
ディスプレイ広告
更新日: 2025/2/3
【イラスト付き】ランディングページの構成は?必要な要素やコツ、考え方について解説

ねえパープルちゃん、ちょっといいかしら。
ピンクちゃん、どうしたの?


ランディングページの構成について調べているんだけど、よくわからなくて、、、
それなら詳しいから説明できるよ〜。


助かるわ!ありがとう、パープルちゃん!
目次
- 1. ランディングページの基本構成は?
- 1-1. 1.ファーストビュー
- 1-2. 2.ボディ
- 1-3. 3.クロージング
- 2. ランディングページの構成以外に必要な要素はある?
- 2-1. 1.アイキャッチ画像とキャッチコピー
- 2-2. 2.導入文
- 2-3. 3.CTAボタン
- 2-4. 4.紹介する商品やサービスの情報
- 2-5. 5.体験談・ユーザーの声
- 2-6. 6.よくある質問(FAQ)
- 2-7. 7.購入・申込フォーム
- 3. ランディングページの構成を作るコツはある?
- 3-1. 1.とにかくユーザー目線で考える
- 3-2. 2.ベネフィットを説明する
- 3-3. 3.共感してもらう
- 4. ランディングページの構成はフレームワークで考えよう
- 5. まとめ
ランディングページの基本構成は?

ランディングページの基本構成については知ってる?
わからないわ、、、


ランディングページの基本構成は、この3つだよ。
1.ファーストビュー
2.ボディ
3.クロージング

順番に説明するね〜。
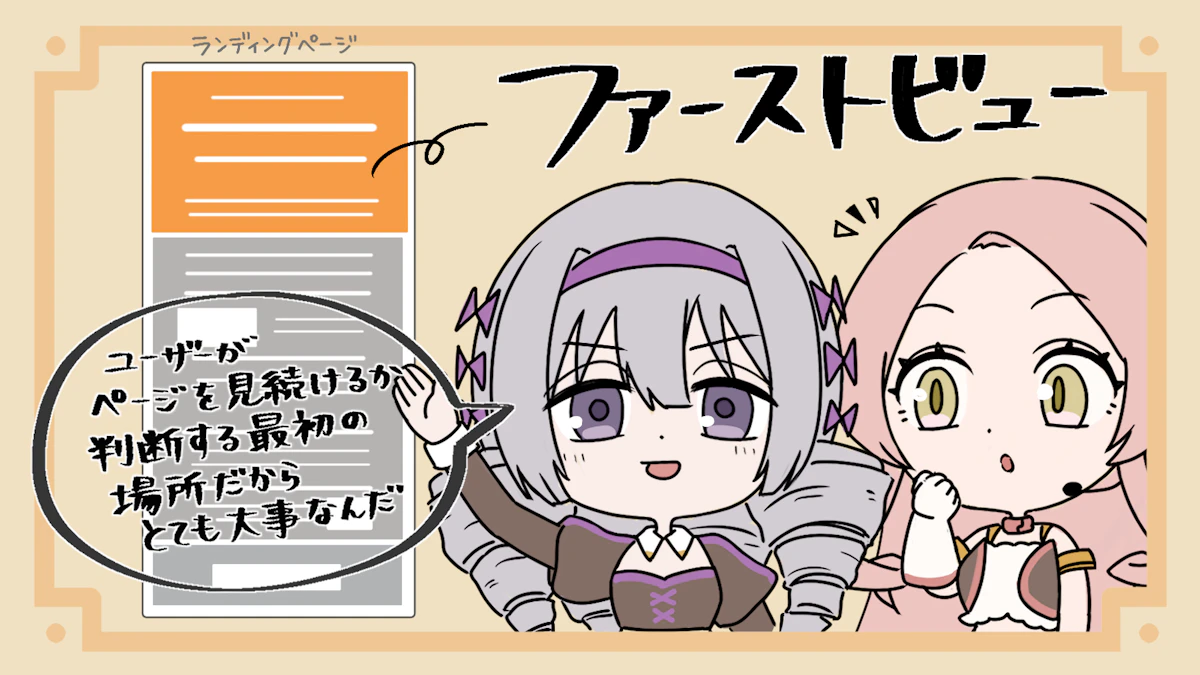
1.ファーストビュー


最初の部分はファーストビューと呼ばれているよ。
ファーストビューって、ランディングページを開いて最初に目に飛び込んでくるところのことかしら?


