと呼ばれることも多いわね

ちなみに「ユーザーが最初に訪れるページ」っていうランディングページの意味自体は変わらないんだけど、

Webサイトを分析するときのランディングページと、広告で使うランディングページは少し意味合いが異なるわよ

それぞれ解説するわね!
ランディングページの意味1.Webサイトの分析

Webサイトを分析する際に使用するランディングページは、「Webサイト」に対するランディングページだから、複数のページが対象となるわ

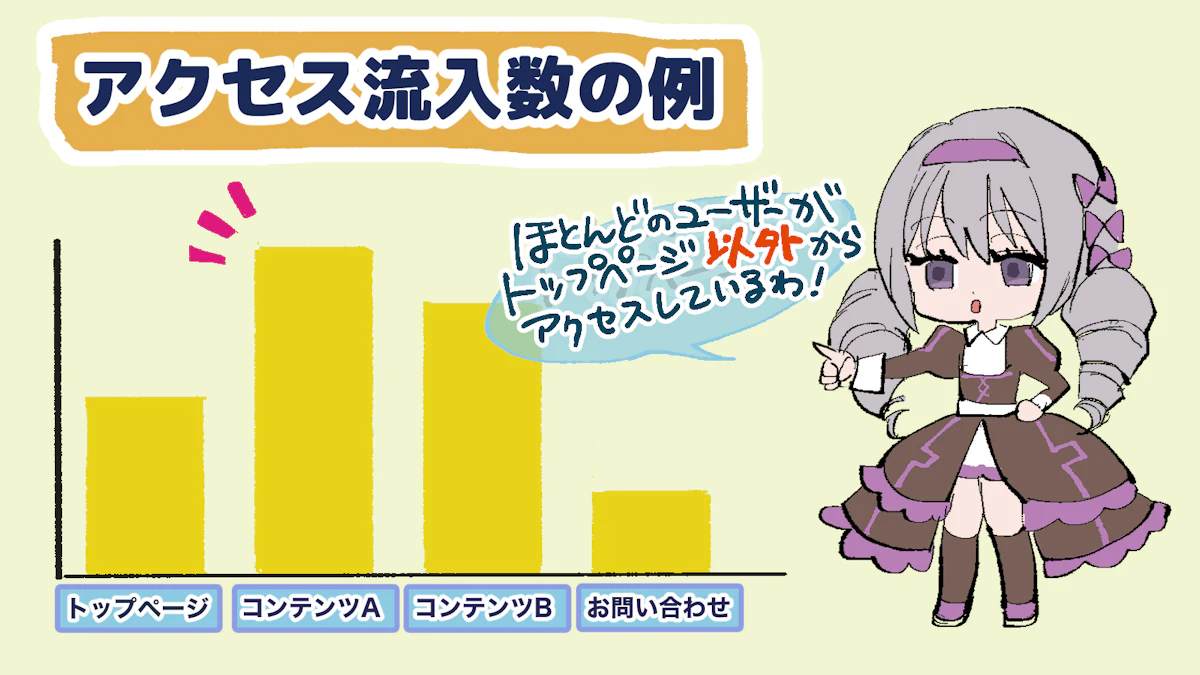
画像にすると、


こんな感じで、トップページも含めて、様々なページが「ユーザーが最初に訪れるページ」になりうるわよね

だからWebサイトを分析する上での定義では、どのページでも、最初にユーザーが訪れたらランディングページとして扱うことになっているわ
ランディングページの意味2.広告

一方で、広告に使用するランディングページは、1広告につき1ページを指定するから、特定のページだけがランディングページの対象となるわ

画像にすると、


こんな感じで、トップページや他のページは無くても、1ページだけ存在すれば広告を出稿することはできるから、そのページをランディングページと呼ぶわ

ただその分、1ページで「お問い合わせ」や「資料請求」などの色々な機能を持たせる必要があるのよね

言葉で言われるよりも実際に実例を見た方がわかりやすいと思うから、事例を出すと、

広告でよく見るランディングページは、こんな感じで1ページでサービスを紹介して、最後にお問い合わせがついていることが多いわよね!

こういう風に、Webサイトを分析する際に指すランディングページと、広告で指すランディングページには、中のコンテンツによる違いがあるわ
ランディングページの3つの特徴!