そうそう。画像やキャッチコピー、サイトメニューなどのナビや申込ボタンなどを入れることが多いんだ。

画像はメインビジュアルと呼ばれることもあるよ。

ファーストビューは、ランディングページを訪れたユーザーが引き続きページを見続けるか離脱するか判断する最初の場所だから、とっても大事なんだ。
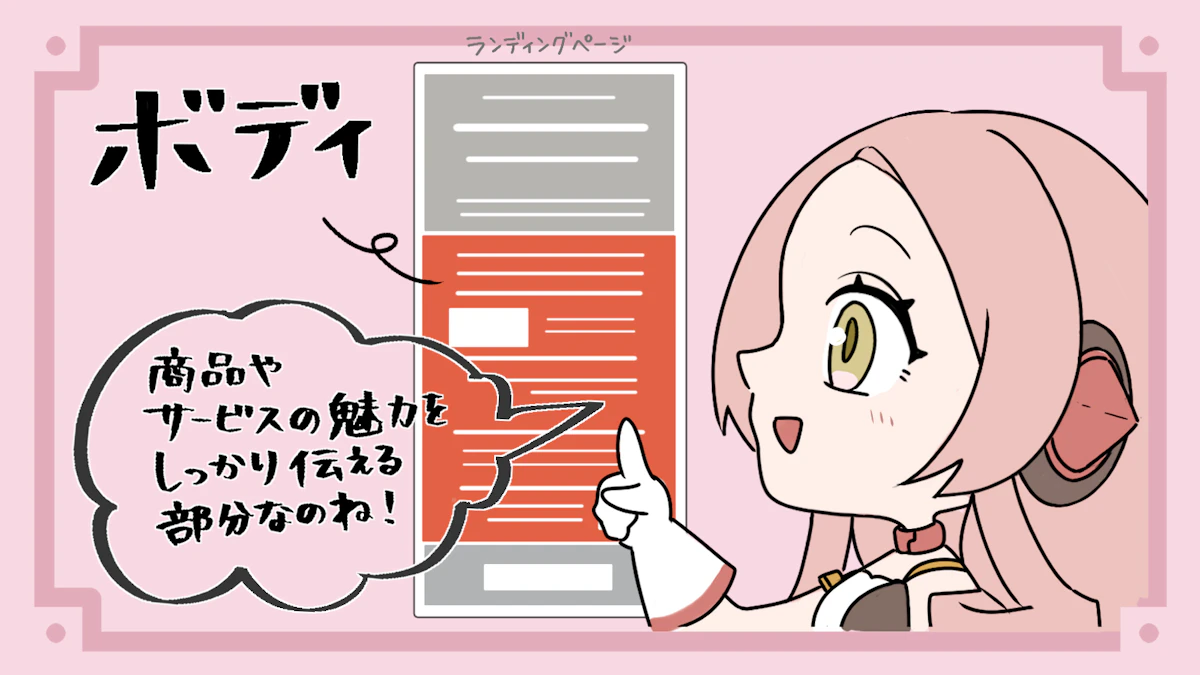
2.ボディ


ファーストビューの次に来るのがボディだよ。
ボディにはどんな内容を入れるのかしら?


ファーストビューの内容を細かく説明することが多いよ。

ファーストビューで興味を持ってくれた人が、その商品やサービスを購入したり使ったりするか検討するために読む部分だね。
そしたら、ボディで商品やサービスの魅力をしっかり伝えないといけないわね!


その通りだよ。ただし、しっかり読んでもらえるとも限らないから、特に読んでほしいところは画像や表を使ってわかりやすく、強調して伝えるのが大事だよ。
3.クロージング


基本構成のうち最後の部分はクロージングと呼ばれるんだ。
クロージングにはどんなことが書かれているの?


売りたい商品やサービスの購入を再度促すことが多いよ。

「今だけこの価格」とか「今購入すると1個無料」などといった限定感やお得感を出して、ユーザーの購入意欲を掻き立てるのもよくある手法だね。

クロージングの部分はユーザーに購入してもらえる最後のチャンスだから、購入するメリットや購入しないデメリットをしっかり伝えるのが大事だよ。
ランディングページの構成以外に必要な要素はある?
ランディングページの基本構成はわかったんだけど、それ以外に必要な要素ってあるのかしら?


ないと絶対だめというわけじゃないんだけど、あったほうがいい必要な要素は以下の7つだよ。
1.アイキャッチ画像とキャッチコピー
2.導入文
3.CTAボタン
4.紹介する商品やサービスの情報
5.体験談・ユーザーの声
6.よくある質問(FAQ)
7.購入・申込フォーム
たくさんあるのね!


どれも大事だから、順番に解説していくね〜。
1.アイキャッチ画像とキャッチコピー
アイキャッチ画像とキャッチコピーは、ユーザーの関心を引くために大事よね!


その通りだよ〜。念のために説明するけど、アイキャッチ画像は記事の内容が視覚的にパッとわかるように作る画像で、キャッチコピーとともに一目でユーザーを惹きつけるために使われるんだ。
アイキャッチ画像もキャッチコピーも、ランディングページの基本構成で言うとファーストビューに入れるので合っているかしら?


うん、そうだね〜。
2.導入文

アイキャッチ画像やキャッチコピーで商品やサービスに興味を持ってもらったあとは、導入文で詳しく説明するといいよ。
導入文はボディ部分にあたるのかしら?


そうだね。ボディ部分だから、主に商品やサービスにある程度興味を持ってくれている人が読むんだ。

ユーザーの悩みを代弁して共感を得たり、「専門家と共同開発」などの表記で商品やサービスの信用を得たりして、さらに興味を持ってもらえるようにするといいよ。
3.CTAボタン

導入文でさらに興味を引いたタイミングで、CTAボタンを設置しよう。
CTAって、たしかCall To Actionの頭文字を取ったものだったわよね?


そうそう!CTAボタンはユーザーに何かしらのアクションをとってもらうためのボタンで、たとえば「資料請求はこちら」や「購入はこちら」などといったテキストを入れることが多いよ。
商品を売りたい場合は購入の、資料請求してもらいたい場合は資料請求のCTAボタンを設置すればいいというわけね。


そうだね。それと、CTAボタンは1つである必要はないから、ユーザー目線になったときに、「ここにCTAボタンがあるといいな」という箇所にいくつか入れるのもありだよ。
4.紹介する商品やサービスの情報

紹介する商品やサービスの情報も忘れずにね〜。
これはないとだめね。


うん。商品やサービスによるんだけど、法令上必ず入れないといけない注意書きや、ユーザーの誤解を招かないための注記も必ず入れてね。
トラブルにならないためにも必須ね!


そうなんだよ。特にキャンペーンを行っている場合は、景品表示法で明記しないといけない事柄が細かく決められているから、必ず守ってね!

法律だから、違反したら罰則があるよ。
5.体験談・ユーザーの声

体験談やユーザーの声も、共感や信用を得るために有効だから入れることをおすすめするよ。
たしかにユーザーの生の声って大事よね。

私も何か買うときはついつい口コミを見ちゃうもの。


そうだよね。モノを売りたい企業が自社の商品の良さをアピールするのは当たり前だから、やっぱり信用を得るためにはユーザーの声が有効なんだ。
6.よくある質問(FAQ)

購入を迷っているユーザーのために、よくある質問(FAQ)を設置するのもおすすめだよ。
たしかに、高額な商品の場合は特に疑問点が解消されないとなかなか買う勇気は湧いてこないわよね。


そうだよね〜。よくある質問では、ユーザーの不安を解消する内容を掲載するといいよ。
疑問が解消されたら、購入に一歩踏み出せそうね!

7.購入・申込フォーム

ランディングページを最後まで読んでくれた人は購入意欲が高まっているから、最後に必ず購入・申込フォームを入れよう。
クロージングに入れるというわけね!


その通り。もちろん、クロージング以外の箇所に追加で入れるのもありなんだけど、クロージング部分は特に成約率が高くなるから、必ず入れよう。
ランディングページを最後まで読むってことは、少なくとも興味は持ってもらえているものね。

ランディングページの構成を作るコツはある?

続いてランディングページの構成を作るコツについて説明するね。

構成を作るコツは、次の3つだよ。
1.とにかくユーザー目線で考える
2.ベネフィットを説明する
3.共感してもらう
詳しく教えてほしいわ!


それじゃあ順番に説明していくね〜。
1.とにかくユーザー目線で考える


構成を作るときは、とにかくユーザー目線で考えることが大事だよ。
マーケティングの基本よね!


このアイキャッチ画像で興味が引かれるのか、この文章でわかりやすいのか、このタイミングでCTAボタンがあるとついクリックしてしまうんじゃないか、など、徹底的にユーザー目線で構成を考えるんだ。

構成を考えたあとに、その商品を知らない人に1度見てもらって、フィードバックをもらうのもおすすめだよ。
2.ベネフィットを説明する


売りたい商品やサービスの良さそのものだけでなく、ベネフィットを入れるのも大事なんだ。
良さとベネフィットは違うの?