広告に使用するランディングページには、3つの特徴があるわ

それぞれ紹介していくわね
ランディングページの特徴1.縦に長い1ページで完結

ランディングページの特徴の1つ目は、縦に長く、1ページで完結していることね

ページ遷移するような複数のページ構成にすると、ユーザーがランディングページから離脱してしまうことが多いわ

だから広告のランディングページは大抵の場合、1ページで完結していることが多いわね

1ページでユーザーに伝えたいコンテンツを入れきるから、自然と縦長のページになってしまうのよね、、。
ランディングページの特徴2.コンバージョンポイントが明確

ランディングページの特徴の2つ目は、コンバージョンポイントが明確なことよ

コンバージョン(CV)とは、WebサイトやAppが目標としているアクションを、訪れたユーザーが起こしてくれた状態のことを指すわ

「お問い合わせ」や「資料請求」をコンバージョンポイントとして置いているランディングページが多いわね

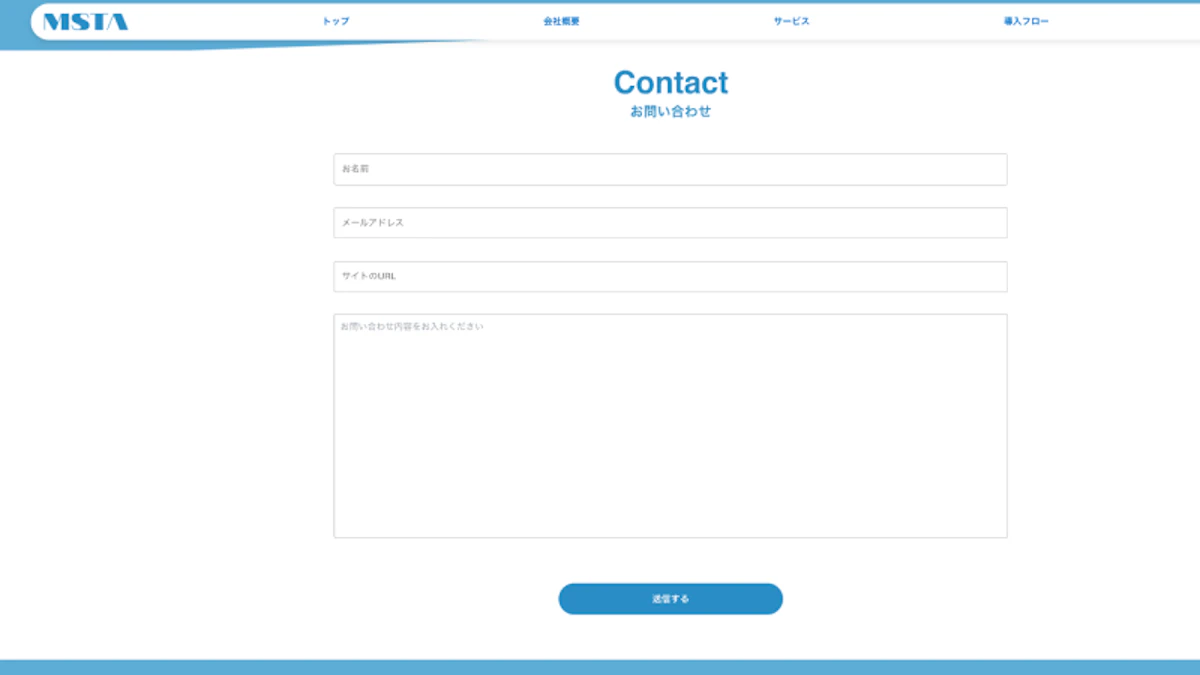
事例を挙げると、お問い合わせをコンバージョンポイントにしたランディングページだと、ページ下部に、


こういったお問い合わせフォームがよく設置してあるわ

こういったランディングページは、お問い合わせをしてもらうことが目的でランディングページを作って、広告に出稿しているのよね!
ランディングページの特徴3.デザインが派手でユーザーを惹きつける

ランディングページの特徴の3つ目は、デザインが派手で、ユーザーを惹きつけることが挙げられるわね

広告でユーザーがランディングしたときに、ユーザーがコンバージョンせずに離脱した分だけ、広告費が嵩んでしまうのよ

だから、なるべくランディングしたユーザーにコンバージョンしてもらうために、派手なデザインでユーザーを惹きつけるデザインをしたランディングページが多いわね

ただ、注意が必要で、

例えば、商品販売のランディングページで本当は料金がかかるのに「送料無料!」とか、嘘のことをランディングページに表示すると景品表示法に違反するから、嘘偽りなくその商品の良い点だけを強調する必要があるわ

どういったものが景品表示法違反に該当するのかは、消費者庁が出しているガイドラインがあるからそこを参照するのがおすすめね
ランディングページの改善方法は?

最後に、ランディングページの改善方法を4つ紹介するわ

どれも広告のランディングページには有効打だから、しっかりと対応するのがおすすめね
ランディングページの改善方法1.ファーストビューの改善


まず1つ目のランディングページの改善方法は、ファーストビューを改善することね

直帰率が非常に高かったり、セッション時間が極端に短いなどがあれば、ユーザーがランディングしてからすぐ離脱しているから、ファーストビューの修正を検討すべきよ

経験上、ファーストビューには「広告で訴求した内容を少しでも入れる」ことで直帰率やセッション時間が改善するからおすすめよ!
ランディングページの改善方法2.ヒートマップツールで離脱ポイントを確認


2つ目のランディングページの改善方法は、ヒートマップツールで離脱ポイントを確認して、離脱ポイントを改善することね

直帰率が高かったり、セッション時間が短い場合には、「ファーストビューからは進んでいるけど、コンバージョンポイントには辿り着かずに離脱した可能性」があるのよね

だから、ヒートマップツールで、ユーザーがどこで離脱したのかを確認するのを推奨するわ

おすすめのヒートマップツールは、Microsoftが出しているClarityね

Clarityなら、無料で上記画像のように、ランディングページ上でユーザーがどこに着目しているのかを把握することができるわ

ユーザーが離脱しているであろう箇所のデザインを改修し続ければ、ユーザーを離脱させずにコンバージョンポイントまで連れていけるわね!
ランディングページの改善方法3.コンバージョンポイントの改善


3つ目のランディングページの改善方法は、コンバージョンポイント自体を改善することよ

これはセッション時間はある程度あるのに、それでもコンバージョンしないのなら、「問い合わせ」や「資料請求」などの入力フォーム自体に問題があると考える方針ね

入力フォームなどのコンバージョンポイントは、常にページ下部に、「お問い合わせはこちら!」のようなボタンを表示しておくのも良い手段よ

また、最近だとチャット形式にしてお問い合わせに遷移させるのもコンバージョン率が高まるからおすすめの手法よ!
ランディングページの改善方法4.スマートフォン対応しているか


最後のランディングページの改善方法は、適切なデバイスに対応しているかを確認することね

そもそも、広告を配信しているデバイスにランディングページが対応していないと、デバイスに合わないデザインをユーザーは見ることになるから、それだけでコンバージョンは大きく下がるわ

私の経験上、デバイスに合わないランディングページを用いたことでコンバージョン率が60〜70%ほど下がったことがあるから、スマートフォンに配信するならスマートフォン向けのランディングページを。パソコンに配信するならパソコン向けのランディングページをそれぞれ用意することが大切ね
まとめ

最後にランディングページについてまとめるわね
まとめ
◆ランディングページ(LP)とは、ユーザーが最初に訪れるページのこと
◆「最初にユーザーが訪れたページ」という定義は同じだが、Webサイトを分析する際に指すランディングページと、広告で指すランディングページには違いがある
◆広告のランディングページは「複数のページを作るとユーザーの離脱が生じる」という観点から、1ページにコンテンツを詰めがち。そのため、縦に長いページになりやすい。
◆ランディングページの改善方法は、直帰率やセッション時間の指標を確認して「ファーストビューに問題があるのか」「ページ内のどこで離脱が生まれたのか」「コンバージョンポイントとなる入力フォームなどで離脱していないか」を確認し、それに応じた改善を行う

いかがかしら?
さすがパープルちゃん、すごい分かりやすかったよ!!

直帰率とセッション時間を出して、どの改善をすべきか考えてみるね!


はーい、がんばってね〜
最新の記事一覧

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO

無料のキーワードリサーチツールおすすめ7選!メリットも解説
SEO

ファネル分析とは?メリットや種類を解説!活用する際の注意点も
SEO

SEOガイドラインとは?詳しい内容とチェックポイントを解説!
SEO



最新の記事一覧

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO

無料のキーワードリサーチツールおすすめ7選!メリットも解説
SEO

ファネル分析とは?メリットや種類を解説!活用する際の注意点も
SEO

SEOガイドラインとは?詳しい内容とチェックポイントを解説!
SEO