ベネフィットっていうのは、その商品やサービスを使ったら得られるメリットみたいなものだよ。

たとえばダイエット食品だったら、その食品を食べて痩せるのが商品の良さ、痩せることによって好きな服を着られるようになるのがベネフィットだよ。
なるほど!ベネフィットは明るい未来が想像できるからより買いたくなるわね。

3.共感してもらう


共感してもらいやすい構成を意識するのも大事だよ。
具体的にはどうすればいいの?


たとえば、「こんなお悩みはありませんか?」という感じでユーザーが困っていそうなことを入れ込むと、共感を得られるよ。
なるほど!自分が悩んでいることがまさに書かれていると、つい読んじゃうわよね。

ランディングページの構成はフレームワークで考えよう

ランディングページの構成や中身を考えるときは、フレームワークを使うのもおすすめだよ。
フレームワーク?


いくつかあるんだけど、AIDMAの法則や新PASONAの法則がよく使われるんだ。

AIDMAというのは、「Attention(注意)、Interest(関心)、Desire(欲求)、Memory(記憶)、Action(行動)」の頭文字を取ったもので、人が商品などを購入するまでの行動を表しているよ。

「人が商品を購入するときはAIDMAの流れ」という前提でランディングページを作ると、わかりやすいページになるよ。
新PASONAの法則っていうのはどういうものなの?


新PASONAの法則は「Problem(問題)、Affinity(親近感)、Solution(解決策)、Offer(提案)、Narrow down(絞り込み)、Action(行動)」という6つの要素で成り立っているんだ。

ユーザーの悩みに共感して、解決策を提示し、行動に落とし込みたいときに新PASONAの法則に則って構成を考えるとうまくいきやすいよ。
まとめ

ランディングページの構成についてまとめると、こんな感じだよ。
まとめ
◆ランディングページの基本構成は、ファーストビュー、ボディ、クロージングの3つの部分からなる
◆基本構成以外には、アイキャッチ画像とキャッチコピー、導入文、CTAボタン、紹介する商品やサービスの情報、体験談・ユーザーの声、よくある質問(FAQ)、購入・申込フォームの7つが必要
◆とにかくユーザー目線で考える、ベネフィットを説明する、共感してもらうの3つがランディングページの構成を考えるコツ
◆ランディングページの構成は、AIDMAの法則や新PASONAの法則などのフレームワークを使って考えることもできる

ランディングページの基本構成や必要な要素、コツやフレームワークについて説明したけど、わかったかな?
しっかり理解できたわ!

パープルちゃん、ありがとう!


よかったよ。またいつでも聞いてね〜。
最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO



最新の記事一覧

noindexとは?検索結果に出さない設定を分かりやすく解説
SEO

レスポンスの意味は?今さら聞けない基礎を分かりやすく解説
SEO

トレンドとは?理解するポイントとマーケティングでの活用方法
SEO

SEOダッシュボードのメリットを解説!作成のステップも
SEO

ローカル検索とは?ランキング決定方法や対策ポイントを解説
SEO

BtoC企業必見!SEOでブランドを強くする方法を解説!
SEO

BtoBにおけるSEOの重要性とは?成果を出すための実践法を解説
SEO

リッチスニペットとSEOの関係・表示方法を徹底解説!
SEO

トピックモデルとは?分かりやすく解説【メリットや活用例も】
SEO

キーワードスタッフィングとは?ペナルティの危険性や回避方法も
SEO

リードスコアリングとは?メリットとやり方を徹底解説!
SEO

マイクロフォーマットとは?基本を理解してSEO効果を高めよう
SEO

Power Pagesとは?メリットや基本的な使い方も解説
SEO

コンテンツ戦略はなぜ重要?成果の出やすい立て方も解説!
SEO

キーワード難易度とは?見るべきポイントや調べ方を解説!
SEO

トラフィック分析のメリットは?ポイントも分かりやすく解説!
SEO

クライアントサイドレンダリングとは?基本情報を徹底解説!
SEO

多言語SEOの設計ポイントは?定義やメリットも徹底解説!
SEO

オンページSEOの進め方を解説!オフページSEOとの違いも
SEO

コンテンツシンジケーションの定義は?メリット・デメリットも解説
SEO






